ホームページ >ウェブフロントエンド >Vue.js >Vue3 でプロップとエミットを使用する方法
Vue3 でプロップとエミットを使用する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-26 18:13:152062ブラウズ
関数: 親コンポーネントは、props を通じてデータを子コンポーネントに下方に渡します;
使用法: あるタイプのコンポーネントを複数回使用する必要がある場合、各呼び出しは特定の場所でのみ異なります。個人プロフィールフォーム、その人が記入する情報は毎回異なりますが、構造は同じです。
使用法 1 (タイプを指定せずに単純に受け入れる):
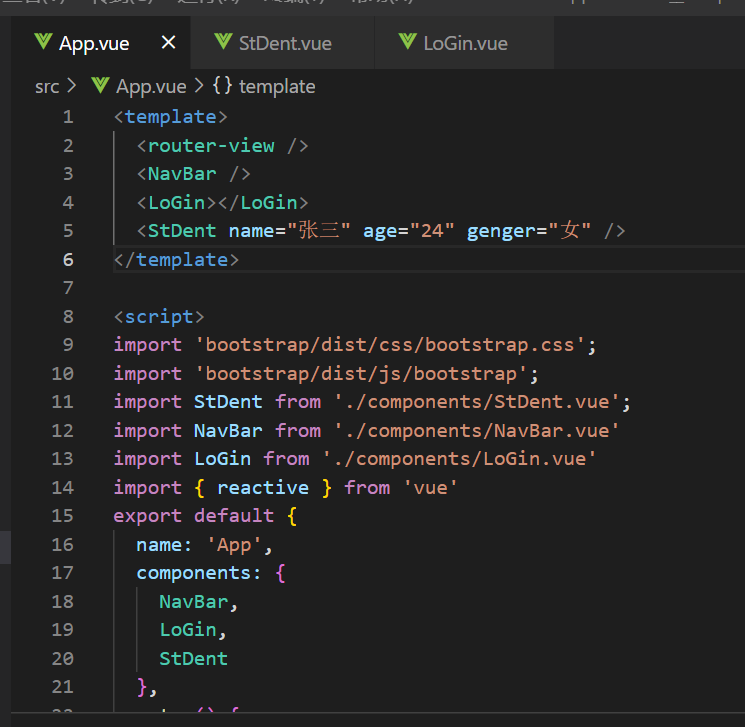
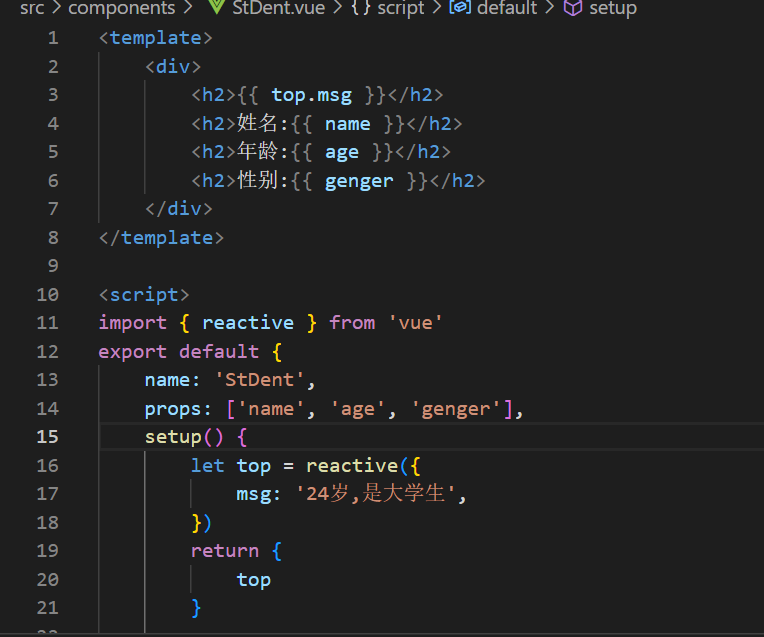
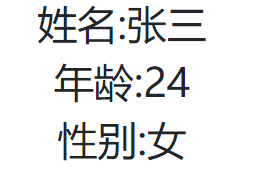
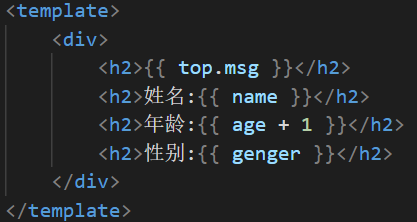
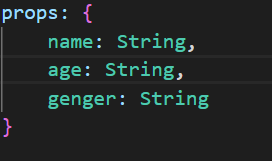
サブコンポーネントを親コンポーネントに導入し、サブコンポーネントの label 属性を介してパラメーターを渡し、props を定義します。サブコンポーネント内のオプションで受け取ります。 使用する際は、props の外のサブコンポーネント内で事前に定義する必要はありませんのでご注意ください。




