ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >BootstrapVue のクイック スタート
BootstrapVue のクイック スタート
- 青灯夜游転載
- 2020-09-16 10:27:146067ブラウズ

チュートリアルの推奨事項: bootstrap チュートリアル
Vue.js は人気のある JavaScript ライブラリです。短期間でのプロトタイプ開発に最適です。これには、ユーザー インターフェイス、フロントエンド アプリ、静的 Web ページ、ネイティブ モバイル アプリが含まれます。使いやすい構文とシンプルなデータ バインディング機能で知られています。
最近、Vue.js エコシステムは新しいパッケージをリリースしました。これは、人気のある Bootstrap フレームワーク と Vue.js の統合です。このパッケージは BootstrapVue と呼ばれます。これにより、Bootstrap (v4) と統合されたカスタム コンポーネントを使用できるようになります。
カスタム ブートストラップ コンポーネント、グリッド システム、および Vue.js ディレクティブもサポートしています。
この記事では、BootstrapVue の基本を紹介し、一般的な概念を説明し、セットアップ プロセスを示し、さらに実践的な経験を提供するために、BootstrapVue を通じてミニ Vue.js プロジェクトを構築します。
BootstrapVue を選ぶ理由?
Bootstrap が (私の意見では) 最も人気のある スタンドアロン CSS フレームワークであることを考えると、バニラ JavaScript フレームワークを使用している、または移行しようとしている開発者の多くは、私が経験したとおりです。 Bootstrap は jQuery に大きく 依存しているため、移行は少し難しいと常に感じていました。
BootstrapVue を使用すると、Bootstrap が jQuery に大きく依存していることを心配したり、回避策を見つけたりすることなく、誰でも Vanilla.js または jQuery から Vue.js に切り替えることができます。そこで、BootstrapVue が役に立ちます。これはこのギャップを埋めるのに役立ち、Vue 開発者がプロジェクトでブートストラップを簡単に使用できるようになります。
はじめに
webpack や babel などのモジュール バンドルを使用する場合は、これらのパッケージをプロジェクトに直接組み込むことをお勧めします。 BootstrapVue を理解して使用するための実践的な方法を示し、提供するために、BootstrapVue を使用して Vue.js プロジェクトをセットアップし、それを機能的な Vue.js アプリケーションに構築します。
前提条件
- Vue.js の基本的な知識は、このデモを理解するのに役立ちます
- Vue をコンピューターの CLI にグローバルにインストールします。現在インストールしていない場合は、このインストール ガイドに従ってください。
Vue プロジェクトの作成
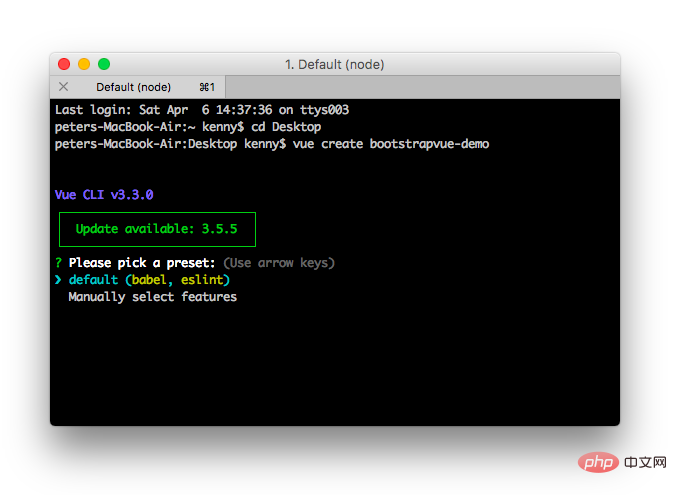
まず、Vue を作成する必要があります。 js プロジェクトを作成し、これを使用して BootstrapVue コンポーネントの実装を示します。任意のディレクトリでターミナル ウィンドウを開き、次のコマンドを実行します:vue create bootstrapvue-demo
Vue CLI がグローバルにインストールされていない場合は、このチュートリアルを続ける前に、このインストール ガイドに従ってください。 。
上記のコマンドを実行すると、以下に示すようにデフォルトの選択ダイアログ ボックスが表示されます。
Enter# をクリックします。 ##Continue:
 Vue プログラムを作成したので、新しい Vue プロジェクト ディレクトリに移動し、次のコマンドで起動します。 Development Server :
Vue プログラムを作成したので、新しい Vue プロジェクト ディレクトリに移動し、次のコマンドで起動します。 Development Server :
cd bootstrapvue-demo npm run serve
Vue アプリケーションは localhost:8080 で提供されます。ブラウザで開くと、Vue アプリケーションが表示されます。
 ##Bootstrap と BootstrapVue をプロジェクトに追加します
##Bootstrap と BootstrapVue をプロジェクトに追加します
これを行うには 2 つの方法があり、npm やyarn などのパッケージ マネージャーを使用するか、CDN リンクを使用することができます。
npm またはyarnの使用
