ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 ローカル ストレージ:database_html5 チュートリアルのスキルがない場合はどうなるか
HTML5 ローカル ストレージ:database_html5 チュートリアルのスキルがない場合はどうなるか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:49:391722ブラウズ
はじめに
上記の問題のため、HTML5 では新しいクライアント側のローカル ストレージ テクノロジとして WebStorage を提案しています。
使用例
简单留言板
</ title><br> </head><br> <body><br> <h1><br> Web ストレージ实验</h1><br> <div id="msg" style="margin : 10px 0; ボーダー: 1px 無地; パディング: 10px; 幅: 300px;<br /> 最小高さ: 100px;"><br> </div><br> <input type="text" id ="text" /><br> <button onclick="save();"><br> 留言</button><br> <button onclick="_clear();"><br> 清空</button><br> <script type="text/javascript"><br> var msg = document.getElementById('msg'),<br> text = document.getElementById('text') ;<br> <br> function save() {<br> var str = text.value;<br> var k = new Date().getTime();<br> localStorage.setItem(k, str);<br> init();<br> }<br> <br> function init() {<br> msg.innerHTML = '';<br> var dom = '';<br> for (var i = 0, len = localStorage.length;私は<レン。 i ) {<br> dom = '<div>' localStorage.key(i) ':' localStorage.getItem(localStorage.key(i)) '</div>'<br> }<br> msg.innerHTML = dom;<br> }<br> <br> function _clear() {<br> msg.innerHTML = '';<br> localStorage.clear();<br> }<br> <br> </script><br> </body><br> </html><br>
</div>
<br>
<p><img alt="" src="http://files.jb51.net/file_images/article/201304/2013042510451022.jpg"></p>
<p>さらに高度な使用では、データベース テーブルとして使用する目的で、値を json 文字列として使用できます。</p>
<p>本地データ库 </p>
<p> HTML5 には、SQL 経由でアクセスできるデータ フィールド (新しいブラウザー結果真拡張!) が組み込まれています。そのため、HTML4 ではデータのみがサーバー端末に存在しますが、HTML5 ではこれが変更されています。
</p>このようなサーバーに保存する必要のない有名なコードは「SQLLite」です (我终関知道他是干什么的了)<p><br><span style="COLOR: #000000"><br><div class="msgheader"><div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode60'));">复制代案<u></u></span>代案次:</div></div>
<div class="msgborder" id="phpcode60">SQLLite データベース库を使用、必要な 2 つ:<br>创建データベース库访问对オブジェクト<br>使用事务处処理</span> </p>
<div class="cnblogs_code">
