ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5_html5 チュートリアル スキルを使用した NetEase Weibo Web アプリの開発プロセスの紹介
HTML5_html5 チュートリアル スキルを使用した NetEase Weibo Web アプリの開発プロセスの紹介
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:51:161579ブラウズ
HTML5 は、国内外のインターネット開発チームによってますます支持されています。海外では、GoogleがChrome Web Storeの開発に熱心に取り組んでおり、MicrosoftはHTML5技術の開発を支援する「アイルランドの春」をテーマにしたWebサイトをリリースし、Nokiaは巨額の資金を投じてNOKIA MAP事業を買収・構築している。国内のインターネット大手も海の向こうからやってくる新しいウェブ開発標準に関心を持っており、HTML5 製品のテストを始めている。
NetEase Weibo iPhone プラットフォーム Web アプリ製品は、2012 年の第 1 四半期に正常に発売されました。このプロジェクトの開発で得た経験と教訓を皆さんと共有し、HTML5 開発環境で皆さんと一緒に成長していきたいと考えています。
スタッフ構成
1. 開発者構成
プロダクトマネージャー: 1 名、
インタラクションデザイナー: 1 名、
ビジュアルデザイナー: 1 名、
フロントエンドエンジニア: 1;
バックエンドエンジニア: 2;
テスター: 1。
2. 開発時間
インタラクション デザイナー: 22 営業日、
フロントエンド エンジニア: 50 営業日、
: オリジナルのバックエンド データを使用するため、フロントエンド エンジニアと協力してデータを呼び出すだけで済みます
このうち、インタラクションとフロントエンドは開発サイクル全体で最も時間がかかります。
NetEase Weibo Web アプリ開発プロセス1. 機能要件の計画: Web およびローカル クライアントとは異なります
責任者: プロダクト マネージャー、参加者: インタラクション デザイナーNetEase Weibo Web アプリ(この記事ではモバイル版を指します) は Web 製品とは異なり、ローカル クライアントとも異なります。
1. Web バージョンと比較すると、NetEase Weibo Web アプリには強力なモビリティとリッチメディアという利点がありますが、狭い情報表示スペースと深い情報アーキテクチャという欠点もあります。 2 つの使用シナリオは異なります。Weibo Web は主に、十分な時間と優れたネットワーク条件下での没入型の使用に使用されます。一方、Weibo Web App は主に、些細な時間や不安定なネットワーク条件下での暇つぶしに使用されます。
