jqueryのprev()メソッドは何も返しません
- 尊渡假赌尊渡假赌尊渡假赌オリジナル
- 2023-05-30 10:09:381937ブラウズ
jquery の prev() メソッドは、選択された要素の後ろにある兄弟要素を返しません。その機能は次のとおりです: 1. "prev()" メソッドは、選択された要素の前の兄弟要素を返します。その構文は " $ (selector).prev(filter)”; 2. 兄弟要素とは、同じ親要素を共有する要素であり、このメソッドは 1 つの要素のみを返します。

このチュートリアルのオペレーティング システム: Windows 10 システム、jQuery3.6.0 バージョン、Dell G3 コンピューター。
jquery の prev() メソッドは、選択した要素の背後にある兄弟要素を返しません。
1. prev() メソッドの定義と使用法:
prev() メソッドは、選択された要素の前の兄弟要素を返します。要素。
兄弟要素とは、同じ親要素を共有する要素であり、このメソッドは 1 つの要素のみを返します。
2. prev() メソッドの例は次のとおりです:
HTML サンプル ファイルを作成し、head で jQuery ファイルを参照し、で ul リストを作成しますbody を追加し、クラス名 start を 2 番目の li に追加します。script タグに prev() メソッドを追加して要素を選択し、style タグを追加して返された要素のスタイルを設定します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>prev方法示例</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
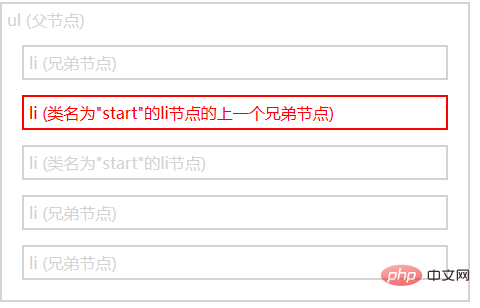
$("li.start").prev().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html> ブラウザが HTML ファイルを開くと、開始クラスの前の兄弟 li 要素のみがスタイル設定され、フォントの色が赤に変わり、境界線が表示されます

以上がjqueryのprev()メソッドは何も返しませんの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

