ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 SVG 2D 入門 5 - 色の表現と定義方法_html5 チュートリアル スキル
HTML5 SVG 2D 入門 5 - 色の表現と定義方法_html5 チュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:50:021623ブラウズ
SVG と Canvas は同じで、どちらも標準の HTML/CSS カラー表現方法を使用しており、これらのカラーは塗りつぶし属性とストローク属性に使用できます。
色を定義するには、基本的に次の方法があります :
1. 色の名前: 赤、青、黒...
2. rgba/rgb 値を直接使用します。これも #ff0000,rgba(255,100,100,0.5) のようにするとわかりやすいですね。
3. 16 進値: #ffffff などの 16 進数で定義された色。
4. グラデーション値: これはキャンバスと同じで、線形グラデーションと円形グラデーションの 2 つのグラデーション カラーをサポートします。以下に示すように:


5. パターンの塗りつぶし: カスタム パターンを塗りつぶしの色として使用します。
最初のものは非常にシンプルで、最後の 2 つの塗りつぶしの色に注目します。
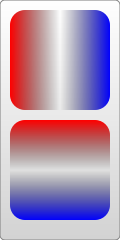
線形グラデーション
線形グラデーションを定義するには、linearGradient 要素を使用します。各グラデーション カラー コンポーネントは stop 要素を使用して定義されます。以下の例を見てください:
この例では、
1. カラー要素は defs 要素に配置する必要があります。2. グラデーション カラー要素に ID 値を設定する必要があります。それ以外の場合、他の要素はこのグラデーション カラーを使用できません。 3. グラデーション カラーのメンバーは stop を使用して定義され、その属性は CSS を使用して定義することもできます。標準 HTML でサポートされている class や id などの属性もサポートされています。 その他の一般的に使用される属性は次のとおりです
:
offset 属性: この属性の値は 0% ~ 100% (または 0) です。 to 1) ; 通常、最初の色は 0% に設定され、最後の色は 100% に設定されます。
stop-color 属性: これは非常に単純で、メンバーの色の色を定義します。
stop-opacity 属性: メンバーの色の透明度を定義します。
x1,y1,x2,y2属性: これらの 2 つの点は、デフォルトで書かれていない場合、水平グラデーションになります。上記の例では、垂直グラデーションも定義されます。作成されました。 4. 例に示すように、グラデーション カラーを使用するには、url(#id) の形式で直接塗りつぶしまたはストロークに値を割り当てるだけです。
5. 勾配メンバーの再利用: xlink:href を使用して定義された勾配メンバーを参照することもできるため、上記の例は次のように書き換えることもできます:
コードをコピーします
Circular Gradient
コードをコピーします
上からこの例に示されているように、要素名といくつかの特別なメンバーを除いて、defs に配置する必要がある stop の定義、その ID を設定する必要がある、および url(# id) は、値などを割り当てるために使用する必要があります。これらの特別なメンバーは次のとおりです:
offset 属性: この値は線形グラデーションと同じですが、意味が異なります。円形のグラデーションでは、0% が円の中心を表すため、分かりやすくなります。
cx,cy,r 属性: 実際には、リングの中心と半径も定義する必要があります。上の例の円のサイズと位置。
fx,fy属性: 最も太いグラデーションの座標である色の中心 (フォーカス) の位置を定義します。上の例では、最も赤い点が円の中心です。はデフォルトの効果です。変更したい場合は、fx、fy 座標値を設定できます。
しかしここで、上記の cx、cy、r、fx、fy の値に注意する必要があります。これらはすべて 10 進数であることがわかります。では、単位は何でしょうか。
これには、最初に別の関連属性である gradientUnits を理解する必要があります。これは、グラデーション カラーの定義に使用される座標単位を定義します。このプロパティには、userSpaceOnUse と objectBoundingBox という 2 つの使用可能な値があります。
objectBoundingBox はデフォルト値であり、使用する座標はオブジェクトの境界ボックス (正方形の境界ボックス、正方形の境界ボックスではない場合はさらに複雑なので省略します) を基準にしています。値の範囲は 0 ~ 1 です。例えば、上記例のcxとcyの座標値は(0.25, 0.25)となります。これは、円の中心が境界ボックスの左上隅の 1/4 であり、半径 0.25 は、半径がオブジェクトの正方形の境界ボックスの長さの 1/4 であることを意味します。その写真。
userSpaceOnUse は、絶対座標が使用されることを示します。この設定を使用する場合、グラデーション カラーと塗りつぶされたオブジェクトが同じ位置にあることを確認する必要があります。
もう一度下の例を見てください。gradientUnits 属性のデフォルト値は objectBoundingBox であることに注意してください。

レンダリングを見ると「フォーカス」の意味が分かります。
さらに、勾配要素と、gradientTransform などのいくつかの変換属性があります。これはここでの焦点ではありません。変換については後で説明します。
使用できるもう 1 つの属性は spreadMethod 属性です。これは、グラデーションが終点に到達したときに取るべき動作を定義します。この属性には、pad (デフォルト値)、reflect、repeat の 3 つのオプション値があります。言うまでもなく、パッドは、グラデーション カラーが終了した後、オブジェクトの残りの部分を直接レンダリングするために使用されます。 refect はグラデーション カラーを継続しますが、グラデーション カラーは最後の色から最初の色に向かって逆方向にレンダリングされ続け、再びグラデーション カラーの終わりに達するまで待ってから順序を逆にします。オブジェクトを塗りつぶすようにガイドします。 [Repeat] を選択すると、グラデーション カラーのレンダリングが続行されますが、逆の順序ではなく、最初の色から最後の色まで繰り返しレンダリングされます。レンダリングは次のとおりです:

