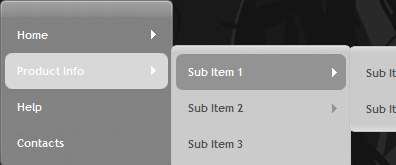
jqueryのセカンダリドロップダウンメニューナビゲーション7
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 7 jQueryフルスクリーンスライドショープラグイン
7 jQueryフルスクリーンスライドショープラグイン25Feb2025
見事なフルスクリーン画像スライドショーで製品をグローバルに紹介してください! この強力な手法は、あなたの製品を提示するための非常に効果的な方法を提供します。 jQueryフルスクリーンスライドショープラグインの機能を活用して、簡単に作成する
 7 JQuery Microsoft Excelタイププラグイン
7 JQuery Microsoft Excelタイププラグイン25Feb2025
WebプロジェクトでExcelのような機能のための7つの例外的なjQueryプラグインを発見してください! これらのプラグインは、スプレッドシートスタイルの機能をWebアプリケーションにシームレスに統合し、驚くほど堅牢でユーザーフレンドリーなエクスペリエンスを提供します。 させて
 7かなりクールなJQueryモバイルプラグイン
7かなりクールなJQueryモバイルプラグイン25Feb2025
モバイルWebページをさらに良くするための7つの素晴らしいJQueryモバイルプラグイン! 現在、スマートフォンには効率的なWebブラウザーが装備されています。次のプラグインは、モバイルデバイスをより便利にします!関連記事: 4 jQueryモバイル価格スライダー(スコープ選択) 50 jQueryモバイル開発のヒント jQuery Wiggleプラグイン:モバイルデバイスに揺れる効果をもたらします JQuery Wiggleは、アイコンを長い間保持しているときにiPhoneの揺れをシミュレートできるjQueryプラグインです
 7便利なjQueryドラッグ 'nドロッププラグイン
7便利なjQueryドラッグ 'nドロッププラグイン05Mar2025
この記事では、7つのjQuery「drag 'n drop」プラグインを探り、Webサイトのデザインのための多様な機能を提供します。 最新のWebデザインは、ドラッグアンドドロップのインタラクションをますます活用し、デスクトップアプリケーションの使いやすさをミラーリングします。 これらのプラグインPR
 7つの視覚化のための7 javaScriptライブラリ
7つの視覚化のための7 javaScriptライブラリ20Feb2025
インタラクティブなデータの視覚化のために一般的に使用されるチャートおよびグラフライブラリーを超えて、あまり知られていないいくつかのJavaScriptライブラリは、特定の視覚化タイプに優れています。 これらは、インターを必要とするデータジャーナリズムプロジェクトに特に役立ちます
 Civ 7のタウンスペシャリゼーションガイド
Civ 7のタウンスペシャリゼーションガイド27Mar2025
文明の向上7ゲーム体験:都市の専門化のガイド 文明7では、新しい集落を確立することは、文明を拡大する最良の方法の1つです。集落には、町と都市の2種類があります。町や都市には、さまざまなメカニズムと利点があります。町は町の専門化を指定することができますが、各専門化の利点とどの専門化が難しい場合があるかを理解することができます。町の専門化は場合によっては非常に便利ですので、すべての町の専門化とそれらを効果的に使用する方法を詳しく見てみましょう。 「文明7」の町は、都市に発展できる集落です。町は生産性を使用して改善を生み出すことはできません。代わりに、彼らはあらゆる建設に金を使用できます。町は依然として領土を拡大し、新しい人口に基づいて構築および改善することができますが、プロットのすべての生産性を文明のために金に変換します。
 リモートペアプログラミング用の7つのコラボレーションコーディングツール
リモートペアプログラミング用の7つのコラボレーションコーディングツール12Feb2025
最高の共同コーディングツールで、リモートチームのコーディング生産性を高めましょう! この記事では、シームレスなリモートペアプログラミング、効率、コード品質の向上のためのトップオプションについて説明します。 ペアプログラミング。開発者はtで協力しています
 7ベストjQueryフリップブックプラグイン比較(無料と有料)
7ベストjQueryフリップブックプラグイン比較(無料と有料)05Mar2025
jQuery Flipbookプラグインは、サイトに画像、ドキュメントファイル、またはその他のテキストを表示します。ここにいくつかの素晴らしいJavaScriptフリップブックがあります。これにより、簡単にリアルなアニメーションフリップブックを作成できます。JavaScriptFlipbooksは、コンテンツを紹介します。


ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー