ホームページ >ウェブフロントエンド >H5 チュートリアル >html5_html5 チュートリアル スキルを使用してタッチスクリーン Web サイトを構築する場合の Web サイトのサイズについてのディスカッション
html5_html5 チュートリアル スキルを使用してタッチスクリーン Web サイトを構築する場合の Web サイトのサイズについてのディスカッション
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:271274ブラウズ
この記事は 2 つのパートに分かれており、最初のパートではクロスプラットフォーム Web サイトの実現可能性について説明し、第 2 パートではビューポートの設定方法について説明します。
クロスプラットフォームの Web サイトを開発していますか?
ラベルの適応幅と高さを利用して、マルチサイズの汎用性を実現します。 ?
ラベルの幅と高さを適応させることができるのは事実です。これは長い間可能でした。しかし、PC 側の従来の Web サイトの多くは依然として固定幅であることがわかります。 (タオバオは幅1000ピクセル、捜狐は950ピクセル…) 幅と高さに適応するWebサイトにしたらどうでしょうか?これは、ラベルの幅がブラウザによって任意に拡大されることを許可すると、エクスペリエンスが非常に低下するためです。ブラウザが 100 ピクセルにズームされたときに、左側の列がヌードルになるのは望ましくありません。拡張しすぎると、あなたの Web サイトは小学生の罫線入りノートのように見えます。したがって、クロスプラットフォームを実現するためにラベルの適応に依存するのは非現実的であり、ユーザーエクスペリエンスが犠牲になります。多くの場合、幅と高さを修正する必要があります。
HTML5 デバイス検出に依存して応答性の高い Web サイトを構築します。
HTML5 デバイス検出を利用して現在のデバイスが携帯電話かタブレットかを確認し、それに応じて対応する CSS を読み込みます。例: デバイスがタブレットであることが検出された場合、横に 3 列を表示できます。携帯電話の場合は 1 列のみ表示します。これは簡単そうに思えますが、実装は非常に複雑です。さまざまなデバイスに合わせて複数のテンプレートを開発する必要があるだけでなく、画像のサイズにも対処しなければなりません。これに関して、Boston Globe が HTML5 を使用してレスポンシブ デザインを実装する方法を見てみましょう。
一般に、クロスプラットフォーム Web サイトの実装はコストがかかりすぎ、ほとんどの Web サイトにとって制限が多すぎます。それが実現可能かどうかは、Web サイトの実際の状況によって異なります。
ビューポートとウェブサイトのサイズ
モバイル ブラウザは、仮想「ウィンドウ」(ビューポート) にページを配置します。通常、この仮想「ウィンドウ」(ビューポート) は画面よりも広いため、各 Web ページを小さなウィンドウに押し込む必要はありません (これにより、モバイル ブラウザー用に最適化されていない Web ページのレイアウトが壊れます。) ユーザーはパンやズームを行って、Web ページのさまざまな部分を表示できます。モバイル ブラウザにはビューポート メタ タグが導入され、Web 開発者がビューポートのサイズとズームを制御できるようになりました。
基本概念
(1) CSS ピクセルとデバイス ピクセル
CSS ピクセル: ブラウザーで使用される抽象単位。主に Web ページ上にコンテンツを描画するために使用されます。
デバイス ピクセル: ディスプレイ画面の物理的な最小単位。各 dp には独自の色と明るさが含まれます。
同等の CSS ピクセルがモバイル画面上でどのくらいの位置を占めるかは固定されておらず、多くのプロパティによって異なります。分析と要約の後、次のような式が得られます: 1 CSS ピクセル = (devicePixelRatio)^2 デバイス ピクセル (^2 は正方形を意味します。devicePixelRatio が何かについては、後で説明します)。
(2) PPI/DPI
PPI (DPI とも呼ばれます) は、1 インチあたりのピクセル数を表し、値が大きいほど、ディスプレイで表示できる画像の密度が高くなります。 (注: ここでのピクセルはデバイスのピクセルを指します。) PPI の意味を理解すると、PPI の計算方法を簡単に理解できます。まず、携帯電話画面の対角線に相当するピクセルを計算し、次に対角 (何の) を計算する必要があります。通常、携帯電話の画面サイズと呼ばれるのは、携帯電話の画面の対角線の長さです)、PPIを取得できます。正確な計算については、以下の図を参照してください。さらに興味深いのは、この計算式に基づいて計算されたiPhone 4のPPIは330であり、Appleが公式に発表した326よりも少し高いことです。

同様に、解像度 480*800、3.7 インチの HTC G7 を例にとると、計算された PPI は 252 です。
(3) 密度によって比率が決まります
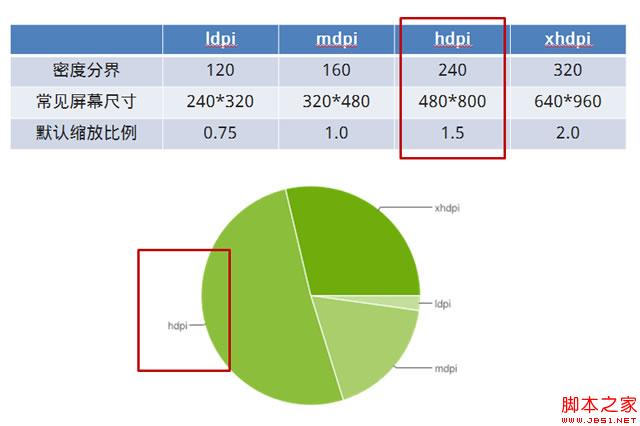
異なる密度範囲は異なるデフォルトのスケーリング比に対応するため、携帯電話デバイスがどの密度範囲に属するかを知るために PPI を計算します。これは非常に重要な概念です。

