
 1943
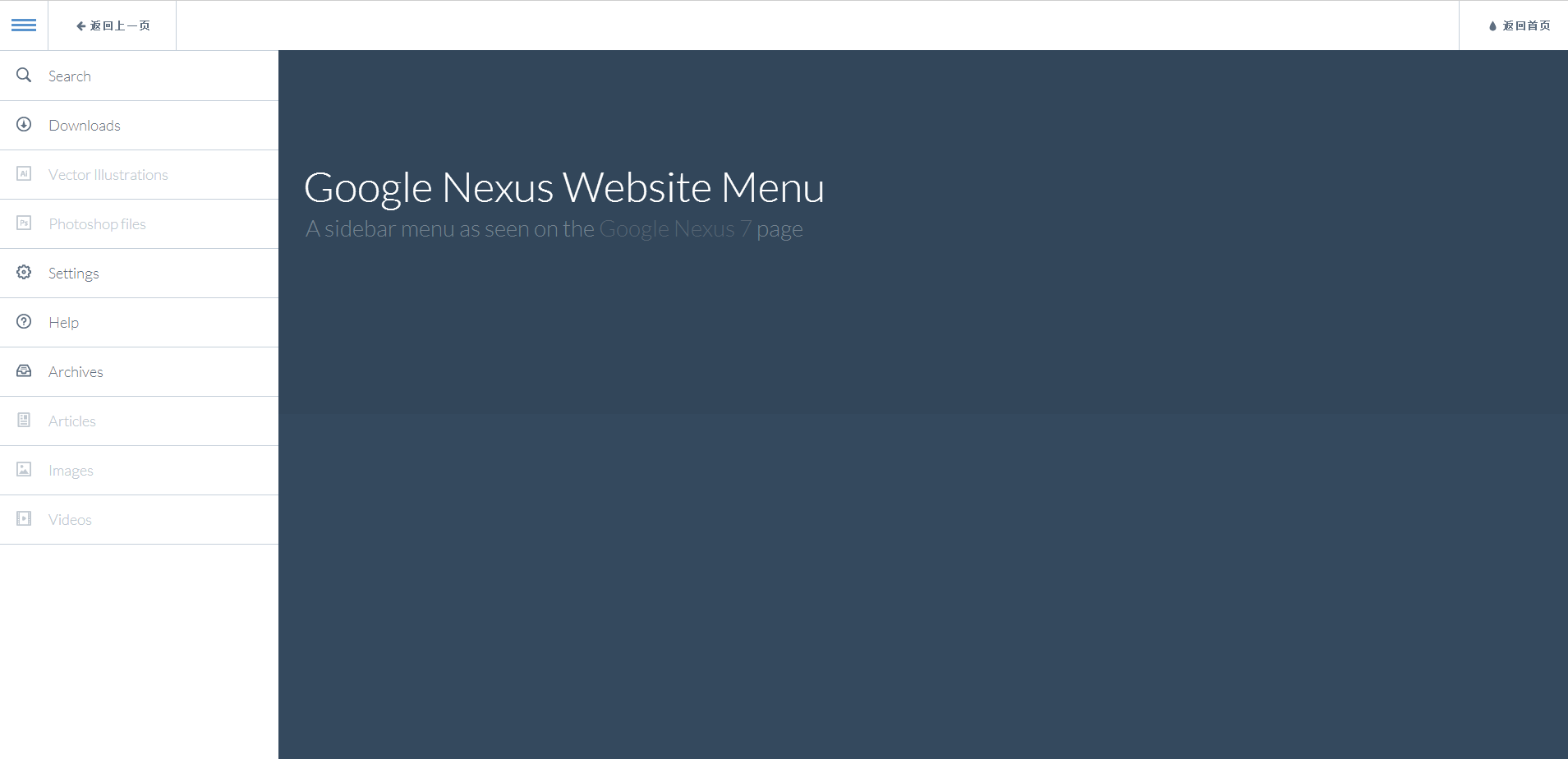
1943Google Nexus 7 を模倣した Web サイトでは、左側にナビゲーション メニューがスライドして表示されます

