ホームページ >ウェブフロントエンド >H5 チュートリアル >Canvas_html5 を使用してベジェ曲線を描画するチュートリアルのヒント
Canvas_html5 を使用してベジェ曲線を描画するチュートリアルのヒント
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:47:041808ブラウズ
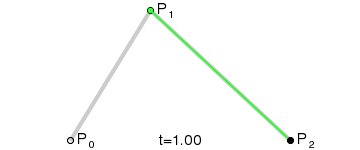
1. 二次ベジェ曲線
QuadraticCurveTo(cpx,cpy,x,y) //cpx、cpy は制御点の座標を表し、x、y は終点の座標を表します。
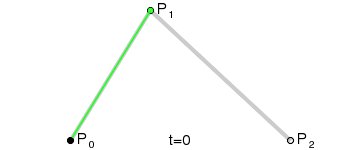
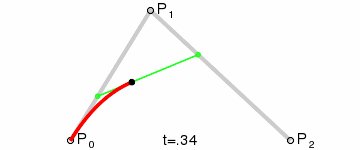
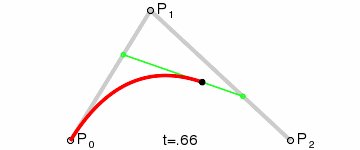
数式は次のように表されます。二次ベジェ曲線のパスは、点 P0、P1、P2 を与えられた関数 B (
t) によってトレースされます。


コードをコピーコードは次のとおりです。
<メタ名="キーワード " content="">
< ;script>
functiondraw() {
var Canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//描画開始点 ,コントロールポイント、エンドポイント
context.beginPath();
context.lineTo(130,40);
context.lineTo(180,150); .ストローク();
//二次ベジェ曲線を描画します
context.beginPath();
context.quadraticCurveTo(130,40,180,150); red";
context.ストローク();
}
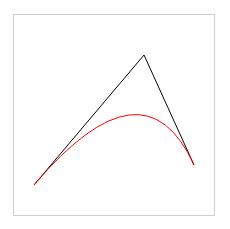
コード効果:
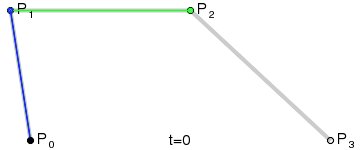
2. 3次ベジェ曲線
BezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y) //cp1x、cp1y は最初の制御点の座標を表し、cp2x、cp2y は 2 番目の制御点の座標を表し、x、y は次の制御点の座標を表します終点 ;
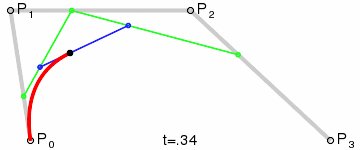
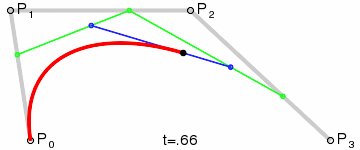
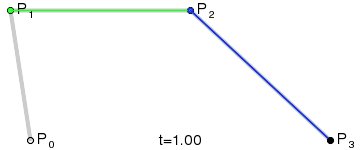
4 つの点 P0、P1、P2、および P3 は、平面または 3 次元空間上で 3 次ベジェ曲線を定義します。曲線は P0 から始まり P1 に進み、P2 の方向から P3 に進みます。通常、P1 または P2 は通過しません。これら 2 つのポイントは、方向情報を提供するためにのみ存在します。 P0 と P1 の間の距離によって、カーブが P3 に向かう前に P2 の方向に進む「長さ」が決まります。
 コード例:
コード例:

コードをコピー
コードは次のとおりです。
<メタ名="キーワード " content="">
< h1>3 回ベジェ曲線
< script> ;
functiondraw() {
var Canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
//描画開始点、コントロールポイント、エンドポイント
context.beginPath();
context.lineTo(60,80);
コンテキスト.lineTo(170,150);
//3 次ベジェ曲線を描画します
context.beginPath();
context.bezierCurveTo(60,80,150,30,170,150); = "赤";
}
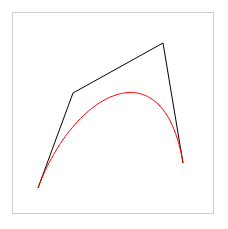
程式碼效果圖:

是不是很酷炫的效果。 。 。 HTML5 canvas真是個好玩的東西,上癮了。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

