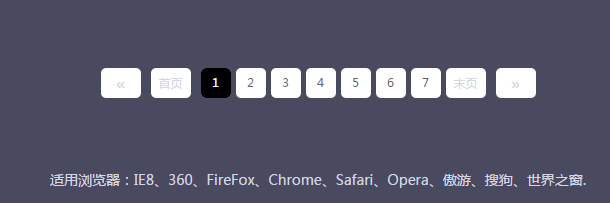
jQueryのシンプルで実用的なページングプラグイン ページ

jQuery は、シンプルで実用的なページング プラグインです。ショッピングモールのWebサイトや企業のWebサイトなどで使われており、例えばニュースが100件あった場合、絶対に1ページに収まりきらないので、ページングを使って無理のない展開をしてページを美しくする必要があります!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 静的ページクラスを生成するための便利で実用的な PHP (非スマート) ページ 1/2
静的ページクラスを生成するための便利で実用的な PHP (非スマート) ページ 1/213Jun2016
静的ページクラス (非スマート) ページ 1/2 を生成する便利で実用的な PHP。次のコードをコピーします: /************************/ /* */ /* バージョン : 5.2.5 */ /* 作成者 : liqiangwork #sohu.com */ /* QQ: 570937581 */ /* */ /************************/ //----- -------
 Wordpress PHPのページネーションコード
Wordpress PHPのページネーションコード13Jun2016
Wordpress PHPのページネーションコード。効果: 次の関数をテーマの function.php ファイルに配置します。 コードをコピーします。 コードは次のとおりです。
 レスポンシブ Web インターフェイス用に jQuery を使用して動的なテキストのサイズ変更を実装するにはどうすればよいですか?
レスポンシブ Web インターフェイス用に jQuery を使用して動的なテキストのサイズ変更を実装するにはどうすればよいですか?24Oct2024
この記事では、Web ページ内のテキストのサイズを動的に変更して、応答性が高くユーザーフレンドリーなインターフェイスを実現するソリューションを紹介します。 jQuery を活用して、ウィンドウの高さの変化に基づいてサイズ調整を計算して適用し、流動的なエクスペリエンスを作成します。
 PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?
PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?25Oct2024
PHP と jQuery を使用して複数のファイルを効果的にアップロードする PHP を使用していると、複数のファイルをアップロードする必要がある状況に遭遇することがあります。
 異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?15Nov2024
jQuery を利用して動的なホバー効果の入力フォーカスを検出するユーザー インターフェイスを設計するときは、クロスブラウザーを考慮することが重要です。
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方10Jan2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
 面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI を使用してプロのように面接の準備をする10Jan2025
面接質問 CLI を使用してプロのように面接の準備をする 面接質問 CLI とは何ですか? インタビューの質問 CLI は、インタビューを強化したい JavaScript 学習者および開発者向けに設計されたコマンドライン ツールです。
 SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?10Jan2025
条件付き列のカウント次のような構造の「Jobs」という名前のテーブルについて考えます:jobId、jobName、Priority。「Priority」は 1...の間の整数です。


ホットツール

jQuery ブルー製品ページネーション スタイル コード
jQuery ブルー製品ページネーション スタイル コード

jQuery動的ページングデータ取得コード
jQuery動的ページングデータ取得コード

6 つのシンプルで美しい CSS3 ページング スタイル コード
6 つのシンプルで美しい CSS3 ページング スタイル コード

jQuery red スタイル ページング プラグインのダウンロード
jQuery レッド スタイル ページング プラグイン、レッド ページング スタイル コード、および検索ページング スタイル エフェクトをダウンロードします。

jqueryはリフレッシュフリーのページングプラグインを実装します
jquery は更新不要のページング プラグインを実現します 無料ダウンロード