上の図からわかるように、PPI が 120 ~ 160 の携帯電話は低密度の携帯電話に分類され、160 ~ 240 は中密度の携帯電話に分類され、240 ~ 320 は高密度の携帯電話に分類されます。 320 を超えるものは超高密度携帯電話として分類されます (Apple は網膜という派手な名前を付けました)。
これらの密度は特定のスケーリング値に対応します。私たちがよく知っている iPhone 4 または 4s の PPI は 326 で、これは超高密度の携帯電話です。幅 320px のページを作成して iPhone で表示すると、実際には全幅であることがわかります。これは、ページがデフォルトで 2 倍 (640 ピクセル) に拡大され、iPhone 4 または 4s の幅がちょうど 640 ピクセルであるためです。
図内で高密度カテゴリが丸で囲まれているのは、国内の Android 携帯電話市場において、高密度デバイスが市場シェアの大半を占めているためです。これは、Android Webアプリを作成するときに注意すべき重要なポイントでもあります。
ビューポートの使用法
ビューポートには、次のように合計 5 つの属性があります:
content="
高さ = [ ピクセル値 |デバイスの高さ] ,
幅 = [ ピクセル値 |デバイスの幅 ] ,
初期スケール = float_value 、最大スケール = float_value 、
ユーザー スケーラブル =[はい | いいえ] 、
ターゲット密度 = [ dpi_value | | Medium-dpi | low-dpi] " />
これらのプロパティのうち、target-densitydpi に焦点を当てます。このプロパティはデバイスのデフォルトのスケーリングを変更できます。 media-dpi は target-densitydpi のデフォルト値です。 target-densitydpi=device-dpi を定義すると、デバイスは実際の dpi に従ってページをレンダリングします。たとえば、320*480 の画像を iPhone 4 に配置すると、デフォルトで画面全体に表示されますが、target-densitydpi=device-dpi が定義されている場合、画像は画面の 4 分の 1 (半分) しか占有しません。 . 1 の 2 乗)、iPhone 4 の解像度は 640*960 です。
解決策
(1) シンプルで粗野な
幅 320 ピクセルのデザイン案に従ってページを作成し、何も設定しない場合、ページはデフォルトで携帯電話の画面と同じ幅に自動的に拡大縮小されます (これは、デフォルト値が中 dpi であるためです) target-densitydpi、および異なる密度は異なるスケーリング比に対応し、これらはすべてモバイル デバイスによって自動的に行われます)。したがって、この解決策はシンプルで粗雑ですが効果的です。ただし、高密度および超高密度のモバイル デバイスでは、ページ (特に画像) が歪み、密度が高くなるほど歪みが大きくなります。
(2) 非常に完璧
このソリューションでは、target-densitydpi=device-dpi を使用するため、モバイル デバイスは実際のピクセル数に従ってレンダリングされます。専門用語では、1 CSS ピクセル = 1 デバイス ピクセルです。たとえば、640*960 の iPhone の場合、640*960 のページを作成すると、iPhone に表示されるときにスクロール バーが表示されません。もちろん、他のデバイスの場合は、異なるサイズのページも作成する必要があるため、このソリューションでは多くの場合、メディア クエリを使用して応答性の高いページを作成します。このソリューションは特定の解像度で完全にレンダリングできますが、互換性を持たせる必要があるさまざまな解像度が増えるほど、解像度ごとに個別のコードを記述する必要があるため、コストが高くなります。簡単な例を次に示します。
<メタ名="viewport"content="target-densitydpi =device-dpi, width=device-width " />
#header {
background:url (medium-density-image.png) ;
}
@media screen and (- webkit -device-pixel-ratio:1.5) {
/* 高密度画面用の CSS */
#header {background:url (high- density-image .png);}
}
@media screen and (- webkit -device-pixel-ratio:0.75) {
/* 低密度画面用の CSS */
#header {背景: URL (低密度画像.png);}

(3) 合理的な妥協
ほとんどの Android デバイスが高密度であり、一部が中密度であることを考慮すると、妥協案の解決策を採用できます。幅 480 ピクセルのデザインドラフトを復元しますが、ページの幅は 320 ピクセルになります (background -size を使用して画像を縮小します)。 )、比率に従ってページを自動的に拡大縮小します。このように、低密度の携帯電話にはスクロール バーがあり (基本的に、この種の携帯電話はもう誰も使用していません)、中密度の携帯電話では多少のトラフィックが無駄になりますが、高密度の携帯電話では完全に表示され、超高密度の携帯電話にはわずかな歪みがあります (超高密度の Android スマートフォンはほとんどありません)。このソリューションの利点は非常に明白です。必要なのは 1 セットのデザイン ドラフトと 1 セットのコードだけです (これは Android フォンの状況についてのみ説明しています)。

