ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 の練習 - 画像を Grayscale_html5 に設定するチュートリアル スキル
HTML5 の練習 - 画像を Grayscale_html5 に設定するチュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:541962ブラウズ
以前は、Web 上でグレースケール画像を表示するには、画像ソフトウェアを使用して手動で変換する必要がありました。しかし現在では、画像編集ソフトウェアを使用せずに、HTML5 キャンバスを使用してこのプロセスを実行できるようになりました。この機能を実装する方法を示すために、html5 と jquery を使用してデモを作成しました。
目的
このデモでは、HTML5 と jquery を使用して、マウスが画像の外に出たときにグレースケール画像と元の画像を切り替える方法を示します。 HTML5 が登場する前は、この機能を実装するには、グレースケール画像とオリジナル画像の 2 つの画像を用意する必要がありました。しかし、グレースケール画像が元の画像上に直接生成されるため、HTML5 の助けを借りて、より速く簡単に実現できるようになりました。このjsコードがファイルや画像表示関数を作成する際の参考になれば幸いです。
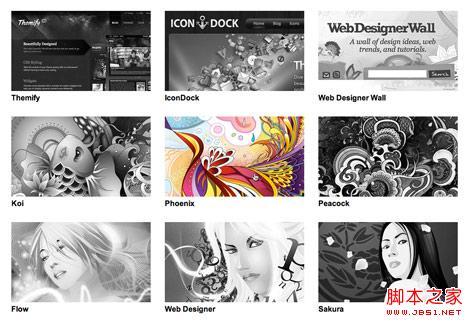
レンダリング 
jquery コード
次の jquery コードは、ターゲット イメージを検索し、グレースケール バージョンを生成します。画像の上にマウスを移動すると、グレースケール画像が原色に変わります。
コードをコピー
コードは次のとおりです:
