ホームページ >ウェブフロントエンド >H5 チュートリアル >HTML5 のいくつかの新機能と Canvas_html5 チュートリアル スキルの共通属性を整理する
HTML5 のいくつかの新機能と Canvas_html5 チュートリアル スキルの共通属性を整理する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:45:591723ブラウズ
1.HTML5 コンテンツ タイプ
| 内容类型 | 描述 |
|---|---|
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
2. HTML5 の新しいフラグメント要素
| 元素名 | 描述 |
|---|---|
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |
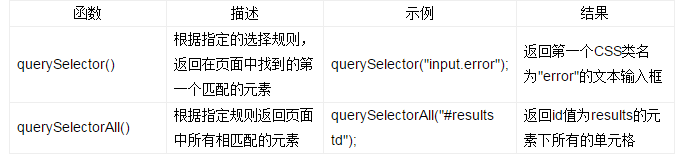
3. 新しい querySelector メソッド

ヒント
セレクター API は便利なだけでなく、DOM をトラバースするときに通常、前の子ノード検索 API よりも高速です。高速なスタイル シートを有効にするために、ブラウザーはセレクター マッチングに関して高度に最適化されています。
4.Canvas API
4.1Canvas の概要
Canvas は基本的にビットマップ キャンバスであり、SVG 画像のように拡大または縮小することはできません。さらに、Canvas で描画されたオブジェクトは、ページ DOM 構造にも名前空間にも属しません。
キャンバス プログラミングを使用するには、まずそのコンテキストを取得する必要があります。次に、コンテキスト内でアクションを実行し、最後にそれらのアクションをコンテキストに適用します。
キャンバス内の座標は左上隅から始まり、x 軸は水平方向 (ピクセル単位) に沿って右に伸び、y 軸は垂直方向に沿って下に伸びます。左上隅の座標 x=0、y-0 の点を原点と呼びます。
ほとんどの HTML 要素と同様に、canvas 要素も CSS を適用することで境界線を追加したり、内側の余白や外側の余白を設定したりすることができ、一部の CSS プロパティはキャンバス内の要素に継承することもできます。
4.2 HTML5 Canvas API の使用
修正 - 描画システムでは、これは変換であり、適用時に連続して適用したり、組み合わせたり、変更したりできます。各描画操作の結果は、キャンバスに表示される前に補正レイヤーで補正する必要があります。これにより複雑さがさらに増しますが、描画システムにより強力な機能が追加され、現在の主流の画像編集ツールのようなリアルタイム画像処理がサポートされる可能性があるため、API のこの部分の複雑さが必要になります。
再利用可能なコードに関する重要なアドバイス: 一般に、描画は原点 (座標系の 0,0 点) から開始し、変換 (ズーム、平行移動、回転など) を適用してから、変更を続ける必要があります。希望の効果が得られるまでコードを繰り返します。
コンテキスト パス関数
(1) moveTo(x,y): 描画なし、現在の位置を新しい目的の座標 (x,y) に移動するだけです;
(2) lineTo(x,y) : 現在位置を新しい目標座標 (x, y) に移動するだけでなく、2 つの座標間に直線を描きます。
(3) closePath(): この関数の動作は lineTo と非常に似ていますが、唯一の違いは、closePaht がパスの開始座標をターゲット座標として自動的に使用することです。また、closePath は、現在描画されている形状が閉じられているか、完全に囲まれた領域を形成していることをキャンバスに通知します。これは、将来の塗りつぶしやストロークに非常に役立ちます。
(4) bloodRect(): 指定された位置と座標に基づいて長方形の輪郭を描画します。
(5) clearRect(): 長方形領域内のすべてのコンテンツをクリアし、初期状態の透明色に戻します。
(6)quadraticCurveTo(): 曲線を描画する関数の開始点は、2 セットの (x, y) 辺を持つ現在の座標です。 2 番目のグループは、曲線の終点を指します。最初のグループは制御点を表します。いわゆる制御点は (曲線上ではなく) 曲線の隣に配置され、その効果は曲線に引っ張る力を加えるのと同じです。制御点の位置を調整することで、曲線の曲率を変更できます。
画像を使用すると、キャンバスの操作が複雑になります。画像を操作するには、画像が完全にロードされるまで待つ必要があります。ブラウザは通常、ページ スクリプトの実行中に画像を非同期で読み込みます。完全にロードされる前にビューが画像をキャンバスにレンダリングすると、キャンバスには画像が表示されません。
グラデーションとは、カラー セットに対して段階的なサンプリング アルゴリズムを使用し、その結果をストロークと塗りつぶしのスタイルに適用することを指します。
グラデーションを使用するには、次の 3 つの手順が必要です。
(1) グラデーション オブジェクトを作成します。
(2) グラデーション オブジェクトの色を設定し、遷移方法を指定します。
(3) 塗りつぶしスタイルを適用します。コンテキスト上のストローク エッジ スタイル設定のグラデーション。
