今日から HTML5 に関する新しいシリーズのコースを開始します。これは、「HTML5 の決定版ガイド」からの私の学習メモです。誰もが学ぶのに良い、または有意義な内容であると思われる章を整理します。
要素は独自の属性を定義できます。たとえば、a タグはローカル属性と呼ばれます。同様に、グローバル属性を使用してすべての要素に共通の動作を設定できます。もちろん、個々の要素にグローバル属性を設定することもできますが、これにはあまり意味がありません。以下にこれらのグローバル プロパティを 1 つずつ紹介します。
次の例は Chrome ブラウザで正常に実行されますが、一部の例は Firefox では実行できません。そのため、Chrome ブラウザを優先 HTML5 ブラウザとして使用することをお勧めします。ブラウザーの互換性の問題に焦点を当てるのではなく、学習と実装に焦点を当てました。 HTML5 はまだ改善されており、人気が高まっているため、主流のブラウザでのサポートがさらに強化され、その頃にはブラウザの互換性の問題も大幅に改善されると思います。
1.accesskey
accesskey 属性を使用すると、ページ上の要素を選択できるように 1 つ以上のキーボード ショートカットを設定できます。次の例を見てみましょう:
🎜>
名前:
パスワード: <入力タイプ="パスワード" name ="パスワード" accesskey="p"/>
;
この例では、キーの組み合わせを使用してページ上の要素を選択できます。 Windows など オペレーティング システムでは、alt XXX を使用して要素を選択できます。
動作効果:
2.class
この属性についてはこれ以上は言いません。これは要素をグループ化する機能で、さまざまなグループに異なる表示効果を設定するためによく使用されます。要素。 
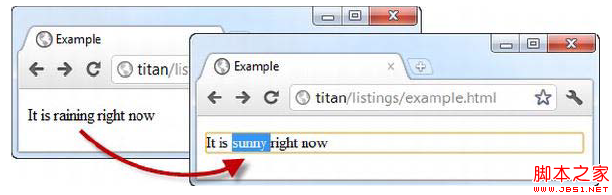
3.contenteditable
これは html5 の新しい属性です。ユーザーが要素のコンテンツを編集できるようにするには、contenteditable 属性を追加します。ユーザーに編集を許可しません。
コードをコピー
true"> ;今雨が降っています
4.contextmenu
contextmenu を使用すると、ユーザーは HTML 要素の右クリック メニューを設定でき、ユーザーがトリガーするとメニューがポップアップします。この属性をサポートするブラウザはまだありません。
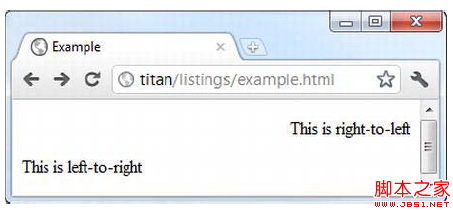
5.dir 
dir 属性は、HTML 要素のテキストの配置を定義し、ltr (左から右) と rtl (右から左) の 2 つの値をサポートします。
コードをコピーコードは次のとおりです。

6. draggable draggable は html5 で html 要素のドラッグ&ドロップ機能を実装する属性です。詳しくは次の講座で紹介します。
7.dropzone dropzone も html5 における html 要素のドラッグ&ドロップ機能を実装する属性です。以下の講座で詳しく紹介します。
8.hidden HTML 要素を非表示にするこの属性については、誰もがよく知っているはずです。
9.id この属性は、HTML 要素に一意の識別子を設定するため、HTML ページ内に存在することはできません。
10.lang lang は、HTML 要素のコンテンツに使用される言語を指定します。 lang の値は有効な ISO 言語コードである必要があります。詳細については、http://tools.ietf.org/html/bcp47 を参照してください。処理言語はかなり複雑で技術的な問題であることに注意してください。
例<br><body> en"> ;こんにちは - お元気ですか?</p> <br><p lang="fr">Bonjour - コメント êtes-vous?</> <br><p lang="es 「> ほらー¿ cómo estás?</p> <br></body> <br><br><br><br>11.spellcheck </div>
<br>場合によっては、HTML 要素のテキスト コンテンツのスペルが正しいかどうかをブラウザーでチェックできます。この属性は、HTML 要素が編集可能な場合にのみ意味を持ちます。 <strong><br></strong><br><br><div class="msgheader">コードをコピー<div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode159'));"><u>コードは次のとおりです。</u></span> </div><!DOCTYPE HTML> </div> <html> <div class="msgborder" id="phpcode159"><head> <br></head> <br><body> true"> ;これはスペルが間違っているテキストです</textarea> <br></body> <br></html> <br><br><br>効果: (Chrome を使用すると望ましい効果が得られませんでした) 、いいえ、理由はわかりません) <br>
<br><br>
</div>
<br><br>12.style<p> <img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010716480626.png" class="lazy" alt="">この属性は、HTML 要素の CSS スタイルを設定するため、あまり導入する必要はありません。 </p>
<br>13.tabindex<strong> </strong>tabindex を使用すると、タブ キーを使用して HTML 要素のアクセス順序を定義できます。 tabindex が -1 に設定されている場合、ユーザーがタブ キーを使用したときに html 要素は選択されません。 <br><br><strong></strong><br><br>コードをコピー<br><div class="msgheader">
<div class="right">コードは次のとおりです。<span style="CURSOR: pointer" onclick="copycode(getid('phpcode160'));"><u> </u><!DOCTYPE HTML> </span> </div> </div> <div class="msgborder" id="phpcode160"> <br> <br> ><ラベル>名前: <input type="text" name="name" tabindex="1"/></label> <br><label> : <input type="text" name="city" tabindex="-1"/></label><br><label>国: <input type= "text" name="country" tabindex="2"/><br /></p><br /><input type="submit" tabindex="3"/> >< /form> <br></html> <br><br><br>
<br><br><br>
<br>14.title <br><br>title は HTML 要素の追加情報を提供でき、プロンプト情報を表示するためによく使用されます。 <br><br>
</div>
<br><br><p>コードをコピー<img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010716480627.png" class="lazy" alt=""></p>
<strong>コードは次のとおりです。<br></strong> <br><!DOCTYPE HTML> <br> <html> <div class="msgheader"><head> <div class="right"></head> <span style="CURSOR: pointer" onclick="copycode(getid('phpcode161'));"><body> Apress Publishing" href="http://apress.com">Apress サイトにアクセス</a> <u></body> </u></html> </span>
</div>
<br>効果: <br>
<p><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201301/2013010716480628.png" class="lazy" alt=""></p>
<br>今日のレッスンは以上です。この内容が皆さんのお役に立てば幸いです。 <br>デモのダウンロード アドレス: <a target="_blank" href="http://xiazai.jb51.net/201301/yuanma/Html5Guide_jb51.rar">Html5Guide.rar</a>
</div>