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">创建对:<br>openDatabase(dbName, version, dbDesc, size)</span></pre>
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">实际访问:<br>db.transaction(function () {<br> tx.excuteSql('create table ......'); <br>});</span></pre>
<pre class="brush:php;toolbar:false"><span style="COLOR: #000000">数据查询:<br>excuteSql(sql, [], dataHandler, errorHandler)//後面两个為回调関数;[]估计是做sql注入处理<br><br>
</div></span>
</p>
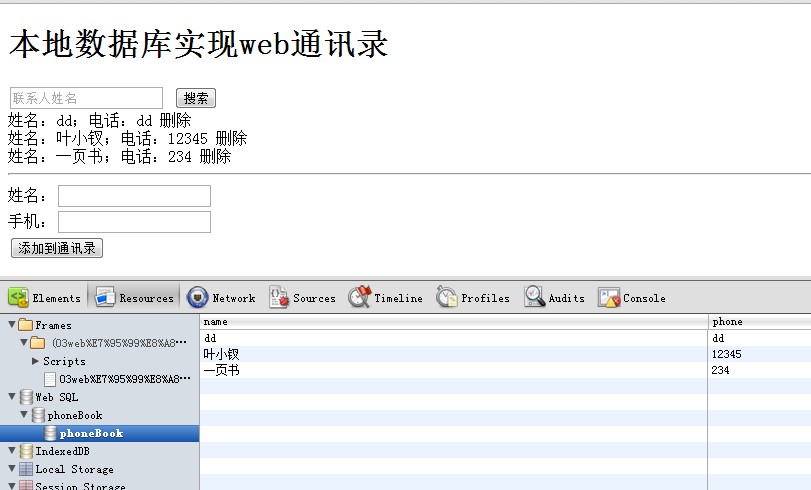
</div>光说不练假握式,我们来实际操作一番,使用データ库实现web通讯录(左思右想还是用上了jQuery):<p>
</p>做的時居然出版现我的FF不支持本地データ库!! 以下はchromeで完成した简单の通讯录:<p><br><br></p>
<div class="msgheader">
<div class="right">
<span style="CURSOR: pointer" onclick="copycode(getid('phpcode61'));">备制代<u></u></span>代码如下:</div>
<div class="msgborder" id="phpcode61">
<br>通讯录<br> <!DOCTYPE html ><br> <html xmlns="http://www.w3.org/1999/xhtml"><br> <head> <br> <title>
姓名:
手机:
この章の主な内容は Web ストレージとローカル データベースです。Web ストレージは HTML5 の新機能であり、クライアント上にデータベースを作成するために使用できます。
サーバー側の負担を大幅に軽減し、データへのアクセスを高速化します。この章を学習するには、Web Storage の基本概念をマスターし、sessionStorage と localStorage の使用法と違いを理解する必要があります
ローカルデータベースの使い方をマスターする
WebStorage とは何ですか? 前述したように、WebStorage は Cookie を最適化したものであり、HTML4 はクライアントにユーザー データを保存するために Cookie を使用します。
<span style="COLOR: #000000">大小限制在4kbcookie每次随HTTP事务一起发送,浪费带宽正确操作cookie很复杂(这个有待考虑)</span>
コードをコピーします コードは次のとおりです:
Web Storage テクノロジーはデータを
sessionStrage:
セッションとは、ユーザーが Web サイトを閲覧するときに、Web サイトにアクセスしてから Web サイトを閉じるまでの時間を指します。セッションオブジェクトは一定期間のみ有効です。
sessionStrage:
セッションとは、ユーザーが Web サイトを閲覧するときに、Web サイトにアクセスしてから Web サイトを閉じるまでの時間を指します。セッションオブジェクトは一定期間のみ有効です。
localStorage:
データが何であれ、クライアント ハードウェア デバイスにデータを保存します。つまり、次回コンピュータの電源を入れたときにもデータがそこに存在します。
この 2 つの違いは、1 つは一時保管用で、もう 1 つは長期保管用であるということです。
使用例
コードをコピーコードは次のとおりです
単純なアプリケーション
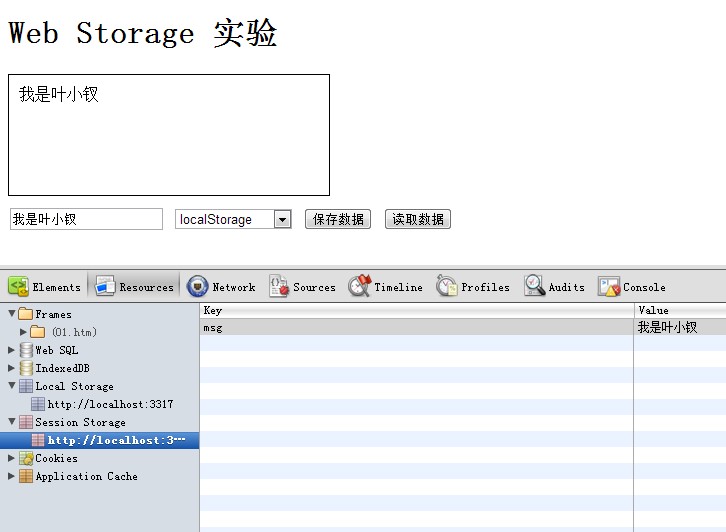
Web ストレージ実験

簡易 Web 掲示板
コードをコピーコードは次のとおりです:
简单留言板
本地データ库实现web通讯录
姓名:
手机:

後端の同学、この章东西其实も常简单的、我再次涌起了この种想法:
これは HTML5 は HTML4 API インターフェイスであり、その目的は js を使用してより多くの事情を解決できることです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

