ホームページ >ウェブフロントエンド >jsチュートリアル >Vue コンポーネントはルート インスタンスのデータ メソッドを変更します (コード付き)
Vue コンポーネントはルート インスタンスのデータ メソッドを変更します (コード付き)
- 不言転載
- 2019-04-02 10:06:442492ブラウズ
この記事の内容は、Vue コンポーネントのルート インスタンスを変更するデータ メソッド (コード付き) に関するもので、一定の参考価値があります。必要な友人は参考にしていただければ幸いです。
アイデア:
1 コンポーネント内のイベントをリッスンし、イベントを発行します。
2 コンポーネント上のエミット イベントをリッスンします。
3 イベントが発生したら、対応する関数を実行して変更します。ルート インスタンス データ
実装:
1 コンポーネント内の入力ボックスで入力イベントをリッスンし、入力イベントをバインドします。
triggerInput 関数
2 入力ボックスにコンテンツが入力されるとき、トリガーされますtriggerInput関数
triggerInput関数は編集イベントと入力ボックスの値を外部に発行します
3この編集イベントをコンポーネント上でリッスンし、triggerEdit関数を編集イベントにバインドします
4 このとき、triggerEdit 関数、triggerEdit 関数がトリガーされます。 ルート インスタンスのデータを変更できます。
注:
1 TriggerEdit 関数の最初のパラメータは、ルート インスタンス データのキーです変更したいです
2 2 番目のパラメータ $event はルーチンです。このパラメータを使用する場合のみ、triggerEdit 関数でコンポーネント内で発行された入力ボックスの値を取得できます。
3 内部で発生したイベントをログアウトできます。トリガーのコンポーネントEdit 関数
nbsp;html>
<meta>
<title></title>
<script></script>
<div>
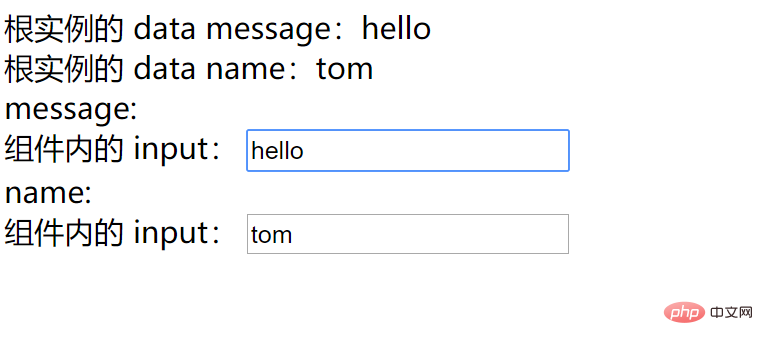
根实例的 data message:{{message}}
<br>
根实例的 data name:{{name}}
<br>
message:
<component-demo1></component-demo1>
name:
<component-demo1></component-demo1>
</div>
<script>
Vue.component('component-demo1', {
template: `
<div>
组件内的 input:
<input
v-on:input='triggerInput'
>
`,
methods: {
triggerInput: function (e) {
this.$emit('edit', e.target.value)
},
},
})
var app = new Vue({
el: '#app',
data: {
message: 'hello vue',
name: 'gua',
},
methods: {
triggerEdit: function (key, value) {
this[key] = value
console.log(event)
}
}
})
</script>

JavaScript ビデオ チュートリアル】
以上がVue コンポーネントはルート インスタンスのデータ メソッドを変更します (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

