ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 での SVG 2D 入門 2—グラフィック描画の導入と使用 (基本図形)_html5 チュートリアル スキル
HTML5 での SVG 2D 入門 2—グラフィック描画の導入と使用 (基本図形)_html5 チュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:051813ブラウズ
基本的な形状
SVG には、これらの要素を直接使用できるため、canvas よりも優れた機能が多数用意されています。ナンセンスな話はやめて、例を直接見てください。これが最も直接的です:

この例では、通常の長方形、角の丸い長方形、円、楕円、直線、ポリライン、多角形、パスなどの多くの形状を描画します。これらは基本的なグラフィック要素です。グラフィックを描画するにはさまざまな方法がありますが、たとえば、rect や path などを使用して四角形を実装できますが、 SVG のコンテンツを短く、簡潔で、読みやすいものに保つよう努める必要があります 。
各シェイプの使用方法は次のとおりです (ここでは、グラフィックスの形状と位置を制御する基本的な属性のみを紹介します。塗りつぶしなどの属性については後でまとめます)。
Rectangle - 長方形要素
この要素には、位置と形状を制御する 6 つの属性があります。
x: 長方形の左上隅の座標。長方形 (ユーザー座標系) x 値。
y: 長方形の左上隅の座標の y 値 (ユーザー座標系)。
幅: 長方形の幅。
高さ: 長方形の高さ。
rx: 角丸効果を実現する場合、X 軸に沿った角丸の半径。
ry: 角丸効果を実現する場合の、y 軸に沿った角丸の半径。
たとえば、上の例では、角の丸い効果が実現されていますが、rx と ry を異なる値に設定することで、楕円の角の効果を実現することもできます。
Circle - 円要素
この要素の属性は非常に単純で、主に円の中心と半径を定義します。
r: 円の半径丸。
cx: 円の中心座標 x 値。
cy: 円の中心座標の y 値。
楕円 - 楕円要素
これは、長半径と短軸の長さを個別に制御して、異なる形状を実現できます。楕円の場合、2 つの半軸が等しいとき、それは完全な円であると考えるのは簡単です。
rx: 長半径 (x 半径)。
ry: 短半径 (y 半径)。
cx: 円の中心座標 x 値。
cy: 円の中心座標の y 値。
直線 - ライン要素
直線は始点と終点を定義する必要があります:
x1: 開始点の x 座標。
y1: 開始点の y 座標。
x2: 終点の x 座標。
y2: 終点の y 座標。
ポリライン - ポリライン要素
ポリラインは主に各線分の端点を定義するため、パラメータとして必要なのは点のコレクションのみです:
ポイント: スペース、カンマ、改行などで区切られた一連のポイント。各ポイントには、x 値と y 値の 2 つの数値が必要です。したがって、次の 3 つの点 (0,0)、(1,1)、(2,2) は、「0 0, 1 1, 2 2」と書くことができます。
Polygon - 多角形要素
この要素は、ポリライン要素よりも 1 つ多くの手順を実行し、最後の点を最初の点に接続して閉じた図形を形成します。パラメータは同じです。
ポイント: スペース、カンマ、改行などで区切られた一連のポイント。各ポイントには、x 値と y 値の 2 つの数値が必要です。したがって、次の 3 つの点 (0,0)、(1,1)、(2,2) は、「0 0, 1 1, 2 2」と書くことができます。
Path - パス要素
これは最も多用途で強力な要素です。この要素を使用すると、上記の基本的な Shape だけでなく、他のグラフィックスも実現できます。ベジェ曲線のような複雑な形状。さらに、パスを使用すると滑らかな遷移線セグメントを実現できますが、提供する必要がある点が多く、拡大効果は良好ではありません。この要素は、1 つのパラメータのみで位置と形状を制御します:
d: 一連の描画命令と描画パラメータ (ポイント) を組み合わせたもの。
描画命令には、絶対座標命令と相対座標命令の2種類があり、使用する文字は同じですが、大文字が異なります。絶対座標命令は、座標も絶対座標となります。座標; 相対命令では対応する小文字が使用され、点座標はオフセットを表します。
絶対座標描画命令
この命令群のパラメータは絶対座標を表します。ブラシの現在位置を (x0, y0) とすると、次の絶対座標命令の意味は次のとおりです。
| 指令 | 参数 | 说明 |
| M | x y | 将画笔移动到点(x,y) |
| L | x y | 画笔从当前的点绘制线段到点(x,y) |
| H | x | 画笔从当前的点绘制水平线段到点(x,y0) |
| V | y | 画笔从当前的点绘制竖直线段到点(x0,y) |
| A | rx ry x-axis-rotation large-arc-flag sweep-flag x y | 画笔从当前的点绘制一段圆弧到点(x,y) |
| C | x1 y1, x2 y2, x y | 画笔从当前的点绘制一段三次贝塞尔曲线到点(x,y) |
| S | x2 y2, x y | 特殊版本的三次贝塞尔曲线(省略第一个控制点) |
| Q | x1 y1, x y | 绘制二次贝塞尔曲线到点(x,y) |
| T | x y | 特殊版本的二次贝塞尔曲线(省略控制点) |
| Z | 无参数 | 绘制闭合图形,如果d属性不指定Z命令,则绘制线段,而不是封闭图形。 |
ブラシの移動コマンド M、直線の描画コマンド: L、H、V、閉じるコマンド Z は比較的単純で、曲線を描画するためのいくつかのコマンドに焦点を当てましょう。
円弧描画コマンド: A rx ry x-axis-rotationlarge-arc-flag sweeep-flag x y
円弧を使って 2 点を結ぶのはさらに複雑で、状況も多いため、このコマンドには 7 つのパラメータがあり、カーブのさまざまな属性を制御します。以下に値の意味を説明します。
rx,ry は円弧の長半径と短半径の長さです。
x-axis-rotation は x 軸の間の角度です。円弧が位置し、水平方向、つまり x 軸が反時計回りの回転角度です。負の数は時計回りの回転角度を表します。
large-arc-flag は、大きな角度の円弧の場合は 1、小さな角度の円弧の場合は 0 です。
スイープ フラグは、円弧が始点から終点まで中心を中心に時計回りであることを意味する 1 と、反時計回りの方向であることを意味する 0 です。
x,y は円弧の終端座標です。
最初の 2 つのパラメータと最後の 2 つのパラメータについては詳しく説明しません。これらは非常に簡単です。中間の 3 つのパラメータについて説明します。
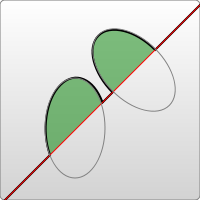
x 軸回転は回転角度を表します。以下の例のアーク 違い:
上記の HTML は次のグラフィックを描画します:

