ホームページ >ウェブフロントエンド >H5 チュートリアル >css_html5 チュートリアル スキルを使用した時間アイコンの作り方の練習方法
css_html5 チュートリアル スキルを使用した時間アイコンの作り方の練習方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:561505ブラウズ
最近、ブログ サイトのデザインを変更し、時間を表示するためにカレンダー スタイルのアイコンを使用することにしました。以前の解決策は一般的に背景画像を使用することでしたが、CSS3 のおかげで、CSS3 を使用してこの機能を実現できるようになりました。線形グラデーション、境界線の半径、およびボックスの影のプロパティを使用して、以前の Photoshop デザインを置き換えます。
Photoshop コンセプト マップ 
多くのデザイナーはブラウザ上で直接デザインする方法を使用していますが、私はやはり最初に Photoshop コンセプト マップを作成することを好みます。多くの効果は CSS を使用して直接実現できるようになりましたが、Photoshop を使用して効果をデザインする方法は、最終的に目的の効果を実現するために CSS を変更し続けるよりもはるかに簡単です。 
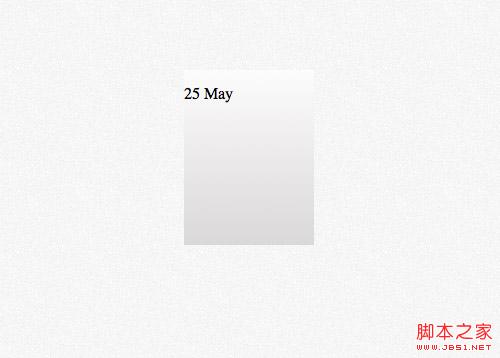
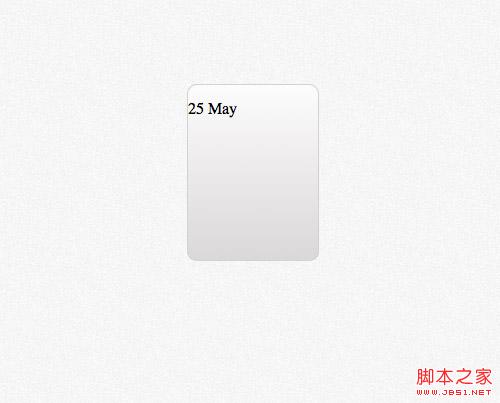
まず角丸長方形を作成し、角丸半径を 10px に設定します。その後、CSS の border-radius プロパティを使用して実装します。 
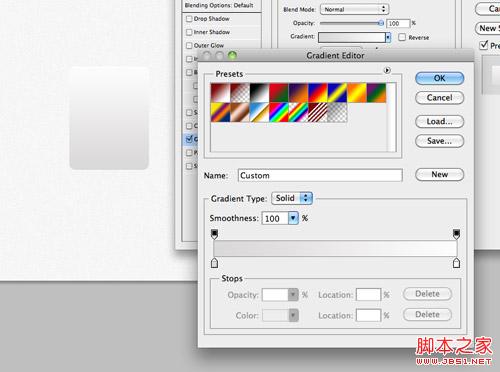
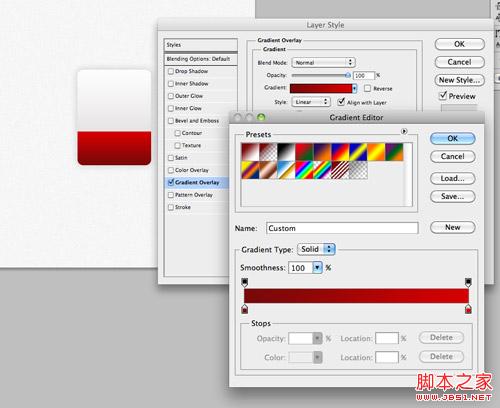
長方形に縦方向のグラデーションを追加します。グラデーションの色は #dad8d8 から #fcfcfc です。 
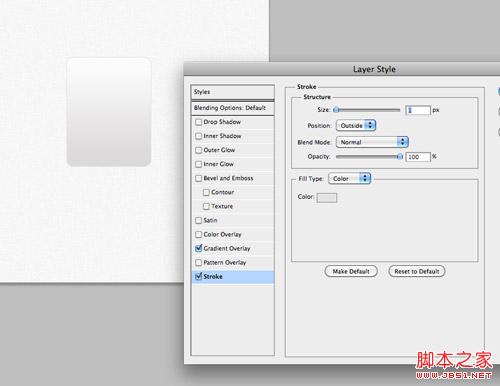
カラー #e3e3e3 で 1 ピクセルのストロークを設定します。 
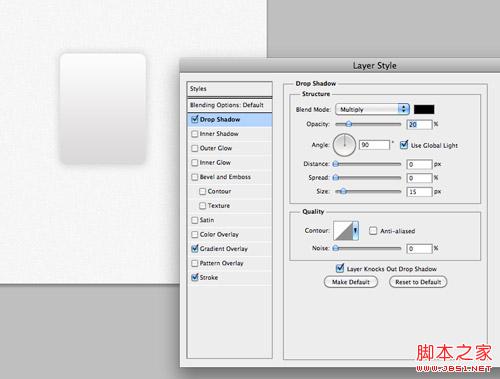