したがって、NetEase Weibo Web App は、大規模かつ包括的な機能を持たないようにする必要があり、モバイル環境でユーザーがよく使用する機能を Web 側から絞り込んで選択し、モバイル側独自の機能 (例: など) を追加する必要があります。反復フェーズ中にローカル関数を追加するサービス関数)。
2. NetEase Weibo Web アプリは、ローカル クライアントと比較して、インストール不要、アップグレードが簡単、開発コストが低い、適応型レイアウトという利点があります。また、応答速度がわずかに遅く、ネイティブ コントロールへのアクセス許可が低いです。携帯電話、弱い安定性およびその他の欠点。
2 つの長所と短所の分析に基づいて、NetEase Weibo Web アプリはローカル クライアントの高品質なエクスペリエンスに追いつき、軽量かつ高速であることを保証するように努める必要があります。
一言でまとめると、Web アプリの機能は Web やローカル クライアントの機能よりも洗練され、モバイル環境におけるユーザーの中核的なニーズを満たすことができます。
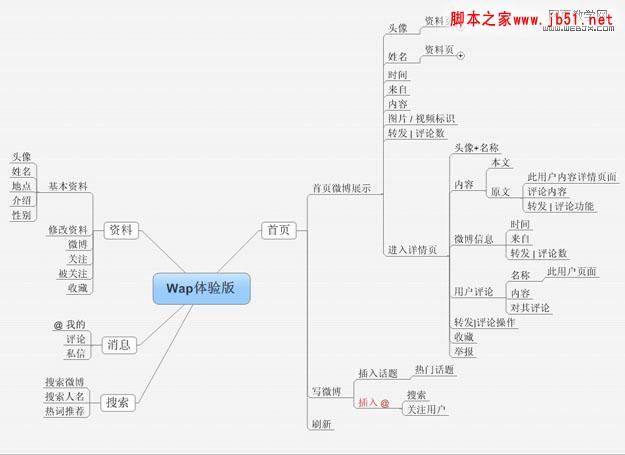
以下に示す NetEase Weibo Web アプリの機能計画: 
2. 情報アーキテクチャ設計: 可能な限り浅くて狭い
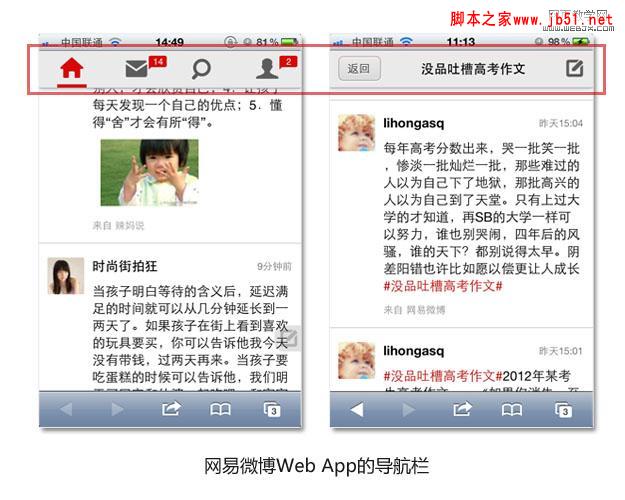
責任者: インタラクション デザイナー 参加者: プロダクト マネージャー モバイル インターネット製品に取り組んだことがある人なら誰でも、情報アーキテクチャをできるだけ浅く狭くする必要がある理由を知っているはずです。その最大の理由は、携帯電話の表示スペースが小さく高価であることです。携帯電話のローカル クライアントの情報アーキテクチャは浅く狭くする必要があり、Web アプリではさらにその必要があります。ブラウザの下部のツールバーが常にブラウザ ページに存在し、すでに狭い表示スペースのほんの一部を占有してしまうからです。 。以下に示すように:  携帯電話画面の下部にあるブラウザ ツールバーは、Web アプリ製品には役に立ちません。Web アプリ自体は閉ループ アプリケーションであり、ブラウザ ツールバーを必要としません。たとえ大規模な情報アーキテクチャに影響を及ぼさなかったとしても、貴重な表示スペースを消費し、ナビゲーション システムの設計に重要な影響を与えます (この部分は、以前の記事「iPhone Web アプリのナビゲーション設計に関する議論」で簡単に分析されました)。
携帯電話画面の下部にあるブラウザ ツールバーは、Web アプリ製品には役に立ちません。Web アプリ自体は閉ループ アプリケーションであり、ブラウザ ツールバーを必要としません。たとえ大規模な情報アーキテクチャに影響を及ぼさなかったとしても、貴重な表示スペースを消費し、ナビゲーション システムの設計に重要な影響を与えます (この部分は、以前の記事「iPhone Web アプリのナビゲーション設計に関する議論」で簡単に分析されました)。
Web ページ制作 Webjx 記事紹介: HTML5 開発実践 NetEase Weibo.