 2304
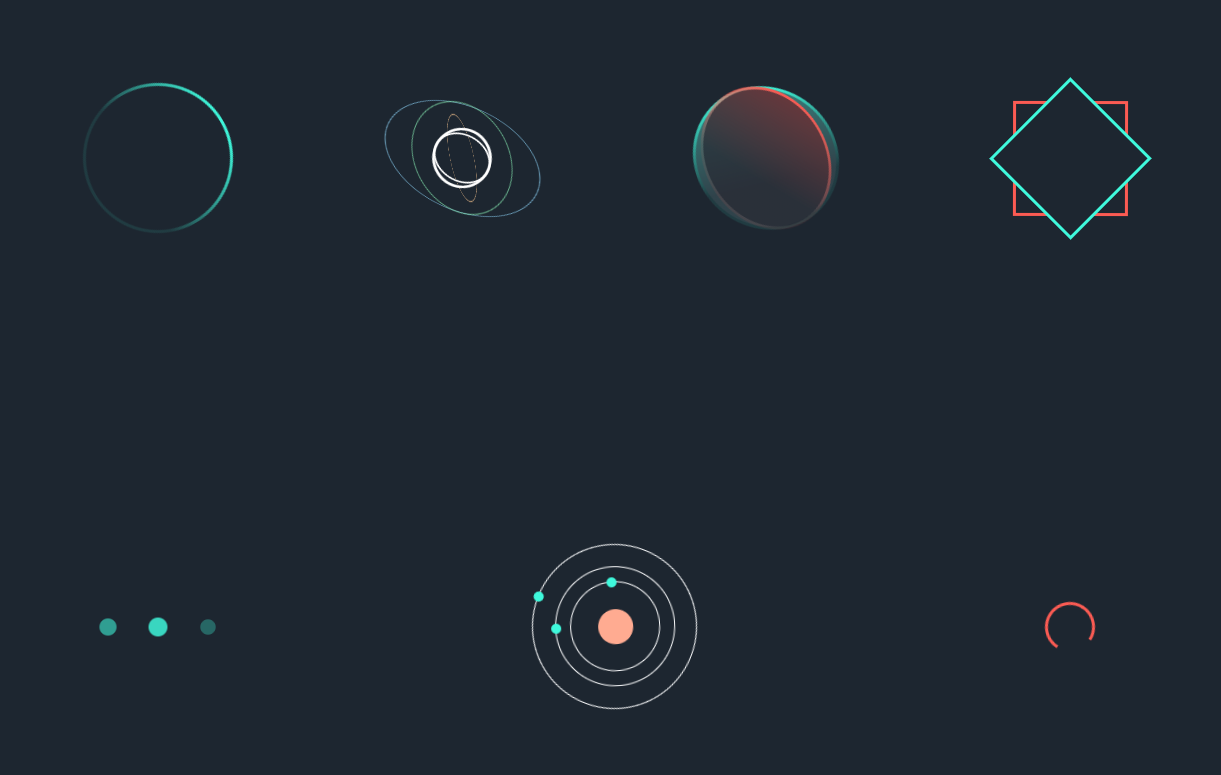
23047 つの CSS3 マウス ホバー アニメーション特殊効果コード、非常に優れた CSS アニメーション特殊効果、7 種類のマウス ホバー 特殊効果は非常にクールです。気に入ったら、お気に入りのホバー特殊効果を変更できます。