npmまたはyarnを使用して、前述のパッケージをインストールします。プロジェクトのルート ディレクトリに変更し、使用するパッケージ マネージャーに応じて次のコマンドのいずれかを実行します。 上面的命令将会安装BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue组件,常规Bootstrap包含CSS文件。另外还安装了Axios来帮助我们从themealdb API获取程序所需的数据。 要通过CDN将Bootstrap和BootstrapVue添加到Vue项目,请打开项目公共文件夹中的index.html文件,并将此代码添加到适当的位置: 这将把每个库的缩小版和最新版本引入我们的项目中,非常简单!但是出于本文的目的,我们将使用第一个方法中的包管理器。下面继续设置BootstrapVue包。 接下来,让我们设置刚刚安装的BootstrapVue包。转到你的main.js文件并将这行代码添加到顶部: 在这里做的事情非常简单,我们导入了BoostrapVue包,然后用 我们还需要将Bootstrap CSS文件导入到项目中。将这段代码段添加到main.js文件中: 在将必要的模块导入Vue程序后,你的main.js文件应该和下面的代码段类似: 下面开始创建我们的第一个组件,第一个组件是Navbar组件。转到组件目录,创建一个名为 Navbar组件中包含几个BootstrapVue组件,其中一个是 可以用 另一个是 其他BootstrapVue组件是: BootstrapVue组件的一个美妙之处在于它们默认是响应式的。所以你无需编写额外的代码或用外部库来使其实现响应式。 还有一个组件是 为了渲染刚刚创建的Cards组件,需要修改 在这里做的是创建一个Cards组件并将其嵌入到 接下来,更新 这是在浏览器上可以看到我们的餐饮程序运行如下: 正如你所看到的,card 没有被正确的布局,所以必须纠正这一点。幸运的是,BootstrapVue有一些可以将我们的card放在网格中的内置组件。 它们是: 修改 现在刷新浏览器,应该看到一个正确布局的卡片,其中包含渲染内容。 現在、きちんと整理されたケータリングプログラムがあります。これらはすべて、いくつかの BootstrapVue コンポーネントを使用して構築しました。 BootstrapVue について詳しくは、公式ドキュメント (https://bootstrap-vue.js.org/docs/) をご覧ください。 既存のプロジェクトを通常の Bootstrap4 から BootstrapVue に移行したい場合はどうすればよいでしょうか?これは簡単です。必要な作業は次のとおりです。 これで完了です。これら 3 つの手順を実行すると、既存のコードを壊すことなく、既存のプロジェクトを jQuery に依存する通常の Bootstrap からよりシンプルなスタンドアロン BootstrapVue パッケージに移行できます。 この記事では、例を通じて BootstrapVue の使用方法を説明します。まずインストールから開始し、Vue プロジェクトでセットアップし、最後にカスタム コンポーネントを使用して Mealzers プログラムの一部を構築します。ご覧のとおり、BootstrapVue モジュールはシンプルで使いやすいです。通常の Bootstrap パッケージの知識がある場合は、BootstrapVue を使用するのは簡単です。 元の英語アドレス: https://blog.logrocket.com/getting-started-with-bootstravue-2d8bf907ef11 プログラミング関連の知識の詳細については、次のサイトを参照してください。 : プログラミング入門! ! # With npm
npm install bootstrap-vue bootstrap axios
# With yarn
yarn add bootstrap-vue bootstrap axios
使用CDN
<!-- public/index.html-->
<!-- Add Bootstrap and Bootstrap-Vue CSS to the <head> section -->
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/>
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css"/>
<!-- Add Vue and BootstrapVue scripts just before the closing </body> tag -->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>设置BootstrapVue
//src/main.js
import BootstrapVue from 'bootstrap-vue'
Vue.use(BootstrapVue)
Vue.use()函数在程序中注册它,以便Vue程序可以识别。//src/main.js
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')创建Bootstrap组件
Navbar.vue的文件,并使用以下代码更新它://src/components/Navbar.vue
