4625
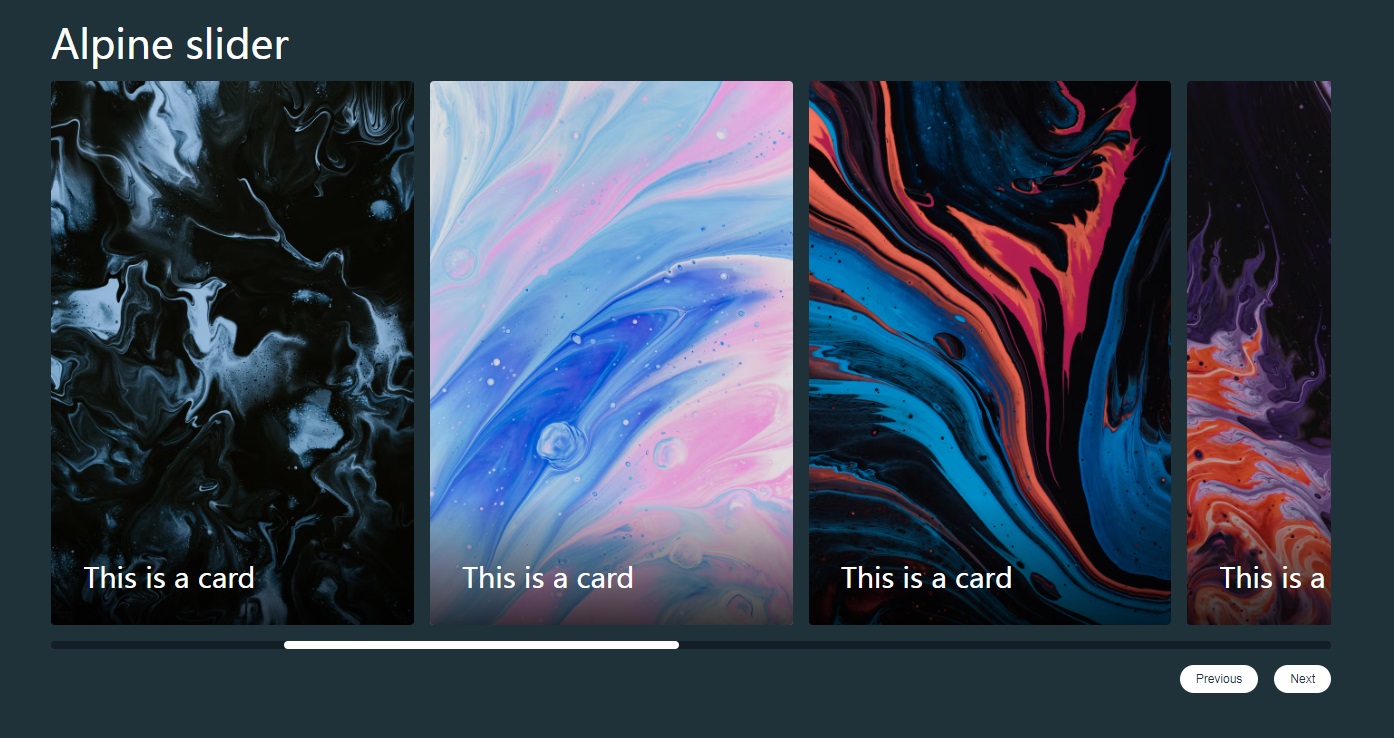
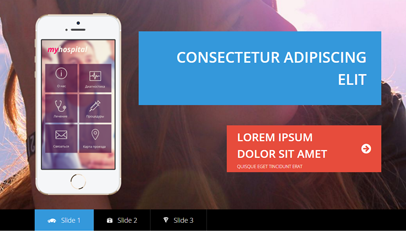
4625これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。

 6676
6676Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

 4943
4943Pure CSS により、ボーダー 3D 効果、マウス回転、特殊効果アニメーションの積み重ねによる画像の美化を実現

 2227
2227H5+fullPage.jsプラグインによりWebサイトの全画面スクロール切り替え効果を実装

 1775
1775jqueryはLED看板回転システムの画像切り替え効果と画像の回転特殊効果を実装した非常に斬新なPHP中国語サイトのダウンロードをオススメします!

 1492
1492HTML5で実装した手動スライド切り替えアニメーション特殊効果のソースコードは非常にクリエイティブなhtml5+css3スライド切り替え特殊効果で、昔からとても気に入っていた特殊効果で、つい最近見つけました。二度と見つからないのではないかと心配したので、急いでアップロードしました。このコードはすべての Web ページでの使用に適しており、必要な友達がダウンロードして使用することができます。

 326
326CSS3 全画面背景のアコーディオン画像切り替えは、全画面背景とアコーディオン画像の切り替え効果を同時に実現する純粋な CSS 入力です。

 5303
5303jQuery ピクチャー カード フリップ アニメーション特殊効果は、jQuery+CSS3 に基づいた自動カード フリップ スイッチング効果のダウンロードです。

 2367
2367HTML5 タブアニメーション切り替え効果は、HTML5+CSS3 ベースのアニメーション切り替え効果を備えたタブプラグイン cbpFWTabs です。

 1648
1648タブ切り替え jQuery 特殊効果は、自動切り替え効果をサポートするシンプルで実用的なタブ切り替えエフェクトであり、アタッチメントには 2 つの切り替え効果が用意されています。

 1498
1498jQuery TABタブ切り替えスライドエフェクトは、jQuery+CSS3をベースにしたレスポンシブTABタブ形式のスライドコードです。

 2304
2304純粋な CSS で実装されたタイマー。実装原理は、チェックボックスが選択されているかどうかと組み合わせた CSS セレクターを使用し、CSS アニメーションを使用して「移動」して数値を変更し、タイミング効果を実現します。