</div></div><div class="nphpQianMsg"><div class="clear"></div></div><div class="nphpQianSheng"><span>声明:</span><div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div></div></div><div class="nphpSytBox"><span>前の記事:<a class="dBlack" title="CSS を使用して三角形を作成する CSS3 を使用して 3D 四面体の原理とコードを作成する (html5 演習)_html5 チュートリアル スキル" href="https://m.php.cn/ja/faq/6509.html">CSS を使用して三角形を作成する CSS3 を使用して 3D 四面体の原理とコードを作成する (html5 演習)_html5 チュートリアル スキル</a></span><span>次の記事:<a class="dBlack" title="CSS を使用して三角形を作成する CSS3 を使用して 3D 四面体の原理とコードを作成する (html5 演習)_html5 チュートリアル スキル" href="https://m.php.cn/ja/faq/6513.html">CSS を使用して三角形を作成する CSS3 を使用して 3D 四面体の原理とコードを作成する (html5 演習)_html5 チュートリアル スキル</a></span></div><div class="nphpSytBox2"><div class="nphpZbktTitle"><h2>関連記事</h2><em><a href="https://m.php.cn/ja/article.html" class="bBlack"><i>続きを見る</i><b></b></a></em><div class="clear"></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="-6t+ed+2i-1n-4w"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="8966999616"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><ul class="nphpXgwzList"><li><b></b><a href="https://m.php.cn/ja/faq/348281.html" title="AlloyTouch 全画面スクロール プラグインは 30 秒で滑らかな H5 ページを作成します" class="aBlack">AlloyTouch 全画面スクロール プラグインは 30 秒で滑らかな H5 ページを作成します</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/348372.html" title="HTML5の実戦とタッチイベント解析(touchstart、touchmove、touchend)" class="aBlack">HTML5の実戦とタッチイベント解析(touchstart、touchmove、touchend)</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/348373.html" title="HTML5 Canvas 9での画像描画例を詳しく解説" class="aBlack">HTML5 Canvas 9での画像描画例を詳しく解説</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/348374.html" title="正規表現と新しい HTML5 要素" class="aBlack">正規表現と新しい HTML5 要素</a><div class="clear"></div></li><li><b></b><a href="https://m.php.cn/ja/faq/348469.html" title="NodeJS と HTML5 を組み合わせて複数のファイルをドラッグ アンド ドロップしてサーバーにアップロードする方法" class="aBlack">NodeJS と HTML5 を組み合わせて複数のファイルをドラッグ アンド ドロップしてサーバーにアップロードする方法</a><div class="clear"></div></li></ul></div></div><ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="5027754603"></ins><script> (adsbygoogle = window.adsbygoogle || []).push({});
</script><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p></div><div class="footermid"><a href="https://m.php.cn/ja/about/us.html">私たちについて</a><a href="https://m.php.cn/ja/about/disclaimer.html">免責事項</a><a href="https://m.php.cn/ja/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script type="text/javascript" src="/static/layui/layui.js"></script><script type="text/javascript" src="/static/js/global.js?4.9.47"></script></div><script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script><link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css' type='text/css' media='all'/><script type='text/javascript' src='/static/js/viewer.min.js?1'></script><script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script><script>jQuery.fn.wait = function (func, times, interval) {
var _times = times || -1, //100次
_interval = interval || 20, //20毫秒每次
_self = this,
_selector = this.selector, //选择器
_iIntervalID; //定时器id
if( this.length ){ //如果已经获取到了,就直接执行函数
func && func.call(this);
} else {
_iIntervalID = setInterval(function() {
if(!_times) { //是0就退出
clearInterval(_iIntervalID);
}
_times <= 0 || _times--; //如果是正数就 --
_self = $(_selector); //再次选择
if( _self.length ) { //判断是否取到
func && func.call(_self);
clearInterval(_iIntervalID);
}
}, _interval);
}
return this;
}
$("table.syntaxhighlighter").wait(function() {
$('table.syntaxhighlighter').append("<p class='cnblogs_code_footer'><span class='cnblogs_code_footer_icon'></span></p>");
});
$(document).on("click", ".cnblogs_code_footer",function(){
$(this).parents('table.syntaxhighlighter').css('display','inline-table');$(this).hide();
});
$('.nphpQianCont').viewer({navbar:true,title:false,toolbar:false,movable:false,viewed:function(){$('img').click(function(){$('.viewer-close').trigger('click');});}});
</script></body><!-- Matomo --><script> var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script><!-- End Matomo Code --></html>