jEasyUI はチェックボックスを追加します
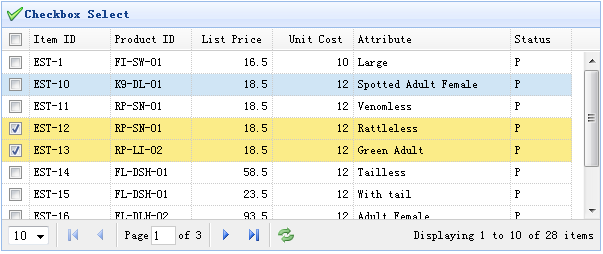
この例は、DataGrid にチェックボックス列を配置する方法を示します。チェックボックスを使用すると、ユーザーはグリッド行データをオン/オフにするオプションを利用できます。

チェックボックス列を追加するには、列のチェックボックス属性を追加して true に設定するだけです。コードは次のようになります。
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" idField="itemid" pagination="true" iconCls="icon-save"> <thead> <tr> <th field="ck" checkbox="true"></th> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
上記のコードは、チェックボックス属性を持つ列を追加するため、チェックボックス列になります。 idField プロパティが設定されている場合、DataGrid の選択コレクションはさまざまなページにわたって保持されます。
jQuery EasyUI サンプルをダウンロード
jeasyui-datagrid-datagrid10.zip








