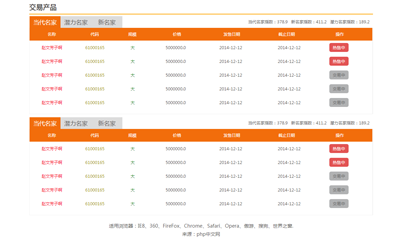
jQueryの複数タブ切り替えタブコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Python で Selenium を使用して複数のブラウザ ウィンドウを切り替える方法?
Python で Selenium を使用して複数のブラウザ ウィンドウを切り替える方法?09Nov2024
Python で Selenium を使用して複数のブラウザ ウィンドウを管理する方法 Web オートメーションの広大な領域では、多くの場合、...
 Python を使用して Selenium で複数のブラウザ ウィンドウを切り替える方法?
Python を使用して Selenium で複数のブラウザ ウィンドウを切り替える方法?08Nov2024
Python を使用して Selenium で複数のブラウザ ウィンドウを処理する方法Selenium オートメーションを使用する場合、複数のブラウザ ウィンドウが発生する状況に遭遇することがあります。
 jQueryを使用して要素クリックで2つの関数を切り替える方法?
jQueryを使用して要素クリックで2つの関数を切り替える方法?09Nov2024
jQuery のクリックによる 2 つの関数の切り替え要素が 1 回クリックされたか複数回クリックされたかに基づいて、異なるアクションを実行する必要がありますか?ここに...
 JavaScript でクラス名ごとに複数の HTML 要素の表示/非表示を切り替える方法
JavaScript でクラス名ごとに複数の HTML 要素の表示/非表示を切り替える方法14Nov2024
JavaScript を使用してクラス名によって HTML 要素の表示/非表示を切り替える方法Web ページ上の特定の DIV の表示/非表示を制御したいと考えています...
 CakePHP で複数のモデルのデータベースを動的に切り替えるにはどうすればよいですか?
CakePHP で複数のモデルのデータベースを動的に切り替えるにはどうすればよいですか?07Nov2024
CakePHP で複数のモデルのデータベースを動的に切り替える CakePHP では、異なるモデルを持つ複数のデータベースを処理することが課題となります。
 CakePHP で複数のモデル インスタンスのデータベースを動的に切り替えるにはどうすればよいですか?
CakePHP で複数のモデル インスタンスのデータベースを動的に切り替えるにはどうすればよいですか?06Nov2024
CakePHP での複数のモデル インスタンスの動的データベース スイッチング CakePHP の動的データベース スイッチングにより、複数のモデル インスタンスに接続できます。
 Tkinter アプリケーションで複数のフレームを効率的に切り替えるにはどうすればよいですか?
Tkinter アプリケーションで複数のフレームを効率的に切り替えるにはどうすればよいですか?19Dec2024
Tkinter でのフレーム間の切り替えTkinter で複雑なプログラムを作成する場合、複数のフレームの処理が課題になることがあります。あなたなら...
 Go で複数のケースを含む型を切り替えると「未定義」メソッド エラーが発生するのはなぜですか?
Go で複数のケースを含む型を切り替えると「未定義」メソッド エラーが発生するのはなぜですか?18Dec2024
GoIn Go での複数のケースを含む型スイッチ。型スイッチを使用すると、値を複数の型と照合できます。ただし、複数のケースを使用する場合は...


Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。