繰り返しレンダリングされるコードを見てください:
> ;
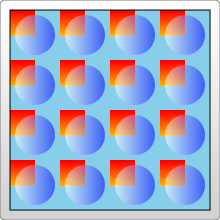
テクスチャの塗りつぶし
テクスチャの塗りつぶしも、SVG では、パターンを使用してテクスチャを作成し、このパターンを使用して他のオブジェクトを塗りつぶすことができます。 。例を直接見てください:
> ;

この例は非常に単純に見えます。グラデーション カラーからパターンを作成し、そのパターンを使用します
長方形を塗りつぶします。ここで注意すべき点:
1. このパターンを入力する際の効果はブラウザーによって異なります。
たとえば、この例は FireFix と Chrome で同じように機能します。でもグラデーションカラーを入れると
とパターンが同じ defs の組み合わせで定義されている場合でも、FireFox は通常どおりレンダリングできます (
)しかし、Chrome はグラデーション カラーを認識できないため、デフォルトの黒でのみ塗りつぶされます。
2. パターンにも ID を定義する必要があります。
3. パターンも defs で定義する必要があります。
4. パターンを使用すると、塗りつぶしまたはストロークに URL(#id) が直接割り当てられます。
上記は非常に単純ですが、パターン内の座標表現に注目してみましょう。
パターンには、patternUnits 属性と patternContentUnits 属性という 2 つの関連属性が含まれています。これら 2 つの属性には、objectBoundingBox と userSpaceOnUse という 2 つの値しかありません。これらの 2 つの値の意味は、上で説明しています。ここで混同しやすいのは、これら 2 つのプロパティのデフォルト値が異なることですが、これを行う理由を理解すると、それが本当に理にかなっていることがわかります。
1. patternUnits属性
この属性は、Gradient の gradientUnits 属性と同じです。デフォルトでは、objectBoundingBox が使用されます。この属性の影響を受ける属性は、x、y、幅、高さです。これらの 4 つの属性は、それぞれパターンの開始点、幅、高さを定義します。この例では、水平方向と垂直方向の両方に 4 回塗りつぶす必要があるため、幅と高さは両方とも 0.25 に設定されます。
2. patternContentUnitsAttribute
この属性のデフォルト値はその逆で、userSpaceOnUse を使用します。この属性は、パターン内に描画される形状 (上記の長方形や円など) の座標系を記述します。つまり、デフォルトでは、パターン内に描画する形状は、パターン自体のサイズ/位置とは異なる座標系を使用します。上の例で、200*200 の長方形を塗りつぶし、それを各方向に 4 回繰り返すという状況を考えてみましょう。これは、各パターンが 50*50 であることを意味し、パターン内の 2 つの長方形と 1 つの円がこの 50*50 の長方形内に描画されます。このようにして、上のパターンの長方形と円の座標を理解することができます。さらに、中央に配置するには、この例のパターンをレンダリングする前に 10px オフセットする必要があります。この値は patternUnits 属性によって制限されているため、デフォルトでは、x と y の値は 10/200= になります。 0.05。
では、なぜ pattern はこのように 2 つの属性のデフォルト値を設定するのでしょうか?
これはユーザーの使用法によって決定されます (上記の例で説明):
最初のパターン スタイル : これがほとんどの場合だと思いますので、デフォルト値として処理されます: pattern It外側の正方形がどれほど大きくても、パターンは常に両方向に 4 回塗りつぶされます。ただし、パターンに含まれるグラフィックスは、外側の塗りつぶされた正方形の拡大縮小に応じて伸縮しません。突飛ではありますが、このように理解してみましょう。
2 番目のパターン スタイル : 周囲の形状が拡大縮小するにつれて、パターン内の形状も伸縮します。この効果を実現するために、patternContentUnits 属性の値を objectBoundingBox に明示的に設定することもできます。たとえば、パターン部分を次のように変更します。
修正後、塗りつぶされた四角形のサイズが変更されると、パターン内の形状も引き伸ばされます。さらに、修正後は周囲のオブジェクトを基準とした座標に変更されたため、パターンの x 座標と y 座標は必要なくなり、常に塗りつぶされた形状に合わせてパターンが調整されます。
3 番目のパターン スタイル: 周囲のオブジェクトがどのように拡大縮小されても、パターンの形状とサイズは固定されており、座標系を userSpaceOnUse に変更すると、この効果を実現できます。コードは次のとおりです:
パターン>
この 3 つの代表的なパターンは次のとおりです。

実用的なリファレンス:
公式ドキュメント: http://www.w3.org/TR/SVG11/
スクリプトインデックス: http://msdn.microsoft.com/zh-cn/library /ff971910(v=vs.85).aspx
開発センター: https://developer.mozilla.org/en/SVG
人気のリファレンス: http: //www.chinasvg.com/

