WordPressカスタムテーマ
この章では、テーマをカスタマイズする方法を学びます。 カスタム テーマは、Web サイトに新しい外観を与えるのに役立ちます。 ここでは、背景画像/色の変更、タイトルの追加などを行うことができます。
テーマをカスタマイズする手順は次のとおりです。
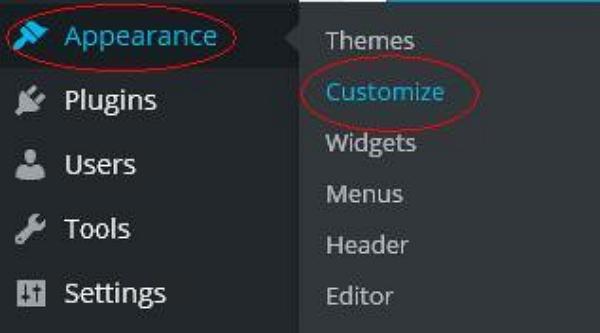
ステップ (1) - 外観 → カスタマイズをクリックします。

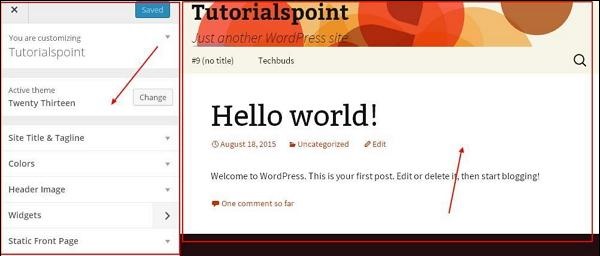
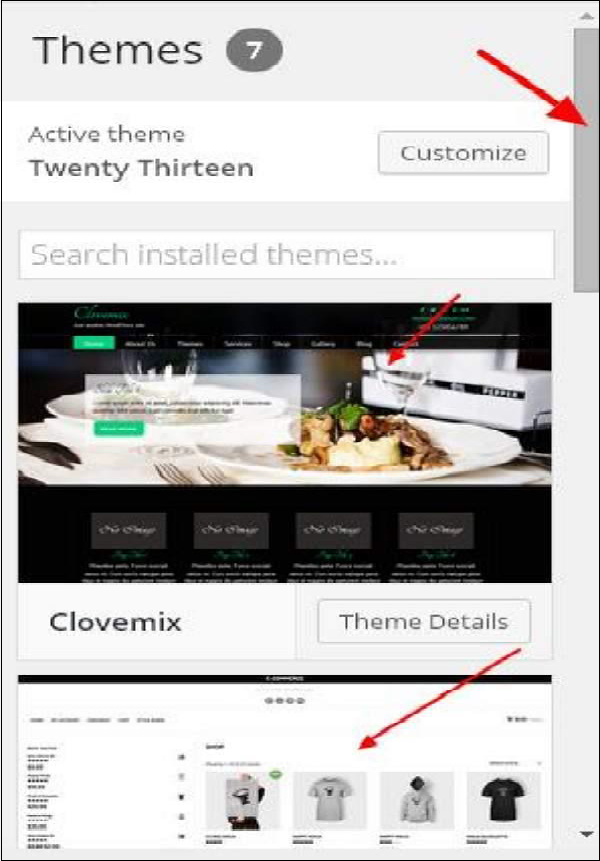
ステップ(2) - 以下の画面が表示されます。

ご覧のとおり、左側にはカスタマイズセクションがあり、右側には選択したテーマがあります。 したがって、左側で行った変更はすべてページの右側に表示されます。 知っておくべきいくつかのオプションを次に示します。

保存して続行」をクリックします。 テーマが保存されます。

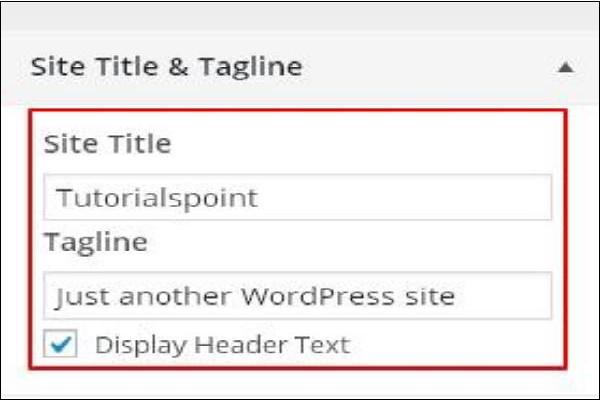
サイトのタイトルとキャッチフレーズ: このセクションでは、Web サイトに追加する Web サイトのタイトルとキャッチフレーズを追加できます。

