ホームページ >ウェブフロントエンド >H5 チュートリアル >収集する価値のある HTML5 リソース (HTML5 を学習している友人は収集できます)_html5 チュートリアルのスキル
収集する価値のある HTML5 リソース (HTML5 を学習している友人は収集できます)_html5 チュートリアルのスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:51:231735ブラウズ
この記事では、収集する価値のある 15 の HTML5 リソースを収集します。これらのリソースは、HTML5 の開発を継続し、このテクノロジーの最前線に留まることができます。

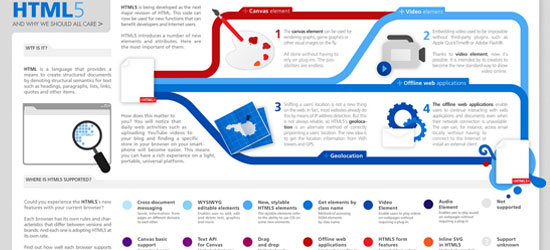
1. なんと HTML5 です

これは、HTML5 インフォグラフィックス に関するサイトです。HTML5 と Flash の比較、HTML5 のさまざまなブラウザーのサポート、HTML5 の最も人気のある機能などの情報が含まれます。
2. HTML 5 について詳しく見てみる
Mark Pilgrim は、有名なソフトウェア開発者兼ブロガーであり、HTML5 のプログラミング面に焦点を当てた HTML5 に関するオンライン書籍を執筆しています。
3. HTML5 ドクター
現在 HTML5 で実装できるアプリケーションを紹介する HTML5 関連記事を公開します。サイト内の一部の記事やコラム (dl 要素、article 要素、Q&A セクションなど) は、HTML5 対応テクノロジーに最適なアノテーションでもあります。このサイトは、Future of Web Design カンファレンスで出会った開発者のグループによって共同設立されました。
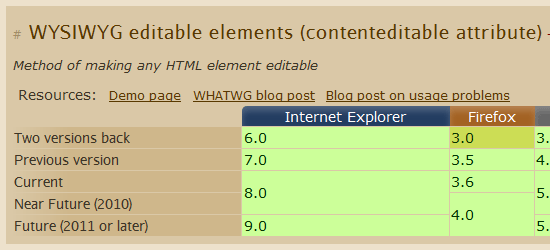
4. いつ使用できますか?
このシンプルな 1 ページのサイトは、現在の主要なブラウザ (およびそのさまざまなバージョン) と互換性のある HTML5 機能のリストです。
5. HTML5 W3C 仕様 (編集者草案)
これは、W3C によって作成された HTML5 の最新のドラフトです。HTML5 のあらゆる側面について信頼できる理解を得るには、これが最適なリソースです。
6. はい、今すぐ HTML 5 を使用できます!
SitePoint には、開発者やデザイナーが今すぐ HTML5 の導入を開始することを奨励し、IE8 などの HTML5 をまだサポートしていないブラウザーに適応するコードの作成方法を説明する優れた記事があります。
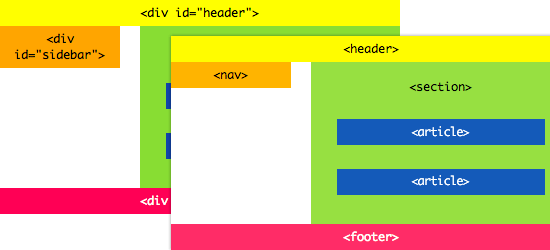
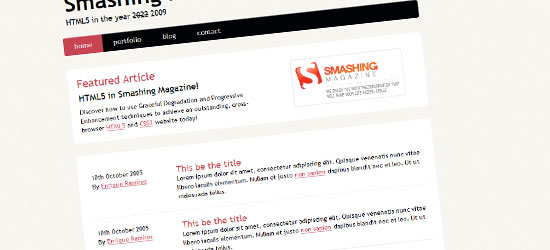
7. HTML 5 レイアウトを最初からコーディングする
これは、ページ レイアウト デザインに HTML5 の新しい要素を使用する方法に関する Smashing Magazine の記事です。
8. HTML5 プレゼンテーション
これは HTML5 に関する非常に高度な資料です。元々は Google Chrome ユーザー 向けに設計されているため、一部のブラウザでは表示できない場合があります。
9. HTML5 ギャラリー
これは HTML5 サイト表示サイトであり、HTML5 に基づいたいくつかの Web サイトの紹介を定期的に開始し、先駆者のスキルと経験から学ぶことができます。
10. Web 開発者向け HTML 5 ガイド
W3C のこの記事は Web 開発者を対象としており、HTML5 の構文、API、用語のほか、開発者が関心を持つさまざまなリソースやテクノロジを紹介します。
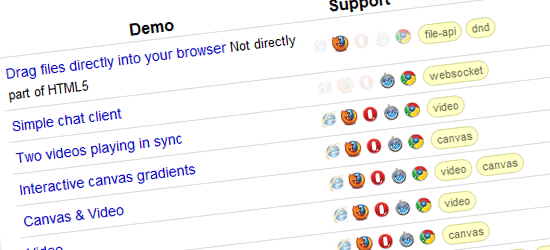
11. HTML5 のデモと例
Remy Sharp は英国出身の Web 開発者で、ブラウザベースのチャット プログラム、位置情報プログラムなどを含む、この一連の HTML5 デモをコンパイルしました。
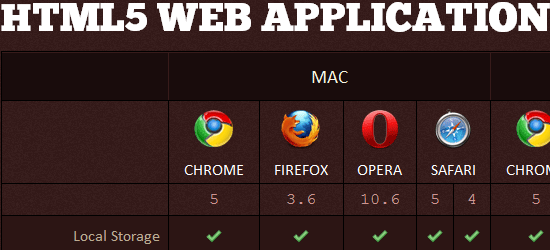
12. Web デザイナーのチェックリスト: HTML5 サポート表
非常に包括的な HTML5 および CSS3 ブラウザ互換性リスト。
13. HTML 5 と HTML 4 の違い
HTML5 と HTML4 の違いは何ですか? これは W3C の公式比較リストです。
14. HTML5 – ウィキペディア
Wikipedia の HTML5 に関するエントリは非常に信頼性が高く、記事の下には HTML5 に関する多数の信頼できるリソースも提供されています。
15. HTML5 テスト
このサイトは、ブラウザの HTML5 サポートをテストし、スコアを与えるのに役立ちます。
原作者
Jacob Gube は、有名な Web テクノロジー ブログ Six Revisions は Web フロントエンド開発デザイナーであり、PHP 開発にも従事しており、書籍 MooTools 1.2 Beginner's Guide の著者でもあります。彼の Twitter ハンドルは sixrevisions です。
この記事の国際的な情報源: sixrevisions.com 最新情報を得るために必要な唯一の HTML5 リソース

