vscodeで使用されるフレームワークの紹介

vscode はどのようなフレームワークを使用しますか?
VSCode は、Electron フレームワークと Monaco Editor に基づいて構築されたクロスプラットフォーム コード エディターです。 Electron フレームワークは Web テクノロジーと Node.js を活用してクロスプラットフォームのデスクトップ アプリケーションを作成し、Monaco Editor は強力なコード編集機能を提供します。これら 2 つのテクノロジを組み合わせることで、VSCode は優れたコード編集エクスペリエンスを実現しながら、豊富なデスクトップ アプリケーション機能を提供できます。
Mar 14, 2024 pm 04:56 PM
VSCode と PHP の相乗効果を明らかにする
拡張機能: 開発機能を強化 vscode の拡張機能マーケットは、PHP 開発エクスペリエンスを拡張するための豊富な機能を提供します。必須の拡張機能には次のものがあります。 PHPIntelephense: この拡張機能は、スマート コード補完、型ヒント、および関数シグネチャを提供して、コーディング プロセスを簡素化します。 PHPDebug: シームレスなデバッグにこの拡張機能を使用すると、ブレークポイントの設定、スタック トレースの検査、変数検査の実行が簡単になります。 phpDocumentor: 詳細なドキュメントを生成することでコードの可読性を向上させます。この拡張機能は phpDocumentor ツールとの統合をサポートします。デバッグ: 問題解決の迅速化 VSCode のデバッグ機能を使用すると、エラーを迅速に特定して問題を解決できます。コードにブレークポイントを設定すると、
Mar 07, 2024 am 11:04 AM
VSCodeとPHPをマスターしてプログラミングマスターになろう
VSCode: 効率的な統合開発環境 (IDE) vscode は、軽量で高度にカスタマイズ可能で豊富な機能があるため、開発者に好まれている無料のオープンソース IDE です。 PHP を含む複数のプログラミング言語をサポートし、コーディング エクスペリエンスを向上させるさまざまな機能を提供します。 PHP: サーバーサイド プログラミングのパワー PHP は、動的な Web サイトや WEB アプリケーションの開発に使用できる人気のあるサーバーサイド プログラミング言語です。構文がシンプルで学習期間が短いため、初心者と経験豊富な開発者の両方にとって理想的です。 VSCode での PHP 開発 PHP 開発に VSCode を使用するには、PHP 拡張機能をインストールしてください。これにより、IDE に構文の強調表示、IntelliSense、および
Mar 07, 2024 pm 12:00 PM
PHP と VSCode の間の完璧なダンス: 開発効率の向上
1. コードの自動補完: 自由にスイングして軽やかにダンス vscode には PHPIntelliSense 機能が統合されており、コードを入力するときにインテリジェントな提案を提供できます。関数、クラス、定数、変数が自動的に補完されるため、入力エラーや文法エラーが減り、コーディング時に簡単に記述できるようになります。例: $name="JohnDoe";echo$name;//VSCode は $name2 を自動的に完了します。 エラー チェック: 精緻なスキャン、厳密なペース VSCode には、実際のコード内の文法エラーや潜在的な問題を検出するためのリンターが組み込まれています時間。入力時にエラーに下線が表示されるため、問題を早期に発見して修正し、やみくもにデバッグする煩わしさを回避できます。例: //VSCode
Mar 07, 2024 am 11:28 AM
VSCodeの使い方
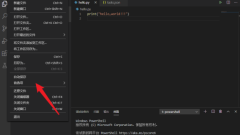
VSCode (Visual Studio Code) は、Microsoft が開発した非常に人気のあるオープンソース テキスト エディターです。これは単純なテキスト エディターであるだけでなく、開発者がより効率的にソフトウェアを開発できるようにする多くの強力な機能とプラグインも提供します。この記事では初心者でもすぐに始められるVSCodeの使い方を紹介します。インストールと構成: VSCode をダウンロード: 公式 VSCode Web サイトを開いて、ダウンロードするオペレーティング システムに適したバージョンを選択します。 VSCode のインストール: 次へ
Feb 19, 2024 pm 04:40 PM
Vscode で自動検出を設定する方法
Vscode は、無料のオープンソースの効率的なソフトウェア開発ツールです。 Vscode で自動検出を設定する方法を知りたいという友人もいます。以下のエディタでは、Vscode での自動検出の設定に関するチュートリアルを詳しく紹介します。興味がある場合は、ご覧ください。 1. ダブルクリックしてソフトウェアを開き、左下隅にある歯車アイコンをクリックし、オプションリストで「設定」を選択します。 2. 開いたウィンドウインターフェイスで、左側の列の「ターミナル」オプションをクリックします。 3. 次に、右側の「タスク」列で「自動検出」オプションを見つけます。 4. 最後に、オプションボックスのドロップダウンボタンをクリックして設定します。
Feb 18, 2024 pm 03:12 PM
VSCode テキスト行の文字制限の長さを設定するためのガイド
