div 境界線を通過するマウスのアニメーション
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16May2016
この記事では主に、マウス イベントへの応答とアニメーション グラデーションを形成するための時間関数のタイミング トリガーを組み合わせる関連スキルを含む、マウスが通過した後にバッファリングされたグラデーション アニメーション効果を使用して DIV ボックスをポップアップする JS+CSS の実装方法を紹介します。必要な友達はダウンを参照できます。
 JS と CSS は、マウスが通過したときにバッファリングされたアニメーションのグラデーション効果を備えた DIV ボックスのポップアップを実現します
JS と CSS は、マウスが通過したときにバッファリングされたアニメーションのグラデーション効果を備えた DIV ボックスのポップアップを実現します25Jun2018
この記事では主に、マウス イベントへの応答とアニメーション グラデーションを形成するための時間関数のタイミング トリガーを組み合わせる関連スキルを含む、マウスが通過した後にバッファリングされたグラデーション アニメーション効果を使用して DIV ボックスをポップアップする JS+CSS の実装方法を紹介します。必要な友達はダウンを参照できます。
 このコードは、要素の下線の両側を通過する CSS マウスの拡張効果を実現します。
このコードは、要素の下線の両側を通過する CSS マウスの拡張効果を実現します。04Apr2018
この記事では、マウスが要素の両側の下線を通過したときの CSS 展開効果を実現するコードを中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。
 Tailwind CSS で流れ星の境界線アニメーションを作成する
Tailwind CSS で流れ星の境界線アニメーションを作成する05Sep2024
このブログ投稿では、Tailwind CSS を使用して、魅力的な「流れ星」の境界線アニメーションを作成します。この効果は、ユーザーの注意を引くことができる、入力フィールドに輝くアニメーションの境界線を与えます。これは、e などの行動喚起セクションに最適です。
 CSS プロパティを使用して境界線アニメーション効果を実装するためのヒント
CSS プロパティを使用して境界線アニメーション効果を実装するためのヒント18Nov2023
CSS プロパティを使用してボーダー アニメーション効果を実装する手法には、特定のコード サンプルが必要ですが、Web テクノロジーの継続的な発展に伴い、ページ デザインの要件はますます高くなっています。ページデザインにおいて、アニメーション効果はユーザーの注意を引くための重要な手段の1つです。その中でも、ボーダーアニメーション効果は、ページに活力と活力を加えることができます。この記事では、CSS プロパティを使用してさまざまな境界線アニメーション効果を実現するためのテクニックをいくつか紹介します。 1. トランジション属性を使用してトランジション効果を実現します。トランジション属性は、さまざまな状態の要素を定義できます。
 CSS を使用して要素の境界線をアニメーション化する方法
CSS を使用して要素の境界線をアニメーション化する方法21Nov2023
CSS を使用して要素の境界線のアニメーション効果を実現する方法 はじめに: Web デザインでは、ユーザーの視覚体験とページの魅力を高めるために、ページ要素をより鮮やかで興味深いものにするために、いくつかのアニメーション効果がよく使用されます。その中でも、境界アニメーションは非常に一般的なエフェクトであり、要素の境界を動的に変化させたり、ちらついたり、流れさせたりすることができます。この記事では、CSS を使用して要素の境界線をアニメーション化する方法と、具体的なコード例を紹介します。 1. 境界線の色の変化アニメーションを実現する 境界線の色の変化アニメーション効果を実現するには、次のことができます。
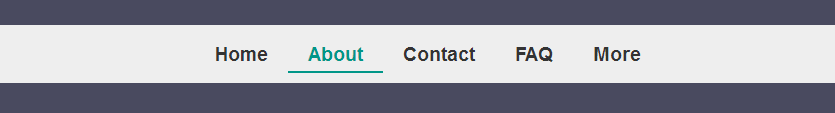
 マウスがフィールド上を通過したときに下線CSSを実現するにはどうすればよいですか? (ナビゲーションバーコードの例)
マウスがフィールド上を通過したときに下線CSSを実現するにはどうすればよいですか? (ナビゲーションバーコードの例)09Aug2018
この記事では、CSS 下線の特殊効果と、マウスが上を通過したときの CSS 下線を紹介します。困っている友人の役に立てば幸いです。


Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。