この図から、楕円の回転パラメータが異なると、描かれる円弧の方向が異なることがわかります。もちろん、このパラメータは完全な円には影響しません。
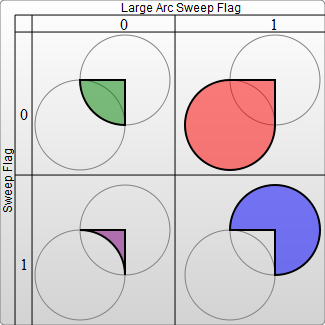
large-arc-flag と sweeep-flag は、円弧のサイズと方向を制御します。次の例で円弧の違いを体験してください:
この HTML は次の図を描画します:

上記からわかるように、実際には、円弧を決定するために必要なパラメータはこれらのパラメータだけです。ここでは、SVG の円弧が Canvas の円弧よりも複雑であることもわかります。
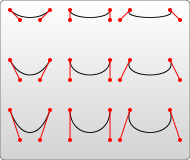
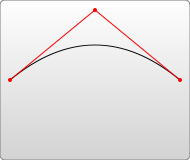
3次ベジェ曲線の描画手順: C x1 y1, x2 y2, x y
この HTML スニペットは次のグラフィックを描画します:

上記から、制御点が曲線の円弧を制御していることがわかります。
3 次ベジェ曲線の特別バージョン: S x2 y2, x y
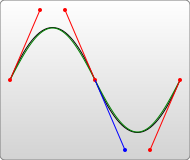
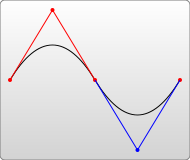
滑らかな曲線を描くためには、連続して複数回曲線を描く必要があることがよくあります。このとき、遷移を滑らかにするために、2番目のカーブの制御点は、カーブの反対側にある1番目のカーブ制御点のマッピング点となることが多い。現時点では、この簡易バージョンを使用できます。ここで注意すべき点は、S コマンドの前に他の S コマンドまたは C コマンドがない場合、この時点で 2 つの制御点は同じとみなされ、S コマンドが使用されると 2 次ベジェ曲線に縮退します。別の S コマンドまたは C コマンドの後、後続の S コマンドの最初のコントロール ポイントは、デフォルトで前のカーブの 2 番目のコントロール ポイントのマッピング ポイントに設定されます。試してみてください。
この HTML フラグメントは次のグラフィックを描画します:

上記の S コマンドには 2 番目の制御点のみがあり、最初の制御点は前の曲線コマンドの 2 番目の制御点のマッピング ポイントを使用します。
二次ベジェ曲線の描画手順: Q x1 y1, x y, T x y (二次ベジェ曲線の特別バージョン)
二次ベジェ曲線のみ A 制御点 (x1, y1) 、通常は以下のようになります:

連続曲線を描いている場合は、簡易バージョン T を使用することもできます。同様に、T の前に Q または T コマンドがある場合、後続の T コマンドのコントロール ポイントは、デフォルトで前のカーブのコントロール ポイントのマッピング ポイントに設定されます。試してみてください:
この HTML フラグメントは次のように描画されます。 グラフィック:

同様に、T コマンドの前に Q または T コマンドが存在しない場合は、制御点が存在しないとみなされ、直線が描画されます。
相対座標描画命令
は、すべて小文字であることを除き、絶対座標描画命令と同じ文字を持ちます。この命令セットのパラメータ内の座標に関係するパラメータは相対座標を表します。つまり、パラメータは現在の点からターゲット点までのオフセットを表し、正の数は軸に対する正のオフセットを表し、負の数は軸に対するオフセットを表します。逆オフセットシフト。ただし、Z コマンドの場合、大文字と小文字の区別はありません。
ここで注意すべき点は、絶対座標命令と相対座標命令は混在可能であるということです。場合によっては、混合することでより柔軟なペイント方法が得られることがあります。
SVG パスの描画に関する注意:
穴のあるグラフィックを描画する場合は、外側のエッジは反時計回りの順序で描画する必要があり、内側のエッジは反時計回りに描画する必要があることに注意してください。穴 順序は時計回りでなければなりません。この方法でのみ、描画されたグラフィックスの塗りつぶし効果が正しくなります。
実用的なリファレンス:
スクリプト インデックス: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
開発センター: https://developer.mozilla.org/en/SVG
人気のリファレンス: http://www.chinasvg.com/
公式ドキュメント: http://www.w3.org/TR/SVG11/

