ホームページ >ウェブフロントエンド >H5 チュートリアル >モバイル Web シミュレーション クライアントは、複数のボックスにパスワードを入力する効果を実現します [コード付き]_html5 チュートリアル スキル
モバイル Web シミュレーション クライアントは、複数のボックスにパスワードを入力する効果を実現します [コード付き]_html5 チュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:51:501928ブラウズ
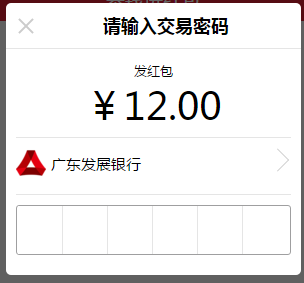
タイトルをどう説明すればいいのかわかりません。まずスクリーンショットを見てみましょう。一般的な効果はボックスにパスワードを入力することです。

最初の実装のアイデアは、小さなボックスは、数字を入力するたびに自動的に次の数字にジャンプし、数字を削除すると、自動的に前の数字にジャンプするというものです。 Android では非常にスムーズでバグもありませんが、iOS ではキーボードが頻繁に開閉するため、ユーザー エクスペリエンスに大きな影響を与えます。その理由はおそらく、各入力が継続的にフォーカスされ、ぼかされるためです。そのたびに、フォーカスするとキーボードが表示され、ぼかすとキーボードが閉じるため、この解決策は間違いなく機能しません。
PM がこの効果を達成することを主張するなら、方法はありません~しかし、それができないなら、悪いユーザーエクスペリエンスに誰が私たちをフロントエンドにしたいと思うでしょう~あなたが助けられないなら。それは、解決策を見つけるだけです。
多くの問題は頻繁に焦点を合わせたりぼかしたりすることが原因であり、パスワード ボックスである必要があるため、入力ボックスを使用して入力し、他の方法を使用して小さなボックスをシミュレートして始めましょう。これが最終的な効果です: http://jsbin.com/neqesiqogu/edit?html,css,js,output
実装されたスタイルは次のとおりです:
- .pwd-box{
- 幅:310px; パディング左: 1px;
- 位置: 相対; ボーダー: 1px ソリッド #9f9fa0;
- 境界半径: 3px; }
- .pwd-box input[type=
- "tel" ]{
- 幅: 99%;
- 高さ: 45px; 色: 透明
- 位置: 絶対;
- トップ:
- 左: 0; 境界線: なし
- フォントサイズ: 18px;
- 不透明度: 0; z インデックス: 1;
- 文字間隔: 35px; }
- .fake-box input{
- 幅: 44px;
- 高さ: 48px; 境界線: なし
- ボーダー右: 1px ソリッド #e5e5e5;
- テキスト配置: 中央;
- フォントサイズ: 30px; }
- .fake-box input:nth-last-child(1){
- 境界線:なし
- }
- .pwd-box .pwd-input:focus{
- //パスワード ボックスがフォーカスされているときに位置を変更する必要があります。そうしないと、IOS 上で点滅するカーソルが表示されます~
- 左:-1000px
- トップ: -100px;
- }
- JavaScript コード コンテンツをクリップボードにコピーします
- var $input = $(".fake-box input");
- $("#pwd-input").on("input", function() {
- var pwd = $(this).val().trim();
- for (var i = 0, len = pwd.length; i < len; i ) {
- $input.eq("" i "").val(pwd[i]);
- }
- $input.each(function() {
- var index = $(this).index();
- if (index >= len) {
- $(this).val("");
- }
- });
- if (len == 6) {
- self.sendPackage(pwd);//发送密码
- }
- });
大致的思路就是动态监听真实密码框的输入修改小方框内密码框的内容。
其实效果实现不难,关键是思路还有解决该死的兼容,完成该效果的时候IOS会有闪动的光标,android没有,然后找一系列方法去隐藏光标,比如focus时候设置text-indent,color设置transparent等等,但都无济于事,后来发现淘宝有个办法是focus时候把密码框丢到一边去,因为外层有overflow hidden,完美解决了问题~
以上这篇移动web模拟客户端实现多方框输入密码效果【附代码】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。

