4807
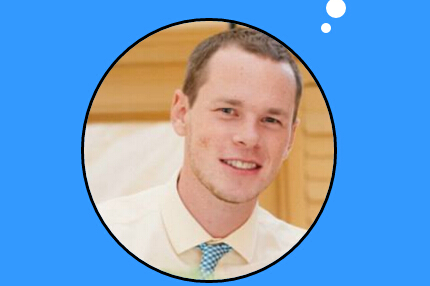
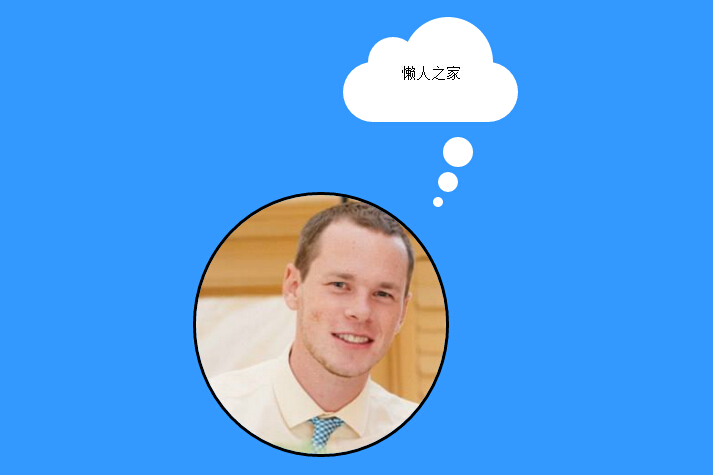
4807jQuery マウス マウス オーバー バブル ダイアログ ボックスの特殊効果は、jquery.thoughtBubble.js プラグインに基づいて実装されています。

 1685
1685jQuery マウスはフローティング アニメーション効果を使用してテキスト リンク内を移動します

 6676
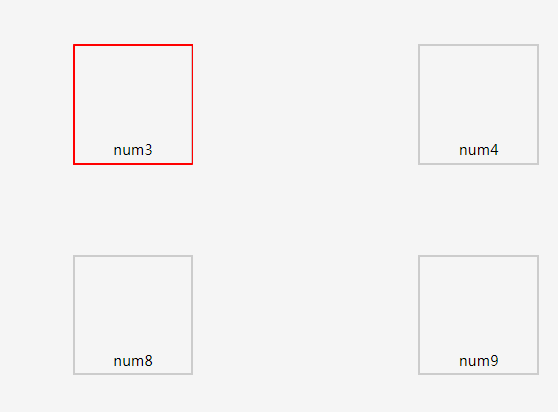
6676Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

 1093
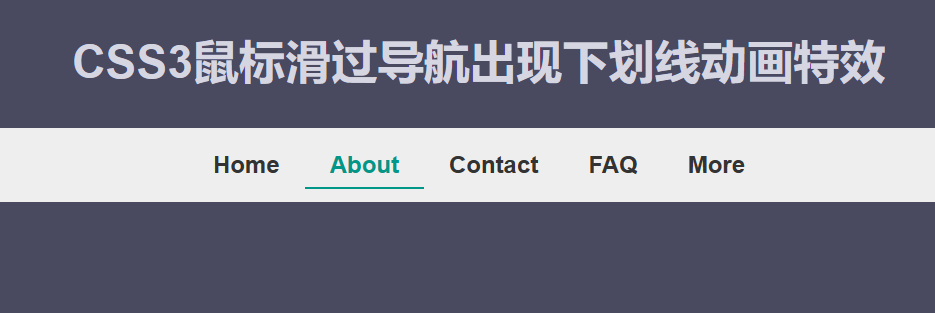
1093CSS3 マウスをナビゲーション上でスライドさせると、下線のアニメーション効果が表示されます。

 4943
4943Pure CSS により、ボーダー 3D 効果、マウス回転、特殊効果アニメーションの積み重ねによる画像の美化を実現

 4654
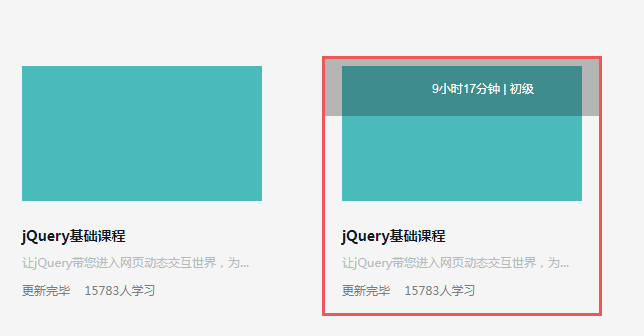
4654商品リストのサムネイルを利用して文字を拡大するためのjQuery特殊効果アニメーションコードをダウンロードします。エフェクトはとてもクールです。

 1729
1729jQuery マウスは、青いアコーディオン アニメーションである水平アコーディオン コードを通過し、テキスト コンテンツのアニメーション効果を拡大および縮小します。

 2370
2370jquery QRコードでトップコードに戻るは、Webページのスクロールバーをスクロールしたときにトップに戻るボタンを表示するコードです。トップに戻るボタンをクリックするとスムーズにトップに戻ることができ、その際にQRコード画像が表示されます。マウスを WeChat アイコンの上に移動すると、顧客サービスの電話アイコンが表示されます。顧客サービスの電話番号が表示されます。オンライン 顧客サービスのアイコンをクリックすると、[QQ] ダイアログ ボックスが開きます。

 2093
2093SVG マウス通過方向認識 3D アニメーション特殊効果は、html5+css3 に基づいたマウスオーバー方向認識テキスト 3D アニメーション特殊効果です。

 1057
1057モジュールが暗くなり、マスク レイヤーが表示され、マウスをイメージ マスク レイヤー上でスライドさせると、12 個のクールな CSS3 アニメーション効果が表示されます。

 3043
3043CSS3 サイドバー カード スタイルのメニュー ナビゲーションは、マウスをメニュー項目の上にスライドさせるとカードが表示されます。

 2244
2244HoverSlippery は、マウス オーバー ナビゲーション ハイパーリンクの特殊効果を作成できる jQuery プラグインです。このプラグインでは、カプセル追従エフェクト、二重線追従エフェクト、下線追従エフェクト、オーバーライン追従エフェクトの 4 種類のマウス グライド エフェクトを作成できます。

 2042
2042jQuery イメージ アニメーション マスク レイヤー ライトボックス特殊効果は、CSS3 を使用して、マウスが画像上でスライドし、マウスをクリックして画像が拡大されたときに美しいマスク レイヤー アニメーション効果を作成するライトボックス特殊効果コードです。

 1697
1697純粋な CSS3 の円形メイン メニュー拡張効果は、マウスがその上を通過すると、すべてのサブメニューが順番に表示され、アニメーション形式で円形のメイン メニューを囲む特別な効果です。