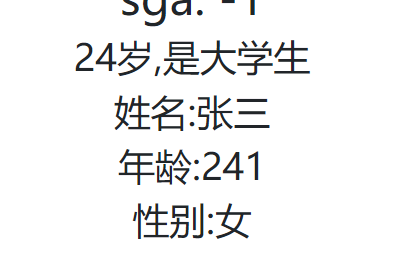
上記で、渡された年齢が文字列型であることがわかります。渡された値を自動的に 1 ずつ増加させたい場合は、次のようにします。サブコンポーネントを使用する場合は1を足すことはできませんので、下図のように Stringの足し算 241


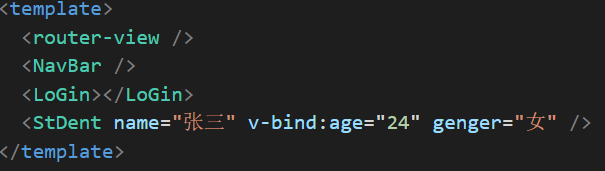
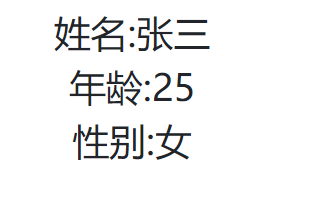
となります。 正解は、親コンポーネントがパラメータを渡すときに動的バインディングに v-bind を使用します。定義されているか、コロン (短い形式) を使用できます。関数は、次のように引用符内の式を実行し、実行結果を返します。下の図


使用法 2 (同時型制限を受け入れる):
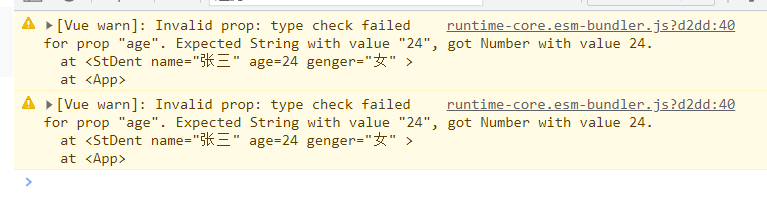
渡されたパラメーターの型が一致しない場合指定された型の場合、渡された型が優先され、警告が発行されます。


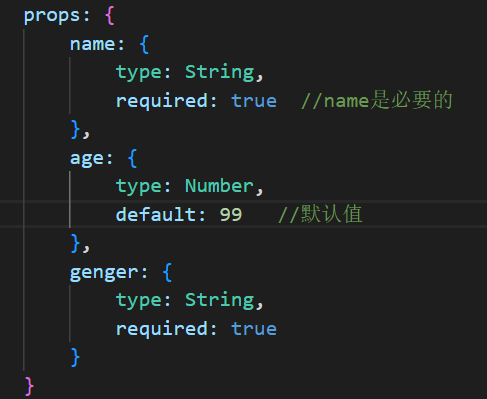
使用法 3 (同時タイプ制限のデフォルト値の指定を受け入れる):
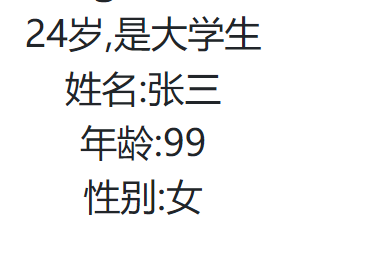
タイプを指定した後、2 つのオプションがあります。 1 つは必要かどうかを指定するもので、もう 1 つは渡されない場合のデフォルト値


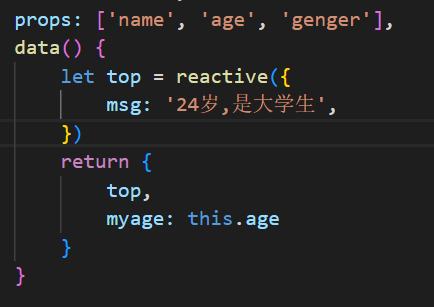
#また、テスト後、このメソッドはデータ内でのみ使用でき、setup では使用できません
 emit use
emit use
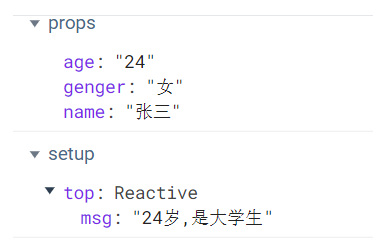
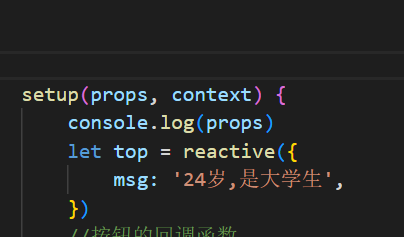
setup には props と context という 2 つのパラメータがあります。
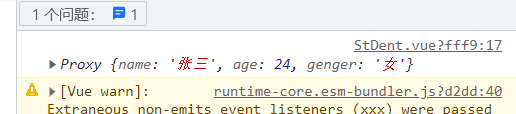
下の図に示すように、props は親コンポーネントから渡される情報です。前述の子コンポーネント (以下の図を参照)

