ホームページ >ウェブフロントエンド >H5 チュートリアル >よく使用される HTML5 パターン (パターン) のまとめ_html5 チュートリアル スキル
よく使用される HTML5 パターン (パターン) のまとめ_html5 チュートリアル スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:46:211808ブラウズ
最近モバイル ページで作業しているときに、数値入力のキーボードで問題が発生しました。以前のアプローチでは全面的に type="tel" を使用していましたが、九公歌の英語の文字が常に問題に感じていました。電話番号キーボードが邪魔すぎた。そこで、他の実装ソリューションを試してみたかったのですが、最終的な結論はイライラするものでした。ただし、パターン属性についてさらに学ぶ機会も得ました。
type="tel" と type="number" の違い
ここでは私が最初に遭遇した初期の問題について説明したいと思います。実際、電話番号も番号も完璧ではありません:
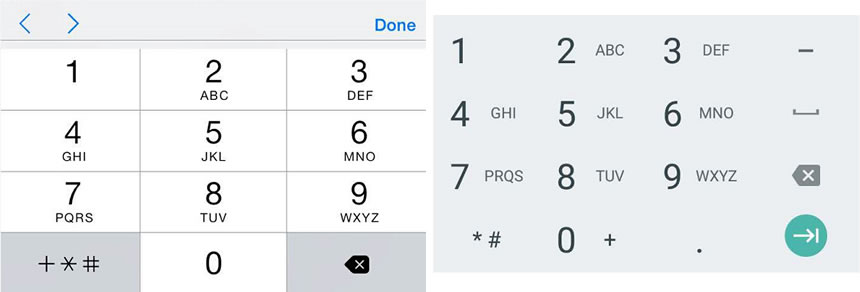
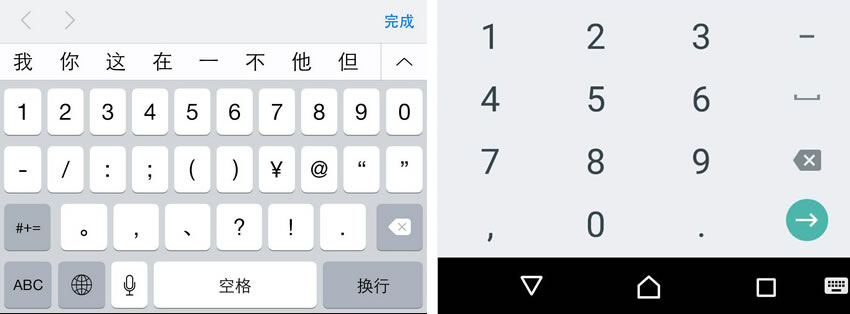
type="tel"
利点は、iOS と Android のキーボードのパフォーマンスが似ていることです。
欠点は、文字が冗長であることです。 私は強迫性障害ではありませんが、それでも奇妙に感じます。 
type="数値"
利点は、Android で実装された実際の数値キーボードです
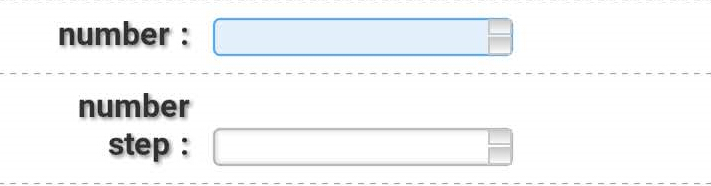
欠点 1: iOS には 9 マスのグリッド キーボードがないため、入力が不便です
欠点 2: Android の古いバージョン (X5 カーネルを含む) WeChat) 非常に役に立たない小さなしっぽがありますが、幸いなことに、Android 4.4.4 以降は削除されました。 

しかし、2 番目の欠点については、WebKit のプライベート疑似要素を使用して修正できます。
- input[type=number]::-webkit-inner-spin-button,
- input[type=number]::-webkit-outer-spin-button {
- -webkit の外観: なし
- 外観: なし
- マージン: 0;
- }
パターン属性
パターンは、通常、メール、電話番号、データクラス、URL などの HTML5 の type 属性に、パターンを追加した後に独自の単純なデータ形式を検証するために使用されます。 、フロントエンド部分 検証はより簡単かつ効率的です。