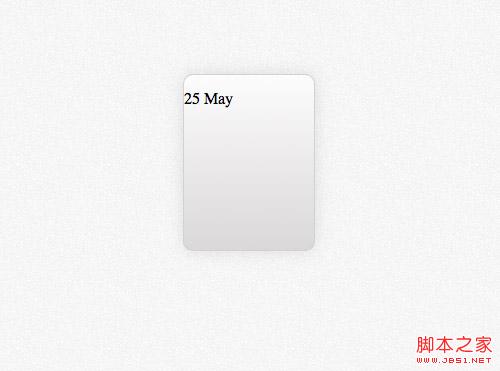
最後に、不透明度 20%、距離 0 ピクセル、下向きのシャドウ効果を追加します。 15ピクセルのサイズ。これらの効果は、box-shadow プロパティを使用して CSS で実装されます。 
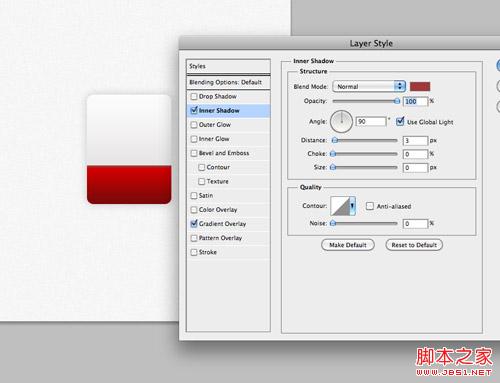
先ほどの長方形をコピーし、上部を削除します。グラデーションを #790909 から #d40000 に変更し、月の情報が配置される新しく作成された四角形を塗りつぶします。 
上の境界線を表す内側のシャドウ、色 #a13838、透明度 100%、距離 3 ピクセル、サイズ 0 ピクセルを設定します。 
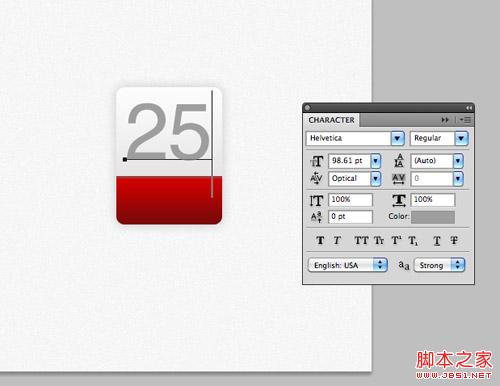
Photoshop のフォント ツールを使用して、カレンダー アイコンの上半分の時間コンテンツのフォント効果を設定します。フォントは Helvetica、色は #9e9e9e です。 
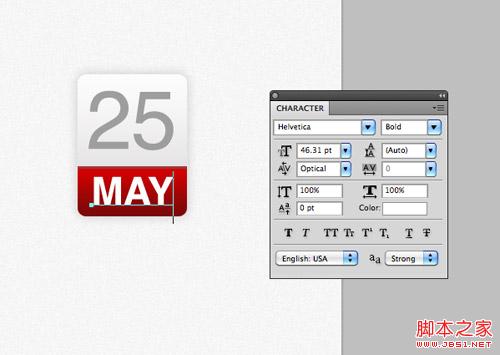
下の赤い部分に月の情報を入力し、フォントをワイド、色を白に設定します。 
Photoshop モデルが完成しました。以前は、背景として画像を抽出し、その上に html の番号を書き込んでいましたが、現在はすべて css で実現できます。
HTML 構造
25 May
;/div>今回の ICON デモの HTML は非常にシンプルです。クラス「date」を持つ div をコンテナとして使用し、p タグを使用して日付番号を表します。デザインでは日と月が異なるサイズの文字で表されるため、 タグを使用してさまざまな要素を別々に扱います。
css スタイル
幅: 130px; 高さ: 160px;
背景: #fcfcfc;
背景: 線形グラデーション(top, #fcfcfc 0%,#dad8d8 100%); 🎜>背景: -moz-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%);
background: -webkit-linear-gradient(top, #fcfcfc 0%, #dad8d8 100%); 🎜>}