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="success">
<b-container>
<b-navbar-brand href="#">Mealzers</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input
size="sm"
class="mr-sm-2"
placeholder="Search for a meal"
v-model="meal"
></b-form-input>
<b-button
size="sm"
class="my-2 my-sm-0"
type="submit"
@click.prevent="getMeal"
>Search</b-button>
</b-nav-form>
<b-nav-item-dropdown right>
<!-- Using 'button-content' slot -->
<template slot="button-content"><em>User</em></template>
<b-dropdown-item href="#">Profile</b-dropdown-item>
<b-dropdown-item href="#">Sign Out</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-collapse>
</b-container>
</b-navbar>
</div>
</template>
<script>
export default {
data() {
return {
meal: ''
}
},
methods: {
getMeal() {
...
}
}
}
</script>b-navbar组件。它是Navbar中其他组件的父组件。如果没有这个组件,Navbar中的所有其他组件将无法正确呈现。type 属性更改Navbar上的文本颜色。 Navbar的background-color也可以用variant 属性来改变。这些颜色可以是任何正常的Bootstrap默认颜色 —— info、primary、success 等。b-navbar-brand组件。这是可以呈现网站徽标的地方。它还包含variant和type属性,它们可以分别用于改变background-color和text-color。
Card组件。card 组件允许我们在卡中显示图像、文本等。它写做b-card 。为了演示它,让我们在组件目录中创建一个Cards.vue文件。然后用下面的代码更新其内容://src/components/Cards.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-src="data.strCategoryThumb"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>HelloWorld.vue文件。打开它并使用以下代码更新://src/components/HelloWorld.vue
<template>
<div>
<Cards />
</div>
</template>
<script>
import Cards from './Cards.vue'
export default {
name:'cards',
components: {
Cards
},
data() {
return {
};
},
};
</script>
<style scoped>
</style>HelloWorld.vue文件中。请注意,在Cards组件中,有一个生命周期hook来修改数据。数据在被渲染到浏览器之前被填充到b-card组件中。App.vue文件,用来捕获最近的更改并将正确的组件呈现给浏览器。打开它并使用下面的代码更新://App.vue
<template>
<div id="app">
<Navbar />
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Navbar from './components/Navbar.vue';
export default {
name: 'navbar',
components: {
Navbar,
HelloWorld
}
}
</script>
Cards.vue文件中的代码,使用上面提到的BootstrapVue组件在网格中呈现内容。打开Cards.vue文件并使用下面的代码片段更新://src/components/HelloWorld.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>移行
bootstrap.js ファイルを削除します。jQuery を削除します。 BootstrapVue は独立して動作できます結論
以上がBootstrapVue のクイック スタートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


