ホームページ >ウェブフロントエンド >jsチュートリアル >Angular と angularjs、react、vue の簡単な比較
Angular と angularjs、react、vue の簡単な比較
- 青灯夜游転載
- 2020-08-21 10:36:343006ブラウズ

Angular 関連の紹介
Angular は、Google が管理するオープンソースの JavaScript です。 Angular1.5 は angularJs と呼ばれ、Angular4.0 は Angular と呼ばれ、Angular1.5 から Angular4.0 は完全に書き直されました。
angular は、シングルページ アプリケーションおよびコンポーネント アプリケーションです。 TypeScript 構文を使用して再利用性の高いコンポーネントを構築することに重点が置かれています。 angularJs にはコアがないと言えますが、angular のコアはコンポーネントであり、react のコアは仮想 DOM です。

#AngularJ と Angular の比較
#AngularJ の利点:
- テンプレートには強力で豊富な機能があり、双方向バインディングに反映されています
- 比較的完全なフロントエンド MVC フレームワーク
- Java の概念をいくつか紹介します
##AngularJs の問題:
- パフォーマンス: 双方向バインディング、ダーティ チェック、およびそのチェックに反映されます。データが変更されるたびに必要になります。 Angular は改良を加えており、デフォルトではダーティ チェックを実行しません
- ルーティング
- スコープ: ブラウザーと
- angularjs実行環境の分離 フォーム検証: angular の使用テンプレート
- JavaScript 言語: angular は、Microsoft によって開発された TypeScript 構文を使用します。
- 高い学習コスト
Angular の新機能:
- 新しいコマンド ライン ツール AngularCLI
- サーバーサイドレンダリングSU
- モバイルとデスクトップの互換性: クロスプラットフォームモバイルアプリケーションのサポート
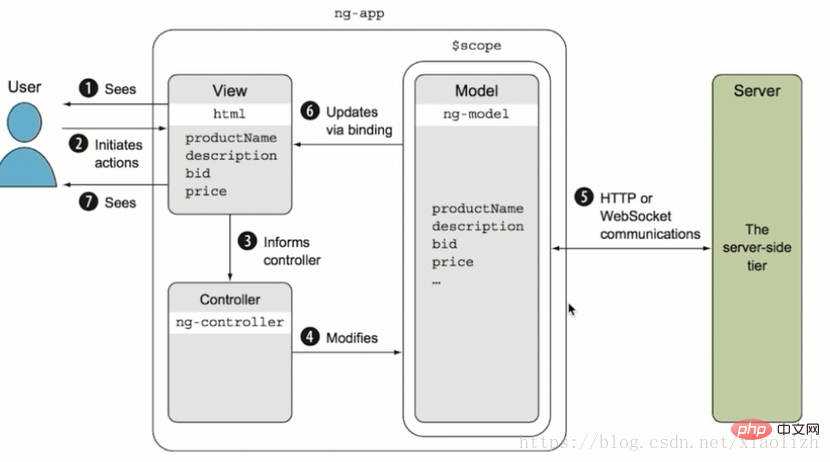
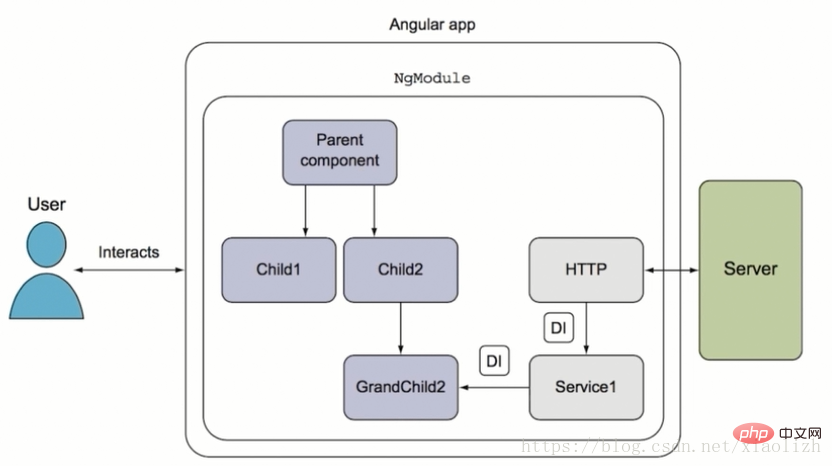
アーキテクチャの違い:
angularJs は、以下に示すフロントエンド MVC アーキテクチャです。

Angular、react、vue の簡単な比較
との比較反応 :
- 速度: React は dom の更新頻度が低く、仮想 dom の更新が非常に高速です。 Angular は React と同等と言える新しい変更検出アルゴリズムを採用しています。
- FLUX アーキテクチャ: es6 構文のサポート、一方向のデータ更新など、angular はそれをサポートします。
- サーバー側レンダリング: シングルページ アプリケーションの欠点は、検索エンジンに大きな制限があることです。
react は、通常、他のフレームワークと組み合わせて使用する必要がある UI コンポーネントであり、単独で完全なフレームワークとして使用するのには適していません。 Angular ほど多くのサードパーティ コンポーネントはありません。
vue との比較:
vue の利点:
- シンプル: 開発済み国内の専門家による、中国語のドキュメント、簡単かつ迅速に開始できます
- フレキシブル: 柔軟な構築
- パフォーマンス: React と同様の仮想 dom を使用するため、処理が速く、パフォーマンスが非常に優れています。
欠点:
- 個人的なリーダーシップ
- Web のみに焦点を当てる: Angular は Web アプリケーションとクライアント アプリケーションを開発できます
- サーバーサイド レンダリング: vue はサードパーティのプラグインによってのみ実装できますが、angular は公式のサービス セグメント レンダリングによってサポートされており、フロントエンド フレームワークでは解決できないいくつかの問題点を解決できます。
Angular の概要:

以上がAngular と angularjs、react、vue の簡単な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