明らかに、パターンの属性値には正規表現を使用する必要があります。
例
簡単なデジタル検証
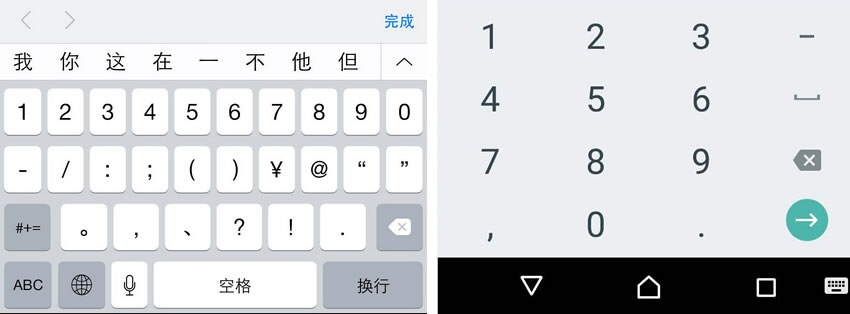
番号の検証は 2 つあります:
- <入力 type="数値" パターン="d">
- <入力 type="数値" パターン="[0-9]*">

フォーム検証の場合、これら 2 つの正規表現は同じ効果がありますが、パフォーマンスは大きく異なります。
iOS では、[0-9]* のみが 9 マスの数字キーボードをアクティブ化できます。d は無効です。
Android 4.4 以下 (X5 カーネルを含む)、両方とも数字キーボードをアクティブ化できます。
Android 4.4 .4 上記では、type 属性のみが認識されます。つまり、上記のコードが type="number" を type="text" に変更すると、9 マスの数字キーボードの代わりにフル キーボードが表示されます。
一般的に使用される正規表現
パターンの使用法も同じです。ここでは詳しく説明しません。一般的に使用される規則をいくつか挙げます。
クレジット カード [0-9]{13,16}
UnionPay カード ^62[0-5]d{13,16}$
ビザ: ^4[0-9]{12}( ? :[0-9]{3})?$
MasterCard: ^5[1-5][0-9]{14}$
QQ 番号: [1-9][0-9] { 4,14}
携帯電話番号: ^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18 [0 |1|2|3|5|6|7|8|9])d{8}$
ID カード: ^([0-9]){7,18}(x|X)? $
パスワード: ^[a-zA-Z]w{5,17}$ 文字で始まり、長さは 6 ~ 18 で、文字、数字、アンダースコアのみを含めることができます
強力なパスワード: ^ (?=.* d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 大文字と小文字の組み合わせ、および特殊文字は使用できません。長さは 8 ~ 10
漢字 7 文字または 14 文字: ^[u4e00-u9fa5]{1,7}$|^[dA-Za-z_]{1,14}$
ブラウザのサポート
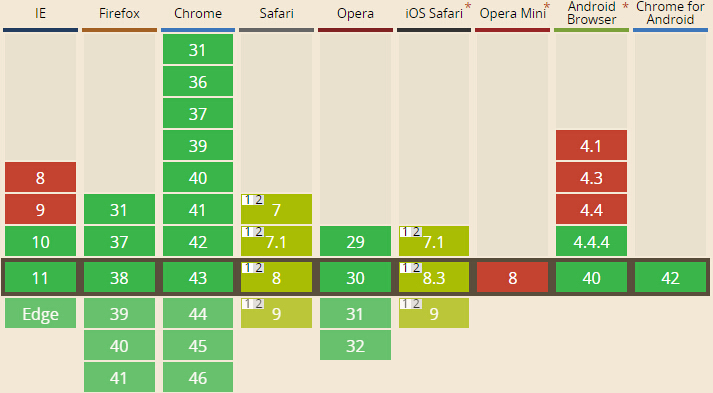
残念ながら、ブラウザのパターンのサポートは不十分です: 
ただし、記事冒頭で述べたようにテンキーボードを変更するだけであれば、iOSでもAndroidでも問題ありません。