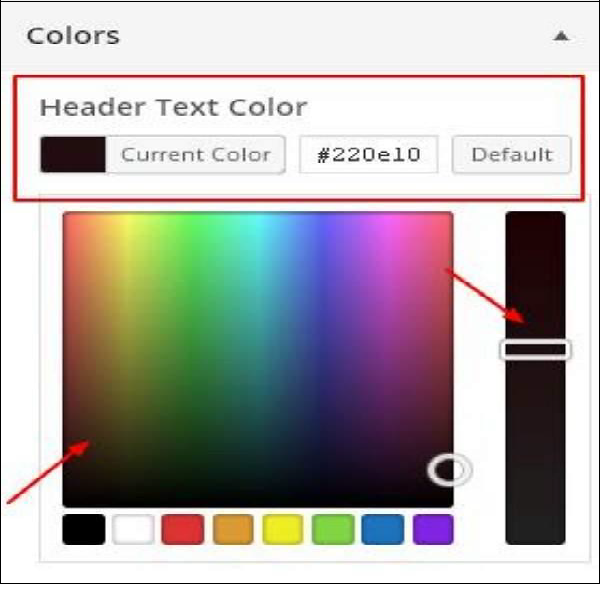
「
現在の色」と「デフォルト」の間のボックスに独自の色を追加することもできます。

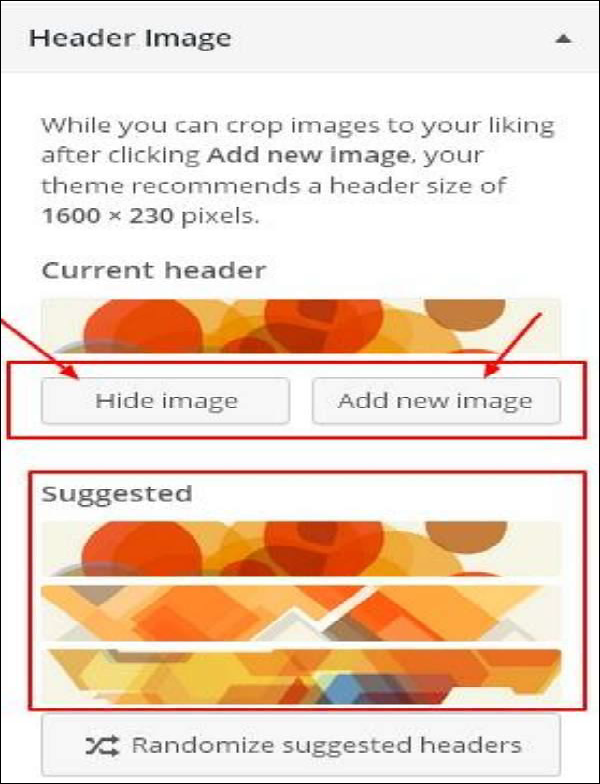
ヘッダー画像 - 提案から選択してヘッダー画像を追加するか、新しい画像を追加をクリックして独自のヘッダー画像を追加します。

ウィジェット - ここからウェブサイトにウィジェットを追加します。

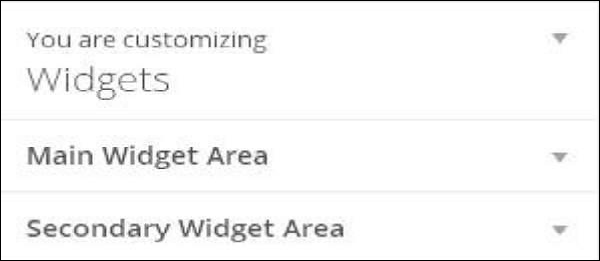
矢印マークをクリックすると以下の画像が表示されます。

ここには 2 つのオプションがあります:
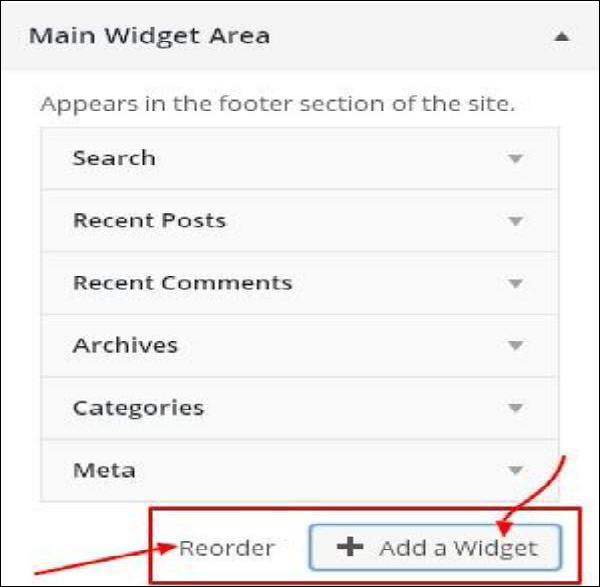
最初は「メインウィジェット」です。これをクリックすると、フッター領域に表示されるウィジェットの別のリストが表示されます。

