ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップ グリッド レイアウトを実装するためのコードは 100 行未満
ブートストラップ グリッド レイアウトを実装するためのコードは 100 行未満
- 青灯夜游転載
- 2020-09-17 17:47:062755ブラウズ

less は、ブートストラップの 12 グリッド レイアウトを実装します。実際、コードは 100 行を超え、おそらく 100 行以上になります。
チュートリアルの推奨事項: bootstrap チュートリアル
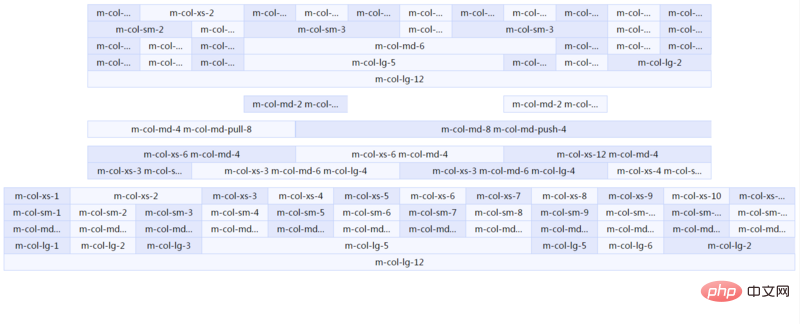
bootstrap を使用したことのある人なら誰でも、bootstrap の強力な 12 グリッド システムをご存知でしょう。この 12 グリッド レイアウトはレスポンシブ レイアウトで非常に役立ちます。
単純なページを作成する場合、ページ内にすべてのブートストラップを導入したくない場合があるため、このグリッド レイアウトはブートストラップ メソッドとクラス名を参照しながら空いた時間に書きました。ここでカスタマイズできます。
less の詳細は次のとおりです:
@container: m-container;
@columns-name: m-col;
@columns-pading: 15px;
@grid-count: 12;
@screen-sm-min: 768px;
@screen-md-min: 992px;
@screen-lg-min: 1200px;
.@{container},
.@{container}-fluid{
padding-left: @columns-pading;
padding-right: @columns-pading;
margin-right: auto;
margin-left: auto;
min-width: 960px;/*为了兼容不支持媒体选择的浏览器*/
-webkit-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Safari and Chrome
-moz-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Firefox
-o-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Opera
-ms-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for ie
transition:width 0.5s cubic-bezier(1,-0.02, 0, 1.04);
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
.@{container}-fluid{
min-width: 0;
width: 100%;
}
.row{
min-height: 1px;
margin-left: -@columns-pading;
margin-right: -@columns-pading;
clear: both;
&:before,
&:after{
content: "";
display: table;
clear: both;
}
}
// 列基础css
.columns-base-css() {
position: relative;
min-height: 1px;
padding-right: @columns-pading;
padding-left: @columns-pading;
-webkit-box-sizing: border-box;
box-sizing:border-box;
-moz-box-sizing:border-box;
}
// 循环列,设置基础css
.make-grid-columns(@len: @grid-count) {
.col(@i) {
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList}");
}
.col(@i, @list) when (@i =< @len){
@classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}";
.col(@i + 1, ~"@{classList},@{list}");
}
.col(@i, @list) when (@i > @len) {
@{list} {
.columns-base-css();
}
}
.col(1)
}
.make-grid-columns(@grid-count);
// 循环生成列
.make-columns-loop(@type, @n, @i: 1) when (@i <= @n){
@col-class-name: ~"@{columns-name}-@{type}";
.@{col-class-name}-@{i}{
width: @i/@n*100%;
float: left;
}
// 偏移
.@{col-class-name}-offset-@{i}{
margin-left: @i/@n*100%;
}
// 排序
.@{col-class-name}-pull-@{i}{
right: @i/@n*100%;
}
.@{col-class-name}-push-@{i}{
left: @i/@n*100%;
}
.make-columns-loop(@type, @n, (@i + 1));
}
.make-columns-loop(xs, @grid-count);
// 媒体查询
.@{container}{
@media (max-width: @screen-sm-min) {
min-width: 0;
}
@media (min-width: @screen-sm-min) {
width: 750px;
min-width: 0;
}
@media (min-width: @screen-md-min) {
width: 970px;
min-width: 0;
}
@media (min-width: @screen-lg-min) {
width: 1170px;
min-width: 0;
}
}
// 媒体查询设置对应列类型css
@media (min-width: @screen-sm-min) {
.make-columns-loop(sm, @grid-count);
}
@media (min-width: @screen-md-min) {
.make-columns-loop(md, @grid-count);
}
@media (min-width: @screen-lg-min) {
.make-columns-loop(lg, @grid-count);
}このlessはコンパイルのためにless環境に直接コピーできます。クラス名を再定義する必要がある場合は、クラス名を変更できます。始まり
// 容器名 @container: m-container; // 列名 @columns-name: m-col; // 列边距 @columns-pading: 15px; // 栅格数(把屏幕分为12份) @grid-count: 12; // 响应对应尺寸 @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px;

オンライン プレビューについては、ここにアクセスしてください: http://runjs.cn/code/n1fsajds
この記事は、以下から転載されています。 https://segmentfault.com/a/ 1190000010104455
プログラミング関連の知識については、プログラミング入門をご覧ください。 !
以上がブートストラップ グリッド レイアウトを実装するためのコードは 100 行未満の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はsegmentfault.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
関連記事
続きを見る- vscodeにブートストラップを導入する方法
- Web 開発のマイルストーンの瞬間: Bootstrap が IE のサポートを放棄すると発表
- 6 つの素晴らしいブートストラップ バックグラウンド管理システム テンプレートの推奨事項 (無料ダウンロード)
- Sass と Less の違い
- WeChat アプレットは、less ファイルをリアルタイムで監視し、それらを wxss ファイル、グローバル コマンド ツール、less-to-wxss にコンパイルします。
- Bootstrap 5 アルファがリリースされました! jQuery に依存しなくなり、IE のサポートを放棄
- 初心者がBootstrapを使いこなすために必要な知識ポイントについて話しましょう

