ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 Dream Journey - まばゆい流星群エフェクトの実装プロセス_html5 チュートリアル スキル
HTML5 Dream Journey - まばゆい流星群エフェクトの実装プロセス_html5 チュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:48:593530ブラウズ
徐家の割れた鏡は霧のように薄暗い。顔の半分が露出しています。私たちはライトを見るために何気なく会います。思いがけず、地上の空は流れ星のようです。赤いドアカーテンの影が雨に深く映る。やつれた新人が踊る。世界中からの新しい陽射しをお楽しみください。橋のほとりで鏡を売るだけののんびりした活動です。
——宋代の劉晨文・『ポピー』
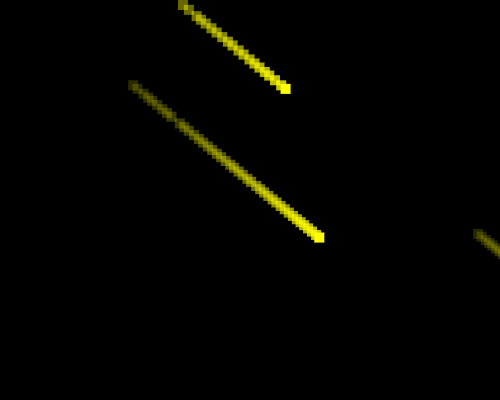
流れ星が現れると、人々は流れ星に願い事をするのが好きです。流れ星に願いを込めれば願いが叶うと言われているからです。実現します。しかし、流れ星は稀であり、少なくとも私は見たことがないので、流れ星に願い事をしたことはありません。最近、興味があって尾を引くエフェクトを作成したのですが、その尾を引くエフェクトを使用して流星群のエフェクトを実現できるのではないかと考えました。それでは、今日は流れ星を見たことのない私のような子供たちに洞察を与えるためにやってみましょう。
最初にいくつかのスクリーンショットを投稿しましょう: 

接続をテストします: http://www.cnblogs.com/yorhom/articles/3237944.html
1. 準備
この開発には、オープンソース エンジン lufylegend.js が必要です。エンジンのダウンロード アドレスと詳細は次のとおりです。
エンジンの公式 Web サイト:
http ://lufylegend.com/lufylegend
エンジン API Web サイト:
http://lufylegend.com/lufylegend/api
2. 流星群を実現するには、あなたはトレーリング効果を使用する必要がありますが、 lufylegend にはテーリング関数がないので、それを自分で書かなければなりませんでした。実際、実装は難しくありませんが、lufy は怠惰すぎてカプセル化がありません(lufy がそうすることを願っています)。この文は表示されません...)。今日、私は彼がこの効果を達成するのを手伝います。 尾尾効果は、キャラクターが移動するときのファントムや弾丸など、ゲームで非常に一般的です。したがって、これを Smearing クラスとしてカプセル化し、主にトレーリング エフェクトの実現を担当します。コードは次のとおりです:
* @param $object 末尾オブジェクトを追加
*/
function Smearing($object){
var self = this;
self.x = 0; 🎜>self.y = 0 ;
self.mode = "";
self.smearingSprite = new LSprite();
self.object = $オブジェクト;
self.originalSprite();
self.originalSprite.addChild(self.object); ,self.smeared);
}
コード リスト 1
一言ずつ説明しましょう。
コードの最初の行については説明しません。地球上のすべての IT 担当者はそれを知っています。したがって、2 行目から始めます。
まず、コード リスト 2 に示すように、base を使用してこのクラスを LSprite から継承します (base と LSprite が何であるかについては、API ドキュメントで確認するか、私の以前の記事を参照してください)。
コードをコピーします
コードは次のとおりです。
コードをコピーします
コードは次のとおりです。
コードをコピーします
コードは次のとおりです。
コードをコピーします
コードは次のとおりです。
コードは次のとおりです。
コード リスト 6
この時点で、Smearing コンストラクターが作成され、説明されました。理解できない場合は、内部の addChild と LSprite がすべて lufylegend にカプセル化されていることがわかります。
上記のコードにタイムライン イベントを追加しました。参加する理由尾行の原理について話したほうがいいかもしれないからです。トレーリングとは、実際には、元のオブジェクトを継続的に複製し、それを現在の場所に配置することです。これは、画面を常にスタンプすることと同じです。元のオブジェクトが離れても、複製したオブジェクトは離れませんが、多くのオブジェクトを追加すると、元のオブジェクトを結ぶ線が形成されます。この時点で、このラインの各メンバーをトラバースし、イージングを通じて現在のオブジェクトの透明度を変更します。次に、オブジェクトの透明度が 0 であるかどうかを確認し、0 である場合は、スペースを取りすぎないようにオブジェクトを削除します。したがって、タイムライン イベントを追加して、後続オブジェクトを継続的に追加します。
スミアメンバー関数 smeared がこの役割を果たします。コードは次のとおりです。
Smearing.prototype.smeared = function(self){
var smearingChild = new SmearingChild(self.originalSprite,self.object)
self.smearingSprite.addChild(smearingChild); );
for(self.smearingSprite.childList の var key){
LTweenLite.to(self.smearingSprite.childList[key],0.5,{
alpha: 0,
onComplete:function( o){
self.smearingSprite.removeChild(o);
}
};
これらコードは次のとおりです。 上記の原則が実装されています。最後に後続レイヤーのメンバーをトラバースし、トラバースしたオブジェクトの透明度を変更し、イージング終了後にオブジェクト自体を削除していることがわかります。イージング クラスは、lufylegend にカプセル化された LTweenLite を使用します。詳細については API ドキュメントで確認できます。
コードリスト8
SmearingChild という別のクラスが使用されていることがわかります。これは伝説的な尾行クラスです。このクラスは無視できません。コードは小さいですが、非常に重要です。コード リスト 9 に示すように、
*/
function SmearingChild($parent,$object){
var self = this ;
base(self,LSprite ,[]);
self.x = $parent.y
self.alpha = 0.8;
}
コード リスト 9