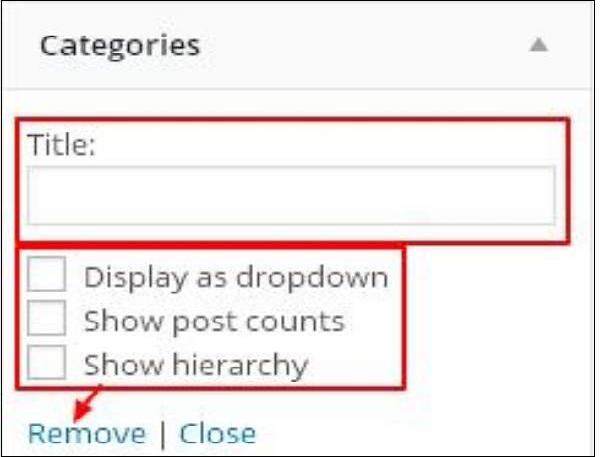
いずれかのウィジェットをクリックすると、コンテンツを編集したり追加したりできるドロップダウン メニューが表示されます。 例 - カテゴリを追加する場合、次の画像が表示されます。

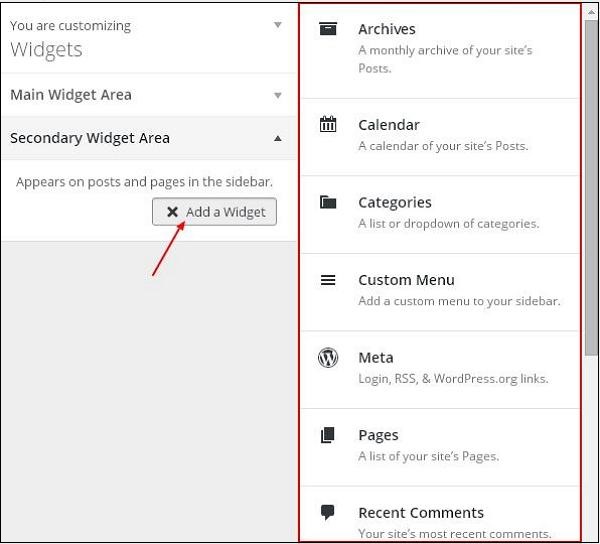
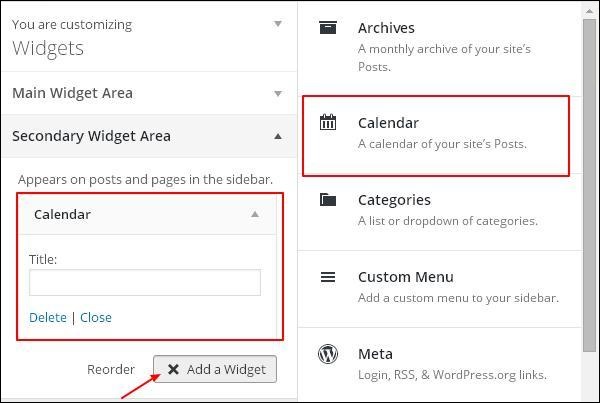
補助ウィジェット – ここで「ウィジェットを追加」をクリックする必要があります。すると、サイドバーにさまざまなウィジェットのリストが表示されます。 どれかをクリックすると、ウィジェット リストに追加されます。

さらにウィジェットを追加したい場合は、もう一度「ウィジェットを追加」をクリックすると、必要なだけウィジェットを追加できます。

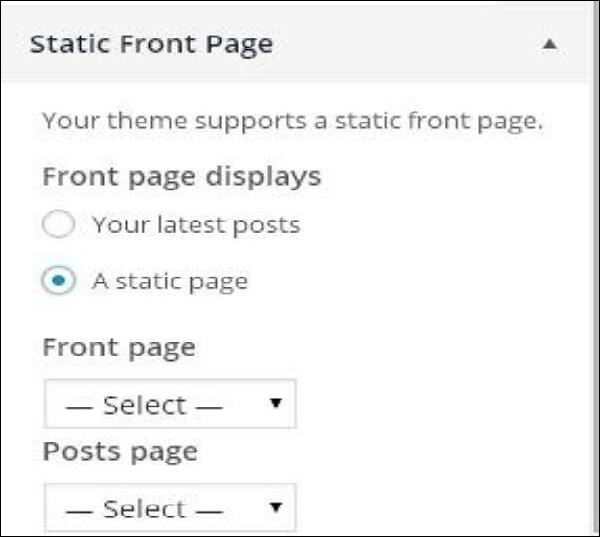
静的フロントエンド - ウェブサイトの最新の投稿または静的フロントエンドを選択します。