jEasyUI はタブ ページを作成します
このチュートリアルでは、easyui を使用してタブ コンポーネントを作成する方法を説明します。 タブには、動的に追加または削除できる複数のパネルがあります。 タブを使用すると、同じページに異なるエンティティを表示できます。
タブには一度に 1 つのパネルのみが表示され、各パネルにはタイトル、アイコン、閉じるボタンがあります。 タブを選択すると、対応するパネルの内容が表示されます。

DIV コンテナといくつかの DIV パネルを含む、HTML マークアップからタブを作成します。
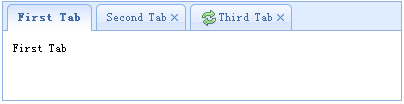
<div class="easyui-tabs" style="width:400px;height:100px;"> <div title="First Tab" style="padding:10px;"> First Tab </div> <div title="Second Tab" closable="true" style="padding:10px;"> Second Tab </div> <div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;"> Third Tab </div> </div>
3 つのパネルを持つタブ コンポーネントを作成します。2 番目と 3 番目のパネルは、閉じるボタンをクリックして閉じることができます。
jQuery EasyUI のサンプルをダウンロード
jeasyui-layout-tabs1.zip








