
 1961
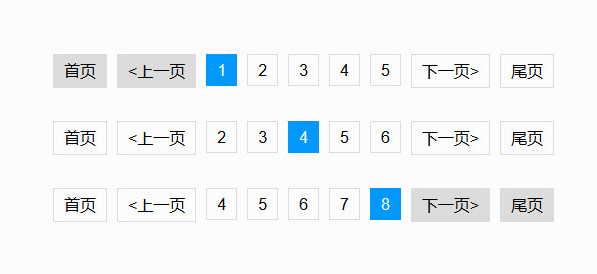
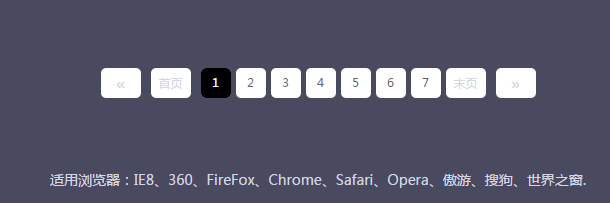
1961jQuery は、シンプルで実用的なページング プラグインです。ショッピングモールのWebサイトや企業のWebサイトなどで使われており、例えばニュースが100件あった場合、絶対に1ページに収まりきらないので、ページングを使って無理のない展開をしてページを美しくする必要があります!

 887
887フィルタ分類のサブカテゴリに制限はありません、サブカテゴリは無しも可能です、サブカテゴリは6つ以上も可能です、設定は不要で、スタイルとjsが用意されています。 ナビゲーションとカテゴリーの表示と非表示については、非常に簡単なので詳しくは説明しません。ナビゲーションはCSS3のtransitionプロパティを使用して行われ、分類はjQueryのanimate()アニメーション関数を使用して行われます。

 1330
1330div css を使用して、シンプルで実用的な統一価格表、製品分類価格表、サーバー価格表の導入 UI レイアウトの特殊効果を作成します。

 2965
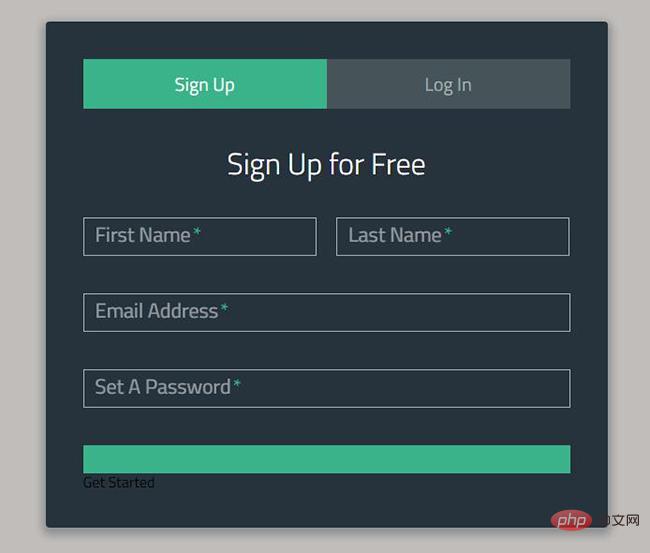
2965純粋な css3 シンプル ユーザー ログイン ボックス スタイル コード。css3 を使用してシンプル ユーザー ログインの特殊効果を実現することで、ログイン ページのスタイルがより美しくなり、ユーザーの企業 Web サイトやショッピング モール Web サイトのバックエンドに非常に適しています。PHP 中国語 Web サイトのダウンロードをお勧めします。

 2616
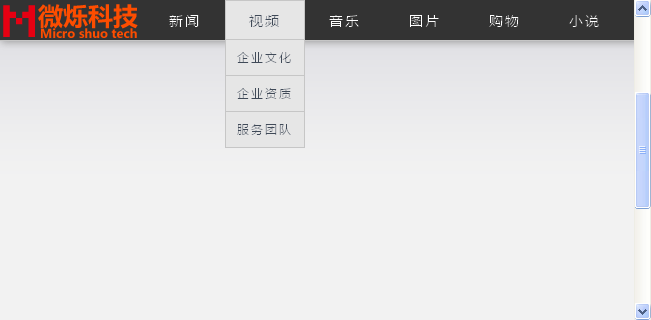
2616jQuery ホームページ製品分類アコーディオン コード、効果は非常に優れています。企業 Web サイトや個人 Web サイトで使用できます。PHP 中国語 Web サイトのダウンロードをお勧めします。

 6969
6969js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。

 705
705CSS3メニューホバースライド効果ナビゲーション、背景としてさまざまなカラフルなストライプ、スクロール効果とホバリング効果を備えたアニメーションメニュー、上下スクロール効果メニューはシンプルで実用的で、さまざまな電子商取引商品分類ナビゲーションに適しています。

 1998
1998これはフラットでシンプルなログイン ページで、明るい色のデザインを使用しており、モバイル デバイスと互換性があり、基本的なフォーム検証が追加されており、ほとんどの Web サイトに適しています。

 3058
3058シンプルな jQuery フォト アルバム プラグイン。通常、企業 Web サイトやショッピング モール Web サイトで、ホームページ上のカルーセル画像として何らかの情報を表示します。PHP 中国語 Web サイトのダウンロードを推奨します。

 4031
4031これは、jqueryを使用して作成された商品カテゴリのサイドバーリストを備えたモールナビゲーションメニューです。モールメニューはIE8ブラウザに対応しています。左側のドロップダウンメニューをクリックすると、さまざまな製品のリストが表示され、非常に実用的で便利です。 説明書 スタイル ファイル style.css と jquery.min.js ファイルをページに導入します。

 2556
2556JD.com詳細ページの製品画像リストと虫眼鏡効果 IE6+、Google、Firefoxに対応。 現在京東モールの詳細ページで使用されている虫眼鏡プラグインは非常にシンプルで使いやすいです。 画像は絶対パスを使用しているので、怠け者でも使いやすいです。 コンテンツは大きな画像部分とサムネイル一覧部分に分かれており、別々に利用することができます。

 2367
2367これはシンプルでエレガントなログイン ページです。左側には青と白を使用したログイン フォームがあり、右側には画像があり、必要な画像に置き換えることができます。全体的にシンプルかつエレガントで、ほとんどのウェブサイトに適しています。

 2034
2034効果の説明: シンプルで使いやすい立体的な左右スクロールバナーフォーカス画像効果 ソース コードには画像がなく、CSS も比較的冗長ですが、怠惰な Web マスターが怠け者でも使いやすいように最適化しています。 説明書: 1. ページに CSS を導入して、名前の競合が発生しないようにします。 2.index.html のコード部分を必要な場所にコピーします。

 742
742検証付き jQuery ログイン フォーム プラグインは、登録およびログイン時によく使用されるいくつかのフィールド タイプに対して簡単な検証を実行できます。さらに、同じページ上で登録またはログイン操作を切り替えて完了することができます。

 4945
4945jquery 画像リストは画像グループを順番に配置します。右上隅のボタンをクリックすると、画像配置の特別な効果が得られます。一般に、ショッピング モールの Web サイトや個人の Web サイト、および個人の写真アルバムの配置に使用されますウェブページがより美しく見える、これもとても素敵なサンプルです。 PHP中国語サイトはダウンロードをオススメします!

 2268
2268jquery ホバー ページ スクロール トップ固定レイヤー ドロップダウン ナビゲーション メニュー コード、Web ページの先頭にオンライン連絡先を表示、一般的に企業 Web サイトに使用されます。ほとんどの企業 Web サイトにはそのような機能があります。連絡先には会社の住所、電話番号が含まれます, など、php 中国サイトでのダウンロードおすすめ!

 1422
1422このコードは js ファイルに依存して実装されており、大きな画像と小さな画像が分離されているため、ユーザーが Web ページを開く際の時間とトラフィックを大幅に節約できます。 このコードの実装方法も非常に簡単で、index.html以下のファイルとimagesを実行したい場所に直接コピーして保存するだけでOKです、imagesの下にある大小の画像は必要に応じて変更可能です、または、大きな画像へのリンクを追加することもできます。

 1699
1699CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。