ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 音声検索に必要なコードは 1 行だけです_html5 チュートリアルのヒント
HTML5 音声検索に必要なコードは 1 行だけです_html5 チュートリアルのヒント
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:311976ブラウズ

タオバオにはしばらく音声検索がありましたが、その実装方法について説明した関連ブログや投稿を見たことがありませんでしたが、今日いくつかの情報を確認したところ、おそらく実装が非常に簡単であることがわかりました。 、だから誰も議論しないでしょう。
実際、実装に必要なコードは 1 行だけです。
x-webkit-speech
このコードを見て何を思いますか?はい、これは音声検索が Webkit コア ブラウザのみをサポートすることを意味します。では、このコードはどこに配置する必要がありますか?
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>
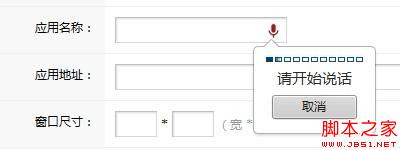
を入力するだけです。他に何もする必要はありません。
を参照してください。
もちろん、音声制限言語タイプの設定など、他のパラメータもあります
コードをコピーします
コードは次のとおりです:6b2f6e0a2caabcb7f690db8fe6f07e61
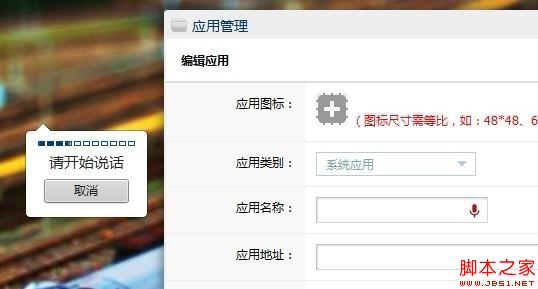
もちろん、テスト中に小さな問題が発見されました。つまり、音声検索を備えたページが iframe ページである場合、マイクをクリックした後、「話し始めてください」というメッセージが表示されます。 " フローティングレイヤーが入力ボックスに従いません

関連記事: HTML5 音声検索 (淘宝網ストア音声検索)
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