背景: -moz-linear-gradient(トップ、# fcfcfc 0%、#dad8d8 100%);
背景: -webkit-linear-gradient(top、#fcfcfc 0%、#dad8d8 100%);
ボーダー: 1px ソリッド
ボーダー半径: 10px;
-webkit-border-radius: 10px;

Photoshop で border 属性を使用して 1px の境界線効果を実現し、border-radius を使用して角丸効果を実現します。古いブラウザとの互換性を確保するために、-moz- および -webkit- プレフィックスを追加することを忘れないでください。
.date {
幅: 130px; 高さ: 160px;
背景: #fcfcfc;
背景: -moz-linear-gradient(トップ、# fcfcfc 0%、#dad8d8 100%);
背景: -webkit-linear-gradient(top、#fcfcfc 0%、#dad8d8 100%);
ボーダー: 1px ソリッド
border-radius: 10px;
-webkit-border-radius: 10px;
box-shadow: 0px 0px 15px rgba(0,0,0,0.1) );
-moz-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
-webkit-box-shadow: 0px 0px 15px rgba(0,0,0,0.1);
}
コードの最後の部分では、box-shadow を使用して、Photoshop デザインでより低いシャドウ効果を実現します。 0 ピクセルの水平および垂直オフセットと 15 ピクセルのぼかしを追加します。 rgba を使用して透明度を制御します。Photoshop デザインの 105 は、ここでは 0.1 に置き換えられます。

フォントサイズ: 100px; テキスト整列: 中央;
}
p タグはスタイルを定義し、日付のテキスト スタイル定義を実装します。フォント、テキスト サイズ、テキストの色はすべて Photoshop からコピーされ、text-align は中央に設定されます。ただし、このスタイルは月のテキストにも影響します。次に、そのスパン タグのスタイルを個別に定義します。

コードをコピーします
}
赤い部分の値は、スパンの背景の線形グラデーション プロパティを設定することによって実現されます。赤色の値も Photoshop から取得されます。

コードをコピーします
デザインに合わせてテキストのスタイルを変更し、サイズを 45px に設定し、太字に設定します。 、色を白に設定し、text-transform を使用して大文字変換を実現します。コンテナのサイズに合わせてspanタグをブロック要素として設定し、背景を赤色に設定します。
コードをコピーします

コードは次のとおりです:
-webkit-border-radius: 0 0 10px 10px;
パディング: 6px 0 6px 0;

残りは、border-top スタイルを使用してヘッダーの境界線を追加し、border-radius 属性を使用して下の 2 つの丸い角を実装します。少しのpadding属性により、月のテキストやその他の要素の上部と下部の間にスペースを与えることができます。
ブラウザの互換性

CSS のプロパティの改善により、Photoshop でグラデーションやシャドウ効果を実現するのに役立ちますが、依然として Web デザイナーの以前の要件に直面する必要があります。ブラウザの互換性の問題。