3. インタラクション デザイン: シンプルかつ効率的
担当者: インタラクション デザイナー。参加者: プロダクト マネージャー、ビジュアル デザイナー、フロントエンド エンジニア、バックエンド技術者 
インタラクション デザイン コンセプト:
この製品の具体的なインタラクション デザイン コンセプトは次のとおりです。ユーザーの使用シナリオ、競合製品の分析、Web アプリの開発状況、Weibo Web アプリ独自の要件の調査。最終的に要約された主なインタラクション設計コンセプトは次のとおりです。 1. 検索のしやすさの向上:
グローバル ナビゲーションの強化、ホームページへの素早い復帰、共通操作の永続的な操作、タイムリーなアニメーションのデモンストレーション、シンプルで明確な Web ページ レイアウト、等。
2. 使用効率の向上
情報アーキテクチャのレベルを下げ、ショートカット キーへの適切なアクセスを提供し、安全なタッチ領域を確保し、ユーザーの閲覧習慣を考慮し、コア機能を優先し、不要な視覚的ノイズを排除します。
3. より知的で思いやりのある
オフラインでの使用、誤って中断した後の編集中の情報の自動入力、警告ボックスの慎重な使用、検索候補の実装の支援、現在のタスクのニーズに応じたツールバーの配置、アクティブで効果的なフィードバックなどをサポートします。
4. タスクの集中力を向上します
単一タスクの操作パス、タブナビゲーションのタイムリーな非表示、邪魔な要素の排除、使用できないボタンのグレースケール表示、タスク進行状況ページの最大化、進行中でない機能の最小化など。
5. プラットフォームの一貫性:
ルック アンド クリック、iOS プラットフォームのリスト ビュー、進むおよび戻る操作時のプッシュ スクリーン アニメーション、iOS プラットフォーム固有のモーダル ビュー、アラート ボックス、ネイティブ コントロールの呼び出し、シンプルさの明確なジャンプ ロジックなど。
この段階のインタラクション デザイン コンセプトは単なるコンセプトではなく、Web アプリ製品の具体的なデザイン ガイダンスです。美しいデザインコンセプトを伝えるデザイン実装方法は、デザインリサーチ段階での重要な実装です。
多くのデザイン内容と詳細がありますが、ここで皆さんに共有したい詳細は 1 つだけです。
検索のしやすさの向上 - グローバル ナビゲーションの強化 
オリジナルの Wap Weibo との互換性これと比べると、グローバルナビゲーションバーが固定的に存在するのは大きな変化だ。この理由を簡単に分析してみましょう:
– ユーザーの使用環境は何ですか? ——屋外のモバイル状況 (地下鉄、列に並んでいるなど)、または屋内のアイドル状態 (就寝前に Weibo を閲覧しているなど)
– ユーザーがこのページにアクセスする目的は何ですか? ——Weibo を閲覧する
– このページでユーザーが実行する一般的な操作は何ですか? ——プルダウンして読み、上部にピン留めして新しい情報を読み込み、他のタブをクリックしてジャンプします
– グローバル ナビゲーション バーが上部に固定されている場合の利点は何ですか? ——ユーザーにとってトップに戻るのに便利、新しい情報をロードするのに便利、タブを切り替えるのに便利、グローバルコントロールの感覚が強い
– グローバルナビゲーションバーのデメリットは何ですか。上部に固定されていますか? ——貴重な情報表示スペースを飲み込む
…………
ユーザーの使用中、タブの固定、更新、切り替えなどの動作も比較的頻繁に行われる動作であり、操作の利便性を確保する必要があります。固定グローバル ナビゲーション バーは、この要求に応えることができます。ホーム ボタンをクリックすると、トップに固定して更新できるため、ユーザーはタブを簡単に切り替えることができます。同時に、固定グローバル ナビゲーション バーにより、ユーザーはどこにいるかを常に明確に知ることができます。ユーザーは、自分がどこにいるのか、どこに行くことができるのか、そして自分が何を与えたのかを強力に把握しています。
4. ビジュアルデザイン: 新鮮なスタイルの実験
責任者: ビジュアルデザイナー、参加者: プロダクトマネージャー、インタラクションデザイナー、フロントエンドエンジニア
NetEase Weibo Web アプリのビジュアルスタイルは多くのプロセスを経て決定されました議論の内容:
1. ローカルの NetEase Weibo クライアントの色調と一致する必要がありますか?