#今、焦点は放出にあり、放出はコンテキスト内のものです。 
関数: 親コンポーネント関数でバインディングをトリガーするために使用され、パラメータを親コンポーネントに戻すことができます。
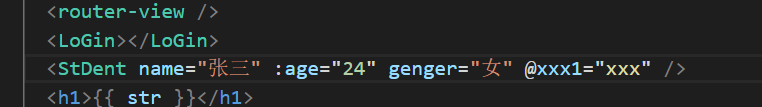
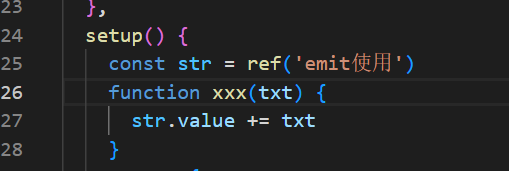
親コンポーネント APP.vue の構成に示すようにでは、関数 xxx がサブコンポーネントの

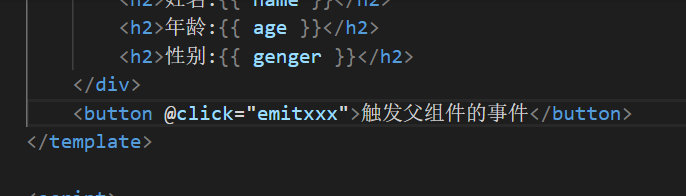
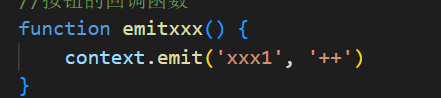
さて、サブコンポーネントに移ります。ボタンはサブコンポーネント内のイベントにバインドされており、そのイベントをトリガーします。親コンポーネント.xxx1 を呼び出し、文字列 " " を返します。 

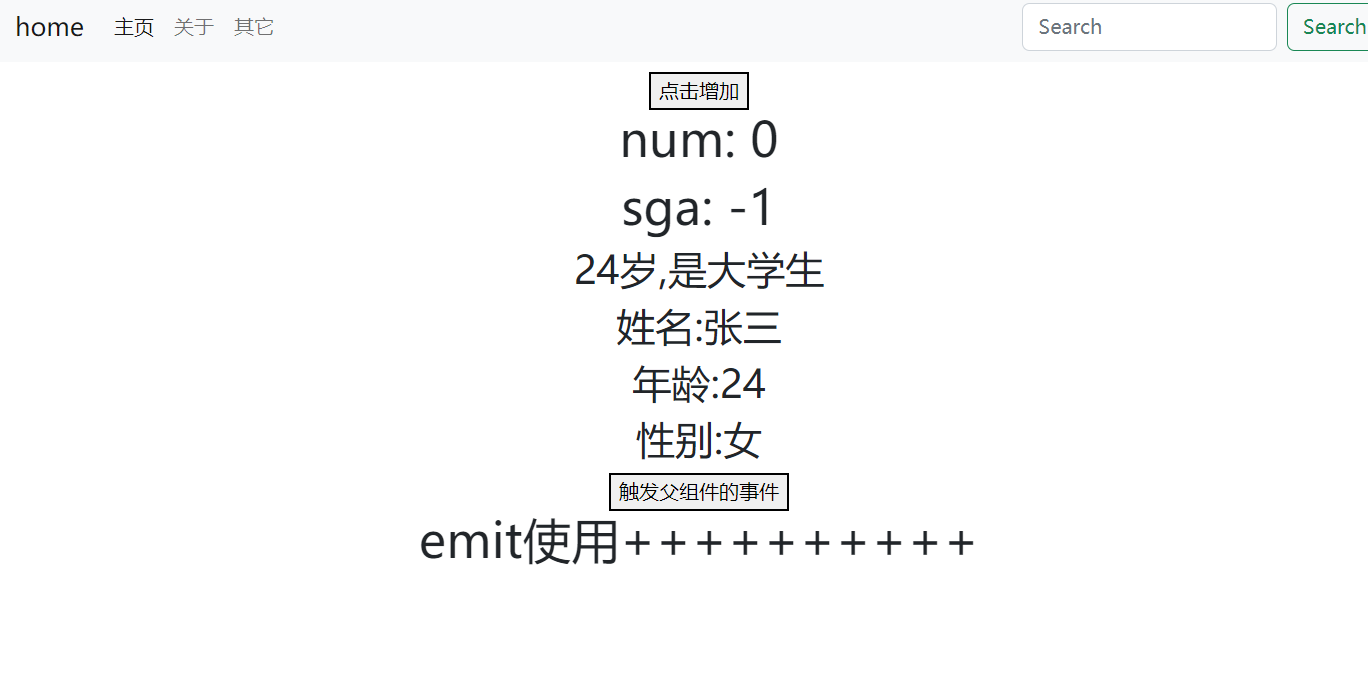
# 最終的に、ボタンをクリックするたびに、次のような効果が得られます。サブコンポーネント StDent 、親コンポーネントの文字列属性により 2 つが自動的に追加され、それらが表示されます 

emit の概要: 上記の例の後は、emit が子コンポーネントが親コンポーネントをトリガーできるようにする関数であることだけを理解する必要があります。
以上がVue3 でプロップとエミットを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

