jEasyUI はカスタム ビューを作成します
さまざまな状況において、データグリッドに対してより柔軟なレイアウトを使用する必要がある場合があります。ユーザーにとって、カード ビューは良い選択です。このツールは、データグリッド内のデータを迅速に取得して表示します。データグリッドのヘッダーでは、列ヘッダーをクリックするだけでデータを並べ替えることができます。このチュートリアルでは、カスタム カード ビューを作成する方法を説明します。

カード ビューを作成する
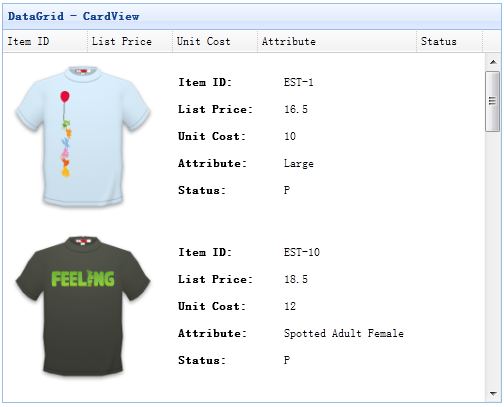
データグリッドのデフォルト ビューから継承してカスタム ビューを作成するのは良い方法です。各行の情報を表示するカード ビューを作成します。
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
var aa = rowData.itemid.split('-');
var img = 'shirt' + aa[1] + '.gif';
cc.push('<img src="images/' + img + '" style="width:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});データグリッド(DataGrid)の作成
今度はviewを使ってデータグリッド(datagrid)を作成します。
<table id="tt" style="width:500px;height:400px" title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false" url="datagrid8_getdata.php" pagination="true" sortOrder="desc" sortName="itemid"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="listprice" width="80" sortable="true">List Price</th> <th field="unitcost" width="80" sortable="true">Unit Cost</th> <th field="attr1" width="150" sortable="true">Attribute</th> <th field="status" width="60" sortable="true">Status</th> </tr> </thead> </table>
$('#tt').datagrid({
view: cardview
});view プロパティを設定し、その値がカード ビューであることに注意してください。
jQuery EasyUI インスタンスをダウンロード
jeasyui-datagrid-datagrid16.zip








