純粋な CSS タイマー

純粋な CSS で実装されたタイマー。実装原理は、チェックボックスが選択されているかどうかと組み合わせた CSS セレクターを使用し、CSS アニメーションを使用して「移動」して数値を変更し、タイミング効果を実現します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 純粋な CSS で影付きの三角形のツールチップの尾を作成する方法
純粋な CSS で影付きの三角形のツールチップの尾を作成する方法09Nov2024
Pure CSS を使用して「ツールチップ テール」を作成する方法問題ステートメント:ユーザーは、... を特徴とするツールチップ効果を再作成することに興味があります。
 Palworld: 純粋な水晶の見つけ方
Palworld: 純粋な水晶の見つけ方21Jan2025
サバイバル ゲーム Palworld では、より良い装備や基地構造を作成するには、リソースを収集することが重要です。 貴重な素材の 1 つは、特定の場所で見つかる希少な鉱石であるピュア クォーツです。このガイドでは、その場所と効果的な使用方法について詳しく説明します。
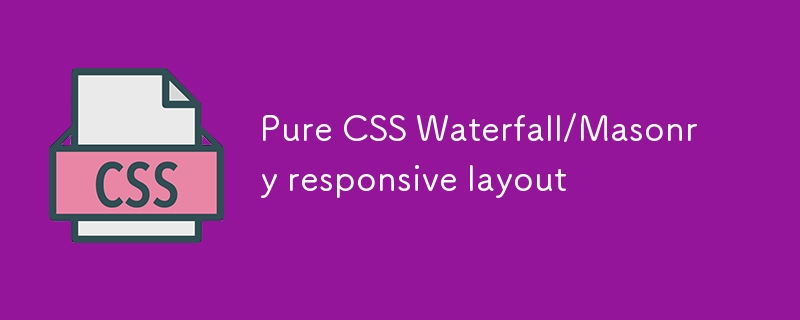
 純粋な CSS ウォーターフォール/メイソンリー対応レイアウト
純粋な CSS ウォーターフォール/メイソンリー対応レイアウト23Oct2024
このペンには、インターネットで見つけたいくつかの興味深いトリックが含まれています。 値を返す除算:tan(atan2(,)) カスタムプロパティを介してビューポート単位をピクセルに変換 グリッド レイアウトを使用し、項目の行範囲を ac に設定します。
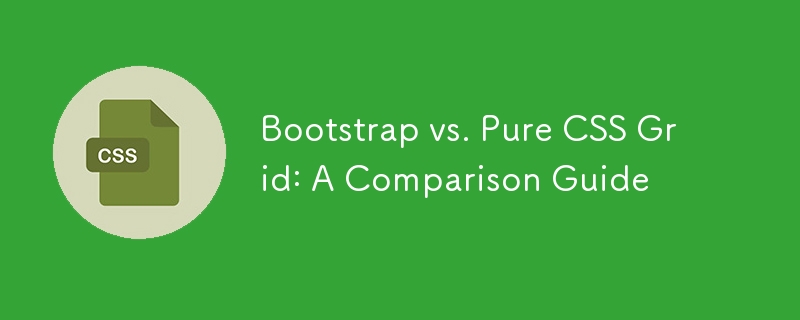
 ブートストラップと純粋な CSS グリッド: 比較ガイド
ブートストラップと純粋な CSS グリッド: 比較ガイド16Dec2024
素晴らしい皆さん、私のブログへようこそ! ? 導入 Bootstrap または純粋な CSS Grid を選択するタイミングと理由を深く理解してみましょう。この記事では、ニュアンスを説明し、視覚的な補助を提供し、実践を提供します。
 純粋なテキスト Laravel パッケージ
純粋なテキスト Laravel パッケージ12Nov2024
ピュアテキスト PureText は、モデル属性内の不適切な単語や不要な単語を自動的にフィルタリングして置換するための Laravel パッケージです。 PureText はカスタマイズ可能で効率的になるように設計されており、開発者はフィルター可能な属性を指定できます。
 React.js の純粋なコンポーネント
React.js の純粋なコンポーネント24Oct2024
コンポーネントを純粋に保つことは、React と関数型プログラミングの基本原則です。ここでは、React コンポーネントの純度を維持するためのメリットや戦略など、コンポーネントの純度の概念をさらに詳しく説明します。
 純粋な CSS での画像の交換
純粋な CSS での画像の交換25Nov2024
純粋な CSS での画像の交換 JavaScript を使用せずに Pure CSS で画像交換チュートリアルを作成してみましょう。 入力ラジオとラベルを使用して、HTML にいくつかの要素を作成しましょう。最後に**も付け加えましょう CSSを作ってみましょう * { マージン: 0;
 崩壊:スターレイル - 純粋なフィクション ガイド
崩壊:スターレイル - 純粋なフィクション ガイド25Nov2024
崩壊:スターレイル のエンドゲームは堅牢なもので、さまざまなスキルセットとチーム構成を要求する 3 つの最高峰のゲーム モードがあり、ピュア フィクションではプレイヤーは最短時間内にできるだけ多くの敵を倒すことが求められます。多ければ多いほど


Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮




