ホームページ >ウェブフロントエンド >jsチュートリアル >5 つの素晴らしい Vue.js プロジェクト テンプレート
5 つの素晴らしい Vue.js プロジェクト テンプレート
- 青灯夜游転載
- 2020-08-27 10:15:533086ブラウズ

主要な Vue プロジェクトを開始しようとしていますか? 確実に強固な基盤から開始するために、テンプレート (ボイラープレート、スケルトン、スターター、または足場とも呼ばれます) を使用できます。 、npm init または vue init から開始する代わりに。
多くの経験豊富な開発者が、高品質の Vue アプリケーションの構築に関する経験をオープン ソース テンプレートの形式で収集しています。これらのテンプレートには、最適な構成とプロジェクト構造、最適なサードパーティ ツール、およびその他の開発のベスト プラクティスが含まれています。
柔軟性のために最適化された Vue CLI 3 とは異なり、テンプレートはカスタマイズ可能です。したがって、開発理念に適合し、すぐに必要な機能とほぼ同じ機能を備えたものを選択することが重要です。
Vue テンプレートを選択する際の考慮事項は次のとおりです。
Webpack
PWA
-
認証付きのフルスタック
- ##優れたドキュメント
- GraphQL
- テスト
#########等。
優れた Vue.js テンプレートは数多くありますが、この記事では、新しいプロジェクトでよく必要となる重要な機能を含む 5 つのテンプレートを紹介します。
1. Webpack に最適
信頼性の高い Webpack セットアップが必要な場合は、Vue 以外に探す必要はありません。 CLI 2 に含まれる Webpack テンプレートで十分です。 GitHub 上に約 7000 のスターがあり、Vue チーム メンバーによって開発および保守されているこのテンプレートは、高度に最適化された Webpack を利用した SPA を作成する場合に最適です。
このテンプレートは、ホット リロード、CSS 抽出、 lint 、そしてもちろん単一ファイルコンポーネントの読み込み。また、開発、実稼働、さらにはテスト用に最適化された個別の構成も含まれています。
Vue CLI 2 の一部として、これは私たちが提供する最も意見の少ないテンプレートの 1 つであるため、必要な追加機能はあまり含まれていません。サーバー側のレンダリング。
 #Webpack テンプレートが少しやりすぎだと思う場合は、弟の Webpack Simple テンプレートを試してみてください。
#Webpack テンプレートが少しやりすぎだと思う場合は、弟の Webpack Simple テンプレートを試してみてください。
#リンク: https://github.com/vuejs-templates/webpack
##注: ベータ版を終了する Vue CLI バージョン 3 は、プラグインを優先してテンプレート アーキテクチャを放棄したため、このテンプレートは技術的に人気がありませんが、Vue CLI 3 から引き続き使用できます。従来の設定で使用されます。詳細については、「Vue CLI 3: フロントエンド開発のゲームチェンジャー」の記事をご覧ください。
2. 最適な PWA
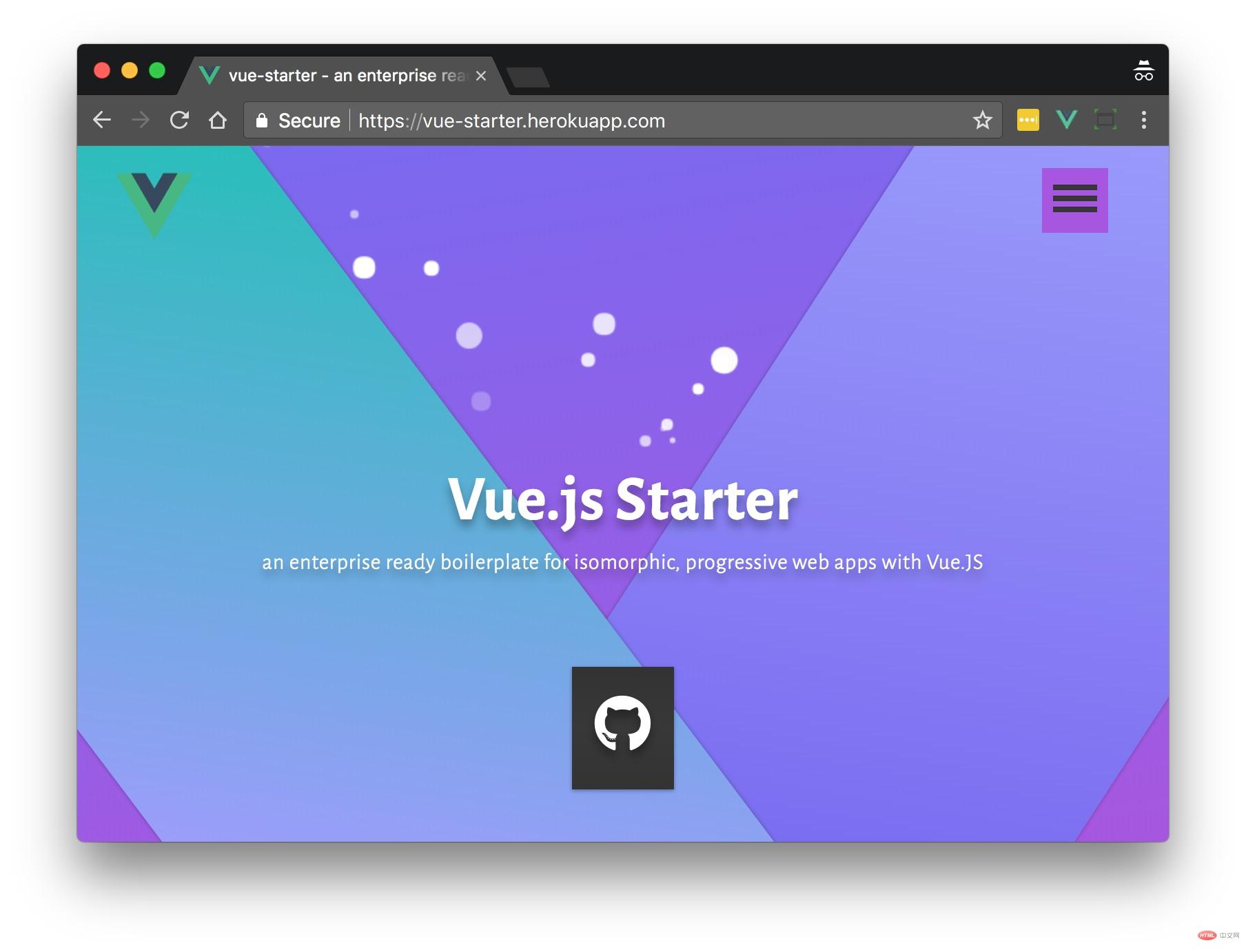
高度なアプリケーションが必要です高度なユーザー エクスペリエンス? Vue Starter は、サーバー レンダリング PWA 用の SPA テンプレートです。これには、すぐにサーバーサイド レンダリング (SSR) を使用するように構成された Vuex と Vue Router が含まれています。
このプロジェクトでは、複数の言語での国際化やライトハウスのサポートなど、デプロイするプロジェクトが最初から優れた UX を備えていることを確認するために多大な努力を払ってきました。 SSR と Service Worker のキャッシュのおかげで、スコアは 90 になりました。
 さらに、vue-meta を使用して SEO 用のドキュメント ヘッダー タグを管理し、SSR により JavaScript コンテンツをサポートする検索エンジンによってページのインデックスが確実に作成されます。
さらに、vue-meta を使用して SEO 用のドキュメント ヘッダー タグを管理し、SSR により JavaScript コンテンツをサポートする検索エンジンによってページのインデックスが確実に作成されます。
デモ: https://vue-starter.herokuapp.com
PWA を構築している場合、もう 1 つの良いオプションは VuePack、そしてもちろん Vue CLI 2 PWA テンプレートです。
3. 認証に最適
ユーザー認証が必要な場合は、Vue Express Mongo サンプル ファイルを確認してください。このプロジェクトは、Google、Facebook、Twitter、GitHub のユーザー登録とソーシャル ログインを含む、すぐに使える認証を備えたフルスタックの「MEVN」Web アプリケーションのボイラープレートを提供します。

データベースとしては、Mongoose を使用した MongoDB が提供されます。リポジトリには Docker 構成も含まれているため、インスタンスを簡単に起動できます。
#リンク: https://github.com/icebob/vue-express-mongo-boilerplateデモ: http://vemapp.moleculer.services/ヒント: 認証済み Vue アプリケーションのバックエンドとして Laravel を使用したい場合は、同様の機能が多数含まれている Laravel Vue ボイラープレートを使用してみてください。
#4. ドキュメントに最適
多くのテンプレートが失敗する理由は、ドキュメントが不足していることにあります。 Vue Enterprise 定型文 そうではありません。このプロジェクトは、Vue ドキュメントのほとんどを書いた Chris Fritz によって作成および保守されているため、よく整理され、Vue のベスト プラクティスに沿ったものになっています。 このテンプレートのドキュメントの優れた点は、何が含まれているかだけでなく、多くの場合、何が含まれていないのか、およびその理由も説明していることです。たとえば、Chris は、TypeScript、Babel ポリフィル、Pug などの一般的なテンプレートがない理由を説明しました。
このアプリのシンプルなデフォルト ページに騙されないでください。このアプリには多くの機能もあります。私のお気に入りには、テスト用のモック API や、コンポーネント、ビュー、レイアウトを設定するための単体テストを自動的に追加できるジェネレーターが含まれています。 Vue Enterprise Boilerplate は Vue CLI 3 もサポートしているため、プロジェクトを他の Vue CLI 3 プラグインで簡単に拡張できます。
Vue Enterprise Boilerplate は Vue CLI 3 もサポートしているため、プロジェクトを他の Vue CLI 3 プラグインで簡単に拡張できます。
リンク: https://github.com/chrisvfritz/vue-enterprise-boilerplate
5. GraphQL に最適
GraphQL は現在大流行しており、多くの開発者が新しい Vue プロジェクトでそれを使用しようとしています。 Vue テンプレートはそれほど多くありませんが、GraphQL が必要な場合は、Vuexpresso を必ずチェックしてください。
このプロジェクトでは、GraphQL、Apollo、および IDE 内で GraphQL を学習するためのブラウザーである GraphiQL UI を使用します。さらに、適切に構成された Webpack セットアップ、Vuex、および Vue Router も利用できます。また、UI コンポーネントのインタラクティブな開発、テスト、共有を可能にする Storybook も入手できます。 
リンク: https://github.com/Ethaan/vuexpresso
GraphQL をサポートするもう 1 つのボイラープレートは、Friendly Vue Starter には、Critical 経由で抽出されたクリティカル パス CSS も含まれています。
関連する推奨事項:vue チュートリアル
以上が5 つの素晴らしい Vue.js プロジェクト テンプレートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