製品はさまざまなプラットフォームで一定の一貫性を維持する必要があり、色のスタイルも製品の雰囲気を形成する重要な要素です。それでは、ローカルの NetEase Weibo クライアントと同様のスキンを使用する必要がありますか? NetEase Weibo ローカルクライアントのメインカラーは赤です。
分析は次のとおりです:
– この赤を使用する利点は、製品の一貫性が比較的強いこと、赤によって形成される製品の気質がより「スピリチュアル」であることです。
–この赤色を使用する場合の欠点は次のとおりです。Weibo コンテンツに比べて赤い領域がわずかに目を引くため、「没入型読書」を実現するのがより困難です。
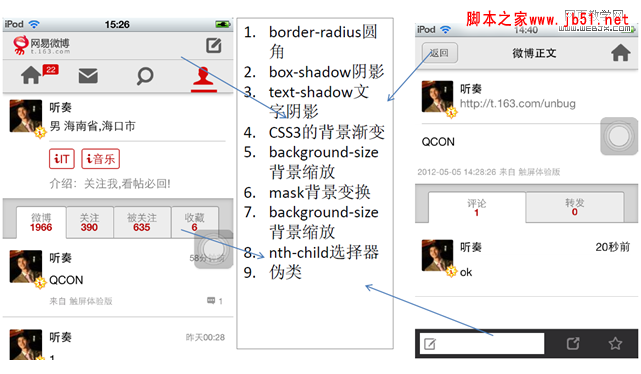
Safari ブラウザーを介して NetEase Weibo Web アプリを使用する。 、最終的な視覚効果は次のようになります。 ローカル クライアントとのもう 1 つの違いは、ブラウザーのツールバーが常に画面の最下行を占めることです。赤は比較的「騒々しい」色ですが、ブラウザのツールバーの青灰色の色は比較的「落ち着いた」色です。 2 つの色の間に大きなギャップがあるため、メガネは非常に不快になります。 
上記の分析に基づくと、ローカル クライアントの赤色を使用するのは適切ではありません。
Webjx の Web ページ制作入門: NetEase Weibo での HTML5 開発実践
2. Safari ブラウザで実行するとどのような影響がありますか?
NetEase Weibo Web Appは本製品の環境の一つであるsafariブラウザから実行・表示されます。 Web ページは人々に「軽くて合理化された」感覚を与えますが、ローカル クライアントは人々に「重くて安定した」感覚を与えます。
したがって、ビジュアルスタイル「軽量」が適切な選択です。
3. 現在のビジュアル スタイルのトレンド
Metro UI と Google が主導する「ちょっと新鮮な」スタイルが、主要なビジュアル スタイル開発トレンドとなっています。精緻で複雑なビジュアル体験を経て、元の単純さに戻り、シンプルで新鮮なビジュアルスタイルで人気を博し始めた。
そこで、ビジュアル デザイナーは、赤、クールな黒、新鮮なライト グレーなど、いくつかの視覚的な試みを繰り返しました。何度も比較した結果、全員が満場一致で新鮮でライトグレーの色に同意しました。爽やかなライトグレーをメインカラーとし、クリック後のアイコンのステータスはNetEaseでよく使われる赤を採用し、ある程度のビジュアルスタイルの一貫性を保っています。
5. フロントエンド開発: 相互雇用と活用
責任者: フロントエンドエンジニア、参加者: プロダクトマネージャー、インタラクションデザイナー、ビジュアルデザイナー、バックエンド技術者
この部分に到達すると、特定のコードがどのようなものであるか、実装フレームワークがどのようなものであるかが気になるかもしれません。企業の製品秘密に関わるため、具体的な実装コードをお見せできないのが大変残念です。私を許して!
ここでは、ネチズンからの 2 つの質問を簡単に回答します:
質問 1: フロントエンド アーキテクチャについて話していただけますか? なぜ Sencha が使用されないのですか?
回答: Sencha touch 1.x/2.x、jQuery mobile などはカスタマイズ性、パフォーマンス、リソース消費の点でまだ理想的ではないため、NetEase はフロントエンドで独自のフレームワークを開発しました。 seajs はスクリプトの読み込みを処理するために使用されており、これまでのところ、NetEase のフロントエンドはこのフレームワークを改善し続けると思われます。
質問 2: 写真を撮ったりアップロードしたりできますか?
