ホームページ >ウェブフロントエンド >Vue.js >バリデーターを使用した vue について: VeeValidate3
バリデーターを使用した vue について: VeeValidate3
- 藏色散人転載
- 2020-09-19 16:09:093663ブラウズ

## 推奨: 「vue.js チュートリアル 」
序文
vee-validate を使用していますバージョンは 3.3.7
# です#インストール チュートリアルcnpm install vee-validate --save
新しいファイル vee-validate.jsimport { extend, ValidationObserver, ValidationProvider, localize } from 'vee-validate'import { required, email, min, between, numeric } from 'vee-validate/dist/rules'import zh_CN from 'vee-validate/dist/locale/zh_CN.json';localize('zh_cn',zh_CN) // 配置中文export default {
install (Vue) {
Vue.component('ValidationObserver', ValidationObserver)
Vue.component('ValidationProvider', ValidationProvider)
extend('required', required)
extend('email', email)
extend('min', min)
extend('between', between)
extend('numeric', numeric)
extend('phone', {
message: '请输入11位的手机号码',
validate: value => value.length === 11 && /^1[3456789]\d{9}$/.test(value)
})
}}
main 。 js導入 vee-validate.jsimport Validate from './vee-validate'Vue.use(Validate)
インストール完了
使い方チュートリアル
#新しいフォーム<template>
<ValidationObserver ref="form">
<form @submit.prevent="handleAddAddress">
<!-- 要验证的输入框 -->
<ValidationProvider rules="required|phone" v-slot="{ errors }" name="手机号码">
<input type="text" v-model="phone" />
{{ errors[0] }} <!-- 错误信息显示 -->
</ValidationProvider><button type="submit">确认</button>
</form>
</ValidationObserver></template>
表示


メソッド処理 methods:{
async checkValid () { // 是否验证通过
return this.$refs.form.validate();
},
async handleAddAddress(e){
let check = await this.checkValid();
if(! check) // 验证不通过
{
let errors = Object.values(this.$refs.form.errors);
let first_error_index = errors.findIndex(val => val.length >= 1);
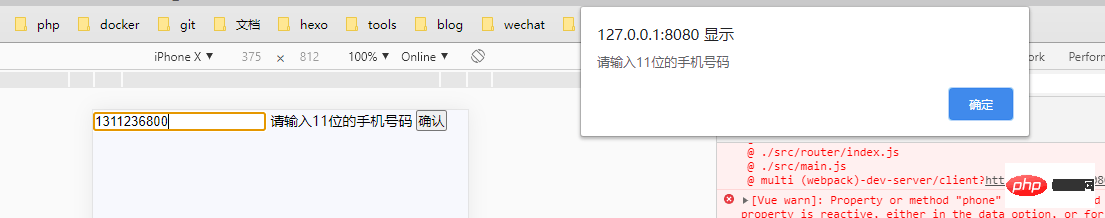
alert(errors[first_error_index][0])
}
// 弹出请输入11位的手机号码
......
}
this.$refs.form.validate()是一个promise,当然你也可以用then

Tucao
2これははるかに単純です。簡単な検証をしたいだけです。
は lar からインスピレーションを得たもので、個人的には本当に苦痛で非常に面倒だと感じています。 各
を検証するには、ValidationProvider でラップする必要があります。 (input
はカスタム コンポーネントにカプセル化する必要があります)
以上がバリデーターを使用した vue について: VeeValidate3の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