Vscode でテキスト行の制限長を設定する方法を知っている友人もいますので、Vscode でテキスト行の制限長を設定する方法を詳しく紹介しますので、興味があればご覧ください。 1. ダブルクリックしてソフトウェアに入り、左下隅にある歯車の「設定」アイコンをクリックします。 2. 指定されたオプションのリストで「設定」をクリックします。 3. 新しいウィンドウインターフェイスに入り、左側の「機能」オプションの「ノートブック」をクリックします。 4. 次に、右側で「textlinelimit」を見つけ、下の入力ボックスに適切な長さを入力します。
Jan 13, 2024 pm 03:33 PM
Vscodeでテーマを変更する方法
Vscode にパーソナライズされたテーマを設定したいが、Vscode でテーマを変更する方法がわからないという友人もいます。ここでは、Vscode でテーマを変更する方法を詳しく紹介します。 、見てください! 1. ダブルクリックしてソフトウェアを開き、左上隅の「ファイル」オプションをクリックし、下のオプションリストで「環境設定」を選択します。 2. 「カラーテーマ」オプションをクリックします。 3. 表示されるオプション ウィンドウで変更したいテーマを選択するだけです。 4. 以上でテーマの変更は完了です。
Jan 13, 2024 am 08:39 AM
Vscode で 2 列レイアウトを開く方法
Vscode ソフトウェア開発ツールは、さまざまなファイルの比較と表示を容易にする 2 列レイアウト機能をユーザーに提供します。では、Vscode はどのようにして 2 列レイアウトを開くのでしょうか?ここでは、Vscode で 2 列レイアウトを開く方法をエディターが詳しく紹介しますので、興味のある方はぜひご覧ください。 1. ダブルクリックしてソフトウェアを起動し、コード ファイルを開きます。 2. 上部ツールバーの「表示」をクリックし、下のオプションリストで「エディタレイアウト」をクリックします。 3. 次に、「デュアルカラム」オプションをクリックします。 4. 最後に編集ページに戻ると、2 列レイアウトが正常に開かれたことがわかります。
Jan 13, 2024 am 10:00 AM
VSCode にオンライン サービスを追加する方法
Vscode のオンライン サービスを有効にすると、仮想マシンの読み込みが高速化されます。では、Vscode にオンライン サービスを追加するにはどうすればよいでしょうか?このため、VSCode にオンライン サービスを追加するチュートリアルをエディターが詳しく紹介しますので、興味のある方はご覧ください。 1. ダブルクリックしてソフトウェアを開き、左下隅にある歯車の「設定」アイコンをクリックします。 2. 次に、オプションリストから「オンラインサービス設定」オプションを選択します。 3. 開いた新しいウィンドウ インターフェイスで、上の検索ボックスに追加する必要があるオンライン サービス設定を入力します。
Jan 12, 2024 am 08:30 AM
構造を表示しないように Vscode を設定する方法
一部のユーザーは Vscode コード エディターを使用するときに構造を表示しないようにしたいと考えていますが、Vscode はどのようにして構造を表示しないように設定するのでしょうか?次に、Vscodeで構造を表示しない設定方法を詳しく紹介しますので、興味のある方はご覧ください。 1. ソフトウェアの左下隅にある歯車の「設定」アイコンをクリックします。 2. 次に、指定されたリストから「設定」オプションを選択します。 3. 新しいインターフェースに入ったら、左側の「ブレッドクラム」オプションをクリックします。 4. 次に、右側で「showstructs」を見つけて、小さなボックスのチェックを外します。
Jan 11, 2024 pm 09:15 PM
Vscode で自動行折り返しを設定する方法
一部の友人は、Vscode 開発ツールを使用して、コードを編集するときに行を自動的に折り返して、一部のコード ブロックを読みやすくするために自動的に折りたたむことができるようにしたいと考えています。Vscode で自動行折り返しチュートリアルを設定する方法を知っている人はいますか? ここでは、チュートリアル ここでは、Vscode で自動行折り返しを設定する方法に関するチュートリアルを詳しく紹介します。必要に応じて参照してください。 1. ダブルクリックしてソフトウェアを開き、左上隅にある「ファイル」オプションをクリックします。 2. 次に、オプションリストの「環境設定」をクリックし、そこにある「設定」をクリックします。 3. 新しいインターフェースに入ったら、上部のタブに「Editor:WordWrap」と入力し、Enter キーを押して検索します。 4.ラン
Jan 11, 2024 pm 09:27 PM
人気の記事

ホットツール

Kits AI
AI アーティストの声であなたの声を変換します。独自の AI 音声モデルを作成してトレーニングします。

SOUNDRAW - AI Music Generator
SOUNDRAW の AI 音楽ジェネレーターを使用して、ビデオや映画などの音楽を簡単に作成できます。

Web ChatGPT.ai
効率的なブラウジングのためのOpenAIチャットボット付きの無料クロム拡張機能。

Diffus
高度なモデルを使用して高品質の画像を生成するためのAIプラットフォーム。

AnswersAi
即時の学術的な答えと説明を提供するAIツール。








