ホームページ >ウェブフロントエンド >jsチュートリアル >Vue コンポーネント間の値の転送の強さの分析
Vue コンポーネント間の値の転送の強さの分析
- 王雪芹オリジナル
- 2020-08-11 18:08:491610ブラウズ
Vue を使い始めるときは、コンポーネントについて言及する必要があります。場合によっては、コンポーネントは相互に値を渡す必要があります。たとえば、親コンポーネントは子コンポーネントに値を渡し、子コンポーネントは子コンポーネントに値を渡す必要があります。コンポーネントは親コンポーネントに値を渡す必要があるため、次のように強度を使用して詳細を説明します。
効果:
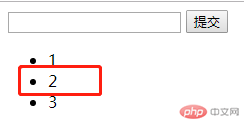
こんな効果を実現したいのですが、入力ボックスに文字を入力して送信ボタンをクリックすると、対応する入力内容が下に表示されます。何かをクリックすると、コンテンツが消えます。
以下に示すように、たとえば 2 をクリックすると 2 が消えます

##分析:
1. まず、入力コンテンツを取得し、すべての入力コンテンツを配列に収集し、<div id="root">
<input v-model="inputValue" />
<button @click="handleSubmit">提交</button>
<ul>
<todo-item v-bind:content="item"
v-bind:index="index"
v-for="(item,index) in list"
@delete="handleItemDelete"
></todo-item>
</ul>
</div>
<script>
var TodoItem={
props:['content','index'],
template:"<li @click='handleItemClick'>{{content}}</li>",
methods:{
handleItemClick:function(){
this.$emit('delete',this.index);
}
}
}
new Vue({
el:"#root",
data:{
inputValue:'',
list:[]
},
components:{
'TodoItem':TodoItem
},
methods:{
handleSubmit:function(){
this.list.push(this.inputValue)
this.inputValue = '' //每次提交后清空
},
handleItemDelete:function(index){
this.list.splice(index,1);
}
}
})
</script>コードを通して、サブコンポーネントから親コンポーネントに渡される主な値がここにあることを見つけるのは難しくありません: this.$emit('delete',this.index);さらに、次のことに注意してください。 Vue では、$ で始まるものはすべて vue インスタンス属性またはメソッドと呼ばれます。これに加えて、 などのいくつかの略語にも注意する必要があります。
以上がVue コンポーネント間の値の転送の強さの分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