 2878
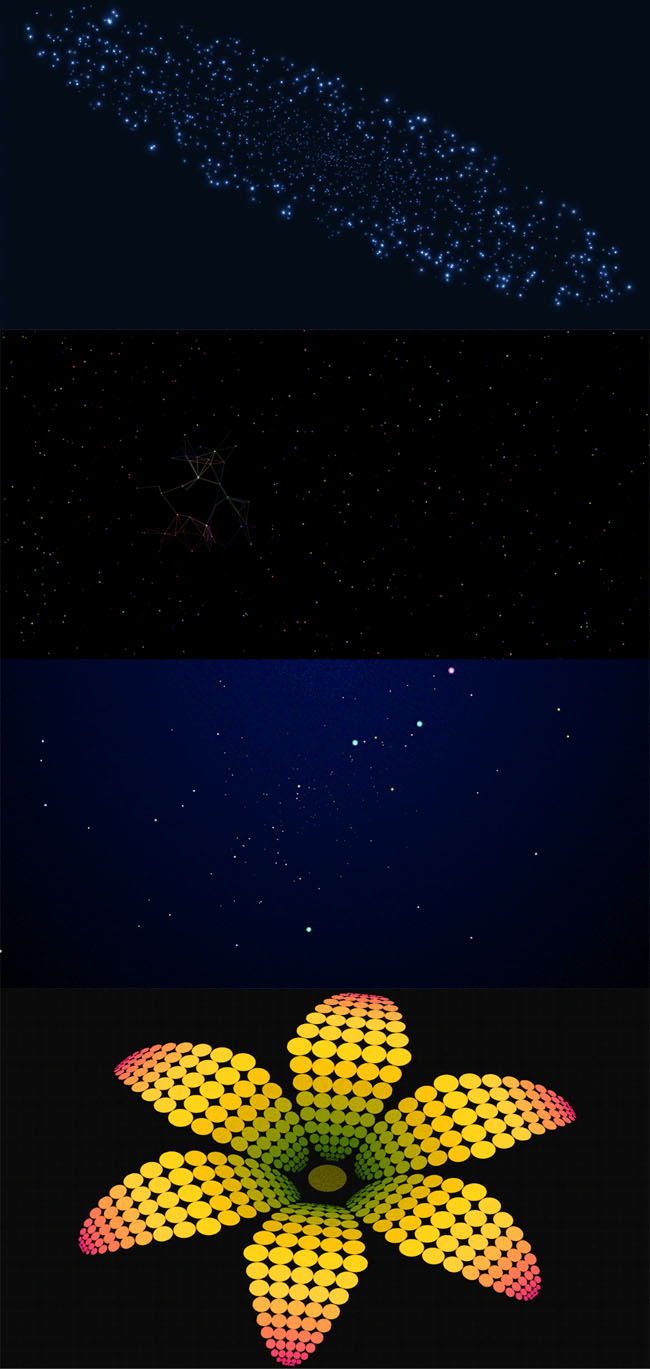
28787 HTML5 Canvas フルスクリーン背景アニメーション特殊効果. これには、Web ページをよりカラフルにすることができる 7 つのフルスクリーン背景アニメーション特殊効果が含まれています. HTML5 で制作されており、個人のブログに非常に適しています. PHP 中国語 Web サイトからのダウンロードを推奨します。

 1402
1402
 1915
1915CSS3 アニメーションのテキスト アニメーション効果には、さまざまな効果を持つ 7 つのテキスト アニメーション効果が含まれています。

 1848
1848jQuery スマート ナビゲーション エフェクトは、モバイル デバイスやさまざまな画面サイズで動作するメニューで、6 種類の視覚効果と 7 つの組み込みカラー スタイルを備えています。

 2231
2231js ピカチュウ プッシュ ボックス、コードはシンプルで理解しやすく、レベルを自由に設計できます。マップのカスタムパラメータ設定: 0: 広場 1: 壁 3: 目的地 4: ボックス 5: 人物 7: ボックスと目的地の重複 8: 人物と目的地の重複

 2289
2289js マルチピクチャ円スクロール効果は、複数ピクチャの円形スクロール表示をサポートする js ピクチャ特殊効果コードです。左右の矢印ボタンがあり、ピクチャを無限に左右にスクロールできます。ピクチャのタイトル表示と設定をサポートしています。 IE6/7/8/9およびメインストリームブラウザと互換性があります。

 2550
2550HTML5では、ショッピングモールのWebサイトでよく使われるシンプルなプログレスバーエフェクトを実装しています 例えば、会員登録、会員が送信した情報が100%に達しているかどうか、例えばショッピングモールで商品を購入した際に問題がある場合など製品の品質に問題があるため、返品または交換する必要がありますが、このとき、プログレスバーも使用できます。

 1234
1234window.open、window.alert、window.confirm を置き換え、優れたユーザー エクスペリエンスを提供します。 クリスタルの質感、繊細なデザイン、美しい外観。 ie6/7/8、firefox2/3、および Opera と互換性があり、ie6 ではポップアップ ボックスは選択コントロールによって貫通されません。 外部 CSS ファイルは必要ありません。Dialog.js を参照して使用するだけです。 iframe でのアプリケーションは十分に考慮されており、複雑なシステム アプリケーションに適しています。 ダイアログで表示される内容(3種類): 1. URLの指定

 1484
1484JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1156
1156JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。

 1987
1987JQuery もプロトタイプに次ぐ優れた Javascript ライブラリです。 CSS3 および各種ブラウザ (IE 6.0 以降、FF 1.5 以降、Safari 2.0 以降、Opera 9.0 以降) と互換性のある軽量の js ライブラリです。jQuery2.0 以降のバージョンでは、IE6/7 /8 ブラウザはサポートされなくなります。 jQuery を使用すると、ユーザーは HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション)、イベントをより簡単に処理し、アニメーション効果を実装し、A を簡単に提供できるようになります。