jqueryで入力のtype属性を変更する方法
- 尊渡假赌尊渡假赌尊渡假赌オリジナル
- 2023-05-30 10:57:533152ブラウズ
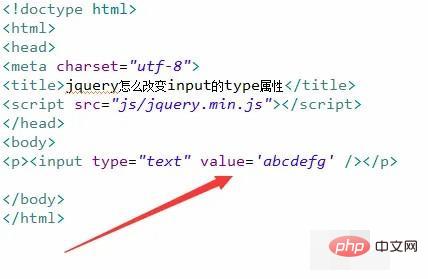
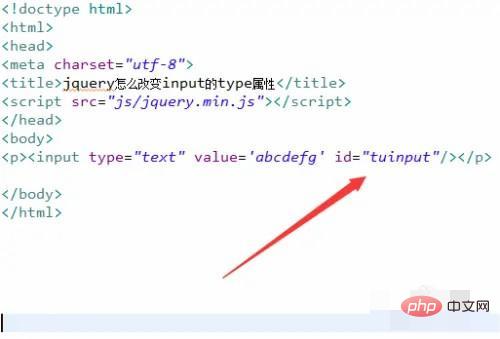
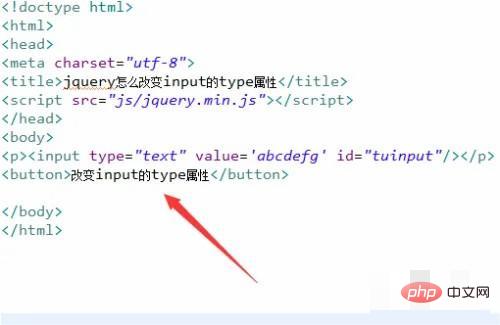
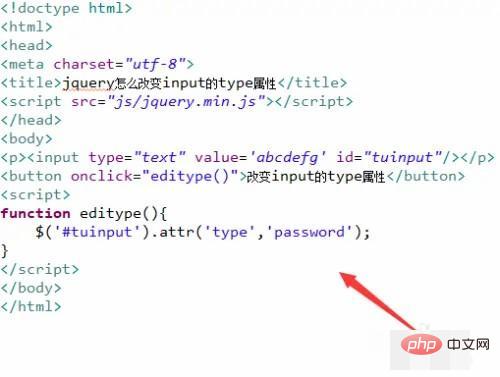
input の type 属性を変更する Jquery メソッド: 1. html ファイルを作成し、jQuery ファイルを導入します; 2. P タグ内に input タグを含む入力ボックスを作成し、value のデフォルト値を設定しますto abcdefg, input タグ ID は tuiput; 3. button タグでボタンを作成し、onclick イベントをバインドします; 4. 「$('#tuinput').attr('type','password');」を使用します。構文。

このチュートリアルのオペレーティング システム: Windows 10 システム、jQuery3.6.0 バージョン、Dell G3 コンピューター。
jquery は、「attr()」メソッドを通じて入力の type 属性を変更します:
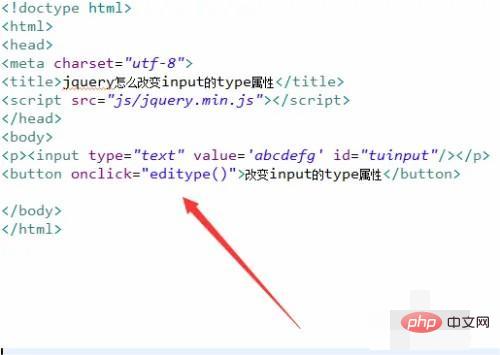
1. 新しい HTML ファイルを作成し、test.html という名前を付け、次のように記述します。これを head jQuery ファイルに記述します








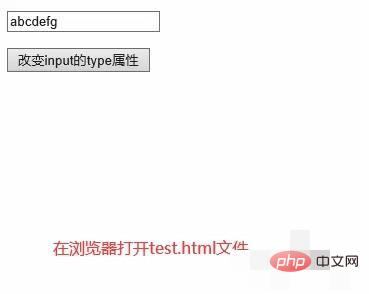
以上がjqueryで入力のtype属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