上記のクラスには、インスタンス化時に 2 つのパラメーターがあり、最初のパラメーターは末尾の位置を決定するために使用されます。 1 つは元のオブジェクトです。まず、「トレーリング位置を決定するために使用される」とはどういう意味かを説明しましょう。実際、オブジェクトの移動は Smearing オブジェクト全体を移動することではなく、その内部の OriginalSprite オブジェクトを移動することなので、smearingSprite のことは行いません。なぜこのデザインなのでしょうか?実際には理由があります (ナンセンスです。無視してください)。その理由は、尻尾の座標が Smearing オブジェクト全体の座標位置に設定されている場合、smearingSprite に追加されたオブジェクトもそれに応じて移動するためです。尾部の位置がずれてしまい、効果がありません。そこで私は上記のアプローチを採用しました。それ自体を移動させるのではなく、オリジナルのスプライトを移動させます。したがって、originalSprite データを SmearingChild に渡す必要があるため、$parent を通じて取得します。
それについて話したら、誰もが少しは理解できるはずです。コードは後で公開されます。コードを入手して学習することも、記事の下で質問することも、Sina Weibo @Yorhom を使用することも、電子メール アドレス: wangyuehao1999@gmail.com を使用することもできます。 (連絡先情報がたくさんあります (^o^))
Smearing クラスには、オブジェクトをゆっくり動かす機能がまだ 1 つありません。これも、to 関数を追加するのが非常に簡単です。 >
コードをコピーします
コードは次のとおりです:
Code List 10
The first parameter is the time of movement execution; the second parameter is the data of easing execution, which is the same as the last parameter of LTweenLite.to method. Just refer to the API document. However, it is worth noting that for the convenience of operation, we change the mode attribute of the object to "complete" at the end of the move. This is done so that everyone can decide whether to perform other operations based on the value of the mode attribute, such as removing the object or moving it elsewhere.
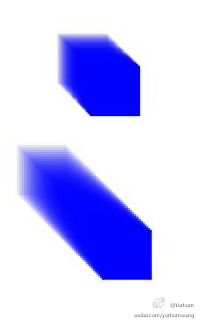
The Smearing class is encapsulated and is easy to use, as follows:
init(10,"mylegend",500,400,main);
var back;
function main(){
LStage.setDebug(true);
back = new LSprite();
back.graphics.drawRect(0,"",[0,0,50,50],true,"blue");
smearing = new Smearing(back,50);
smearing.to(2,{
x: 200,
y: 200
});
addChild(smearing);
}
Code Listing 11
The demonstration rendering is as follows:

Test connection: http://www.cnblogs.com/yorhom/articles/3237266.html
Three, dazzling Meteor shower effect
With the Smearing class, our meteor shower is much simpler. First, show all the code:
init( 10,"mylegend",500,400,main);
var backLayer,meteorLayer;
var back,meteor;
var maxFrame = 40,indexFrame = 0;
function main(){
LStage.setDebug(true);
//Add base layer
backLayer = new LSprite();
addChild(backLayer);
//Add meteor layer
meteorLayer = new LSprite() ;
addChild(meteorLayer);
//Draw a black rectangle as the background
back = new LGraphics();
back.drawRect(0,"",[0,0,LStage.width ,LStage.height],true,"black");
backLayer.addChild(back);
//Draw a yellow rectangle as a meteor
meteor = new LSprite();
meteor .graphics.drawRect(0,"",[0,0,10,10],true,"yellow");
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
}
function onframe (){
if(indexFrame > maxFrame){
indexFrame = 0;
//Add a tail to each meteor
var smearing = new Smearing(meteor,50);
smearing.x = Math.floor(Math.random() * 250);
smearing.y = 0;
smearing.to(2,{
x: Math.floor(Math.random( ) * (500 - 480) 480),
y: 400
});
meteorLayer.addChild(smearing);
}
for(var key in meteorLayer.childList){
if(meteorLayer.childList[key].mode == "complete"){
meteorLayer.removeChild(meteorLayer.childList[key]);
}
}
indexFrame;
}
Code Listing 12
Comments are added to each line of code, which must be very simple to understand. If you really can't understand it, it may be because you don't understand lufylegend. You can refer to the API documentation to learn more.
The last step is code packaging, Download address
This article ends here. If there is anything inappropriate in the article, please feel free to point it out. In addition, if you have any questions, you can leave a message below the blog and I will do my best to help you solve it.
Support is the greatest encouragement!

