WordPressのメディア設定
この章では、WordPress のメディア設定について見ていきます。 Web サイトで使用する画像の高さと幅を設定するために使用されます。
ステップ(1) - WordPressで設定→メディアオプションをクリックします。

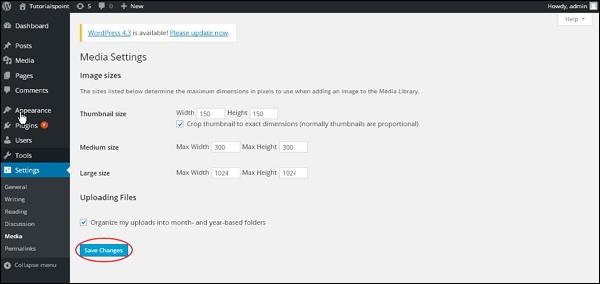
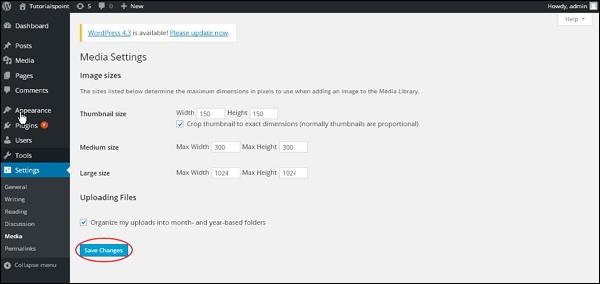
ステップ(2) - 以下のスクリーンショットに示すように、メディア設定ページを表示します。
=

メディア設定のフィールドの詳細は次のとおりです:
サムネイルサイズ (サムネイルサイズ) - サムネイルのサイズを設定します。
中サイズ (中サイズ) - 中サイズの画像の高さと幅を設定します。
大きいサイズ (大きいサイズ) - 大きい画像の幅と高さを設定します。
ファイルのアップロード(ファイルのアップロード) - このチェックボックスをオンにすると、アップロードされた写真が年と月ごとに並べられます。
ステップ (3) - サイズをピクセル単位で設定した後、変更を保存 ボタンをクリックします。 メディア設定情報を保存します。