iPhone Safari はカメラとギャラリーへのアクセス許可を与えていないため、この要求は満たされていません。言い換えれば、Android が許可を与えれば、その時点までにこの「厳しいニーズ」は確実に満たされることになります。
6. フォローアップ作業
その後の作業には、主にインタラクティブなウォークスルー、ビジュアル ウォークスルー、QA テスト、オンライン化後のフィードバックの要約と問題の修正、次のイテレーションの計画が含まれます。プロジェクトのプロセスは誰もが知っているので、詳細には触れません。
経験と教訓
1. 作業プロセスに関する感想
1. 優れたエクスペリエンスデザインをガイドとして採用します。
このプロジェクトは、デザイン主導のデザインの典型的な例です。まず、デザイナーに開発のための十分な時間とスペースが与えられ、必要に応じてテクノロジーが使用されます。この実用的なアイデアは、製品全体の優れたユーザー エクスペリエンスの基礎となります。 HTML5 テクノロジーは非常に強力であり、非常に多くの可能性を秘めており、デザインはこれらの技術的可能性を形づくる型です。
2. プロダクト マネージャー、インタラクション エンジニア、ビジュアル デザイナー、フロントエンド エンジニア間のタイムリーかつ頻繁なコミュニケーション
プロジェクト全体を通じて、プロダクト マネージャー、インタラクション デザイナー、ビジュアル デザイナー、フロントエンド エンジニアは毎週ミーティングを開催します。 。この種の頻繁なコミュニケーションにより、手戻り率が大幅に減少し、開発効率が向上することが後に証明されました。
3. 小さなステップで速く実行し、反復に重点を置きます。
NetEase Weibo 製品は比較的複雑で、HTML5 開発の遅れと限られた人材に加えて、すべての機能の詳細を完成させて同時にオンラインにすることは不可能です。そうしないと、デバッグ後の作業に 1 か月かかり、製品の迅速な開発に大きな負担がかかります。したがって、最初のフェーズではコア機能のみを実行することが避けられない選択となりました。
2. ユーザーエクスペリエンスエクスペリエンス
1. ナビゲーション システムは画面の上部に適しています。
ブラウザーのツールバーは常に存在するため、タブ ナビゲーション バーは画面の下部に固定するのが適切ではなくなり、上部の方が適しています。
2. 利便性をより重視し、よく使用される機能が賢く設定されています。
製品のパフォーマンスとブラウザのパフォーマンスにより、Web アプリの現在の流暢さとジャンプ速度はまだネイティブ アプリに匹敵するものではなく、ジャンプコストはわずかに高くなります。したがって、ジャンプによる待ち時間コストを削減するには、よく使用される機能をユーザーの近くに配置する必要があります。
3. ビジュアル ドラフトは、美しさとシンプルさの間のトレードオフです。ほとんどのビジュアル ドラフトはコードで実装する必要があります。
ほぼすべてのビジュアルはコードを通じて実装されるため、ビジュアル デザインを複雑にしすぎないことが最善です。フロントエンド エンジニアがビジュアル ドラフトを理解するのにも時間がかかります。 
3. 技術実装の理解
1. Safari ブラウザーの権限制限により、Web アプリはまだカメラ ツールを呼び出すことができず、画像アップロード機能をサポートしていません。
これは非常に面倒でどうしようもない問題です。 iOS システムによって Web アプリに付与されたアクセス許可が低すぎます。対照的に、Android システムの Web アプリはカメラ コントロールを呼び出すことができ、Weibo 画像アップロード機能もサポートしています (ただし、Android バージョンはまだありません)。
2. カットシーンはローカルクライアントほどスムーズではありません。
その理由は、優れたカットシーンが製品のパフォーマンスを犠牲にすること、HTML5 テクノロジーがまだ完全ではなく成熟していないこと、そして強力なブラウザがまだ不足していることです。
概要
iOS システムの権限の問題を除けば、Web アプリの優れたパフォーマンスはすでにネイティブ アプリのパフォーマンスに近づいています。 HTML5 テクノロジーは wap の Web ページに新たな命を吹き込み、wap に破壊的な変化をもたらしました。 HTML5 プロジェクトでは、機能計画を洗練する必要があり、情報アーキテクチャはできるだけ単純かつ効率的である必要があり、ブラウザの特殊な動作環境も考慮する必要があります。 ; フロントエンドは、インタラクションデザインとビジュアルデザインを徐々に消化するだけでなく、新しいテクノロジーや新しい問題に対する解決策を大胆に見つけようとする必要があります。チーム全体との頻繁なコミュニケーションが必要であり、開発ステップは少しずつ進めていくのが最善です。
人的資源とエネルギーには限りがあるため、偏りは避けられません。どなたでもご参加いただけます。この興味深いトピックについて皆さんと議論できることを楽しみにしています。

