VSCode (Visual Studio Code) は、Microsoft が開発した非常に人気のあるオープンソース テキスト エディターです。これは単純なテキスト エディターであるだけでなく、開発者がより効率的にソフトウェアを開発できるようにする多くの強力な機能とプラグインも提供します。この記事では初心者でもすぐに始められるVSCodeの使い方を紹介します。
インストールと構成:
- VSCode をダウンロード: 公式 VSCode Web サイトを開いて、ダウンロードするオペレーティング システムに適したバージョンを選択します。
- VSCode のインストール: ダウンロードが完了したら、インストール パッケージをダブルクリックしてインストールします。インストールが成功すると、デスクトップまたはスタートアップ メニューに VSCode アイコンが表示されます。
- VSCode の設定: VSCode を開いた後、左側の設定ボタン (歯車の形) をクリックし、ポップアップ設定メニューでエディターの一般設定、テーマ、フォントなどを設定できます。
基本機能:
- ファイルを開く: VSCode インターフェイスの左上隅にあるメニュー バーで [ファイル] - [ファイルを開く] を選択します (ショートカット キー Ctrl O ) を使用して、開くファイルを選択します。
- 新しいファイル: [ファイル] - [新しいファイル] を選択し (またはショートカット キー Ctrl N を使用)、新しいファイルの内容を入力します。
- ファイルを保存する: [ファイル] - [保存] を選択して (またはショートカット キー Ctrl S を使用)、現在開いているファイルを保存します。 [名前を付けて保存] を使用して、ファイルを別の場所に保存することもできます。
- 切り取り、コピー、貼り付け: 操作したいテキストを選択し、ショートカット キー Ctrl X (切り取り)、Ctrl C (コピー)、Ctrl V (貼り付け) を使用して操作します。
- 元に戻すとやり直す: 操作を元に戻すまたはやり直すには、ショートカット キー Ctrl Z (元に戻す) と Ctrl Y (やり直し) を使用します。
高度な機能:
- オートコンプリート: VSCode にはインテリジェントなコードのオートコンプリート機能があり、コードをすばやく入力してコードの作成時間を短縮できます。インストールと設定には、特定の言語に応じて対応するプラグインを選択する必要があります。
- コード スニペット: コード スニペットは、短いコードを使用してトリガーできる、一般的に使用されるコード ブロックです。 VSCode にはいくつかの組み込みコード スニペットがあり、ユーザー定義のコード スニペットをサポートしています。
- デバッグ機能: VSCode は、複数の言語でのコードのデバッグをサポートしています。コードにブレークポイントを設定したり、行ごとにデバッグしたり、変数や実行コンテキストを表示したりできます。
- バージョン管理: VSCode には Git 統合が組み込まれており、コードのバージョン管理を容易にできます。インターフェースの「表示」-「ソースコード管理」を選択すると、Gitリポジトリを管理できます。
- プラグイン拡張機能: VSCode は豊富なプラグイン拡張機能をサポートしており、開発ニーズに応じてさまざまなプラグインをインストールしてエディターの機能を強化できます。
ショートカット キー:
- Ctrl N: 新しいファイル
- Ctrl O: ファイルを開く
- Ctrl S: ファイルを保存
- Ctrl X: 切り取り
- Ctrl C: コピー
- Ctrl V: 貼り付け
- Ctrl Z: 元に戻す
- Ctrl Y: やり直し
- Ctrl F: 検索
- Ctrl Shift P: コマンド パネルを開きます
- Ctrl Shift X: プラグイン パネルを開きます
- F5: デバッグの開始
概要:
この記事では、VSCode のインストールと設定、基本機能、高度な機能、ショートカット キーなどの基本的な使い方を紹介します。 VSCode を開発に使用する場合は、特定のニーズに応じて対応するプラグインをインストールし、開発者がコードをより効率的に作成およびデバッグできるようにするさまざまな機能とショートカット キーに習熟する必要があります。この記事が初心者の方のVSCode利用の一助になれば幸いです。
以上がVSCodeの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 フォーミュラまたはピボットテーブルでExcelでユニークで明確な値をカウントするApr 23, 2025 am 11:21 AM