表示する色を設定するには、グラデーション オブジェクトで addColorStop 関数を使用します。この関数では、カラーとオフセットの 2 つのパラメータを指定できます。カラーパラメータは、開発者がオフセット位置をストロークまたは塗りつぶすときに使用したい色を指します。オフセットは 0.0 ~ 1.0 の値で、グラデーション ラインに沿ったグラデーションの距離を表します。
HTML5 Canvas API は、線形グラデーションに加えて、放射状グラデーションもサポートしています。いわゆる放射状グラデーションとは、指定した 2 つの円の間の円錐形の領域で色が滑らかに変化することを意味します。放射状グラデーションと線形グラデーションでは、同じ色の終点が使用されます。
- createRadialGradient(x0,y0,r0,x1,y1,r1)
コードでは、最初の 3 つのパラメーターは (x0, y0) を中心、r0 を半径とする円を表し、最後の 3 つのパラメーターは (x1, y1) を中心、r1 を半径とする別の円を表します。半径。 2 つの円の間の領域にグラデーションが表示されます。
scala 関数は、x 次元と y 次元の値をそれぞれ表す 2 つのパラメーターを取ります。各パラメータは、キャンバス上に画像を表示するときに、この方向軸でベッドの底に向かって画像を拡大 (または縮小) する量です。
グラフィックスとパスの変形操作を原点で行い、実行後に均一に平行移動します。その理由は、拡大縮小や回転などの変形操作が原点に対して実行されるためです。
原点にない図形に対して回転変換を実行すると、回転変換関数はその場で回転するのではなく、原点を中心に図形を回転します。
クリップされた「シャドウ」ツリーが最初に表示されるため、実際のツリーは Z 軸順 (キャンバス内のオブジェクトの重なり順) でシャドウの上に表示されることに注意してください。また、木の影の塗りつぶしにはCSSのRGBA機能を使用しており、通常は透明度を20%に設定しています。
キャンバス テキストの操作は、他のパス オブジェクトの操作と同じです。テキストのアウトラインを作成し、テキストの内部を塗りつぶすことができます。同時に、他のグラフィックスに適用できるすべての変換とスタイルをテキストに適用できます。
コンテキストオブジェクトのテキスト描画関数は、
(1)
- fillText(text,x,y,maxwidth)
(2)
- ストロークテキスト(テキスト,x,y,maxwidth)
2 つの関数のパラメーターはまったく同じです。必須パラメーターには、テキストの位置を指定するために使用されるテキスト パラメーターと座標パラメーターが含まれます。 maxwidth は、フォント サイズを制限するために使用されるオプションのパラメータです。これにより、テキスト フォントが指定されたサイズに強制的に縮小されます。さらに、現在のコンテキストで指定されたテキストの実際の表示幅を含むメジャー オブジェクトを返す、measureText 関数も使用できます。
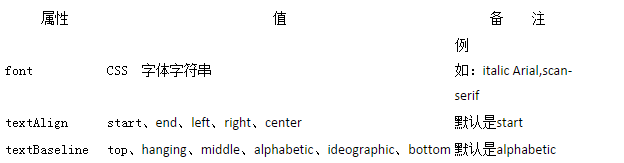
テキストレンダリングに関連するコンテキスト属性
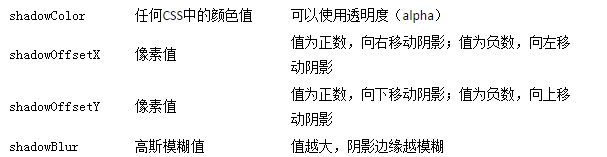
シャドウ プロパティ
Canvas API の最も便利な機能の 1 つは、開発者がキャンバスの基礎となるピクセル データに直接アクセスできることです。
(1)
- context.getImageData(sx,sy,sw,sh)
この関数は現在のキャンバスの状態を返し、数値で表示します。具体的には、返されるオブジェクトには 3 つのプロパティが含まれます。
幅: 各行にあるピクセル数。
高さ: 各列にあるピクセル数。
data: Canvas から取得した各ピクセルの RGBA 値を格納する 1 次元配列。この配列は、ピクセルごとに赤、緑、青、アルファの 4 つの値を保持します。各値は 0 ~ 255 です。したがって、キャンバス上の各ピクセルは、この配列内の 4 つの整数値になります。配列は左から右、上から下に埋められます。
getImageData 関数には 4 つのパラメータがあります。この関数は、これら 4 つのパラメータによって制限された領域のデータのみを返します。 x、y、幅、高さの 4 つのパラメータで囲まれた四角形領域内のキャンバス上のピクセルのみが取得されます。
一定の幅と高さのキャンバス上で、座標(x,y)のピクセルの構成は次のようになります。
赤い部分:
- ((width*y) x)*4
緑色の部分:
- ((width*y) x)*4 1
青い部分:
- ((width*y) x)*4 2
透明部分:
- ((width*y) x)*4 3
(2)
- context.putImageData(imagedata,dx,dy)
この機能を使用すると、開発者は最初にキャンバスから取得したものと同じ形式で画像データのセットを渡すことができます。
(3)
- context.createImageData(sw,sh)
この関数は、画像データのセットを作成し、キャンバス オブジェクトにバインドできます。
キャンバス内の画像がそれを含むページのドメインからのものである場合、ページ スクリプトはデータを取得できません。