フォーミュラまたはピボットテーブルでExcelでユニークで明確な値をカウントするApr 23, 2025 am 11:21 AMこのチュートリアルでは、フォーミュラとピボット可能性を使用してExcelで一意で明確な値をカウントする方法を示します。 一意の名前、テキスト、数字、ケースに敏感な値のカウント、および空白のセルの処理について説明します。 「u
 CountおよびCounta機能は、Excelでセルをカウントするように機能しますApr 23, 2025 am 10:46 AM
CountおよびCounta機能は、Excelでセルをカウントするように機能しますApr 23, 2025 am 10:46 AMこのチュートリアルは、ExcelのカウントとCounta機能の簡潔な概要を提供し、実用的な例で使用を示しています。 また、特定の基準に基づいてセルをカウントするためにcountifとcountifsを活用する方法も学びます。 ExcelはNuで優れています
 Pivotby機能とPivottables:Excelで使用する必要がありますか?Apr 23, 2025 am 01:07 AM
Pivotby機能とPivottables:Excelで使用する必要がありますか?Apr 23, 2025 am 01:07 AMExcelのPivotby機能vs. Pivottables:詳細な比較 Excelは、データの要約と再編成のための2つの強力なツールを提供します:Pivotby関数とPivottables。 詳細な分析のためにグループと集約データの両方ですが、それらの使用法はdif
 Excelでヒストグラムを作成する方法Apr 22, 2025 am 10:33 AM
Excelでヒストグラムを作成する方法Apr 22, 2025 am 10:33 AMこのチュートリアルでは、Excelでヒストグラムを作成するための3つの異なる方法を調査します。分析Toolpakのヒストグラムツールを活用し、頻度またはCountifs関数を使用し、PivotChartsを利用します。 Excelで基本的なチャートを作成するのはStraiです
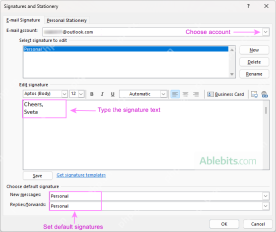
 Outlook Signature:作成方法、追加、変更Apr 22, 2025 am 09:54 AM
Outlook Signature:作成方法、追加、変更Apr 22, 2025 am 09:54 AMこの包括的なガイドは、Microsoft Outlookでプロの電子メール署名を作成および管理するための段階的な指示を提供します。 すべてのOutlookバージョンで、画像、クリック可能なリンクなどで説得力のある署名を作成する方法を学びます(i
 列、行、または目に見えるセルの合計へのExcel合計式Apr 22, 2025 am 09:17 AM
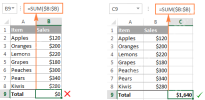
列、行、または目に見えるセルの合計へのExcel合計式Apr 22, 2025 am 09:17 AMこのチュートリアルでは、列、行、選択した範囲のAutoSum機能とカスタムSUM式を使用してExcelの合計を計算する方法を示しています。 また、可視セルのみの合計をカバーし、実行の合計を計算し、複数のシートに合計します
 Excelで自己尊敬する方法Apr 22, 2025 am 09:05 AM
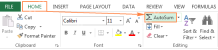
Excelで自己尊敬する方法Apr 22, 2025 am 09:05 AMこの簡潔なガイドでは、ExcelのAutosum機能とその効率的な用途について説明しています。列、行、または目に見えるセルをすばやく合計し、一般的なオートサムの問題をトラブルシューティングすることを学びます。 Excelの合計機能は非常に人気があり、MicrosoftにDEDを含めるように促します
 Excelスイッチ機能 - ネストされたIFステートメントのコンパクトな形式Apr 22, 2025 am 09:04 AM
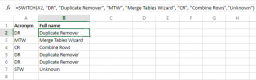
Excelスイッチ機能 - ネストされたIFステートメントのコンパクトな形式Apr 22, 2025 am 09:04 AMこの記事では、Excelスイッチ関数を紹介し、その構文を説明し、複雑なネストされたステートメントを簡素化する際の使用を実証します。 フォーミュラの場合、長期にわたるネストに苦労している場合、スイッチ関数は重要な時間節約を提供します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、






