ホームページ >ウェブフロントエンド >Vue.js >Vue3 のリアクティブな応答性の原理は何ですか?
Vue3 のリアクティブな応答性の原理は何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-21 13:53:571221ブラウズ
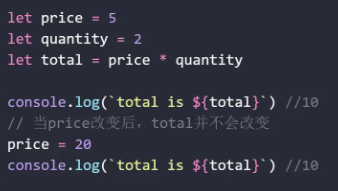
1. 変数の変更を実装する方法
変数の変更を実装する方法、それに応じて関連する依存関係の結果も変化します

もともと price=5 が price=20 に変更された後、total は 40 に変更されるはずですが、実際の total は変わりません。解決策は次のようになります。変数が変更されたときに再計算すると、結果が最新の結果に変更されます。
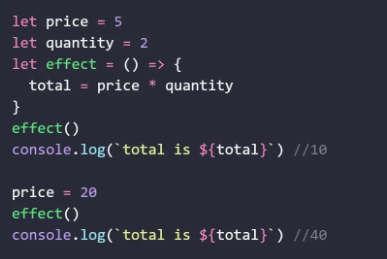
再計算が必要な場合は、従属変数が変更されたときに依存関係の計算を実行するために、total ステートメントを function として保存する必要があります。ここで、effect は関数名を表すために使用されます。
ぜひ試してみてください:

変数 price の変更を認識し、変数 price 数量 の変数 total も変更されます。
次のステップ、解決する必要がある問題は、常に effect をコピーして分離するのではなく、コードの汎用性を高めるために effect を保存する方法です。他の関数は独自の役割を実行します。これは、デカップリングと呼ばれることがよくあります。
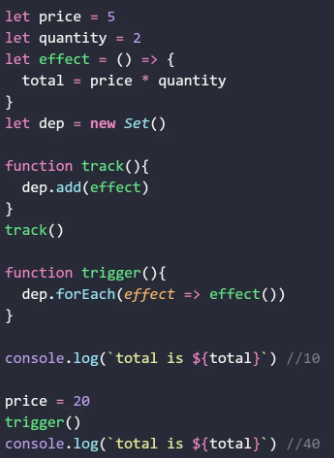
2. 変数変更の実現方法
変数変更の実現方法、変数変更後エフェクトを取り出して実行
格納するもの# ##効果###?もちろん Set を使用します。Set は繰り返される要素をフィルターで除外するため、Set に格納されている関数が繰り返されないようにすることができます。ここでは、effect 依存関係を格納する変数が dep = new Set() として定義され、ストアド プロシージャを表す track 関数が定義されています。 trigger 関数を定義して、実行のために dep 内の関連する effect 関数を抽出します (ここで定義された関数は、Vue3 ソース コードと同じ名前と意味を持ちます)。
- effect
: 結果に影響を与える関数 (応答性の高い依存関係ステートメントを実装するため)
- track
: すべてのエフェクトを保存
#trigger - : 変数が変更されたときにコードを再実行
????、分離後のコード構造はより明確になります。 
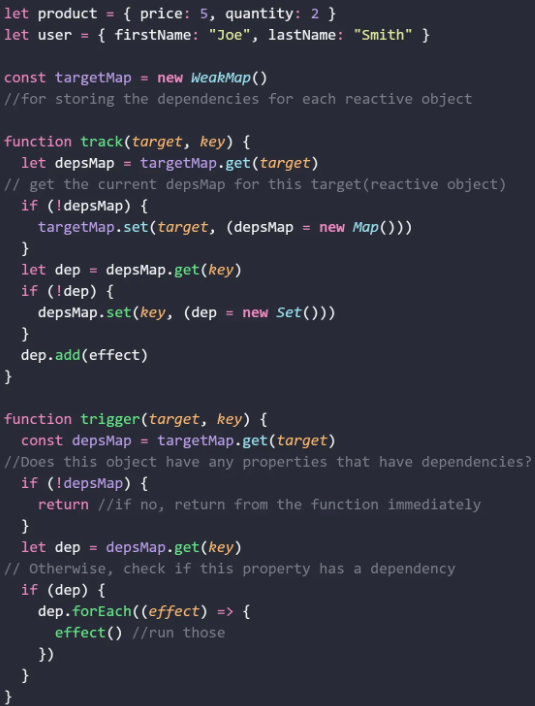
product = { 価格: 5, 数量: 2 }
などの複数の属性があり、依存関係を保存するときに ## が 1 つだけ作成されます。total の最終結果はこれら 2 つの属性に依存するため、#dep のコレクションは price と quantity の両方に対して作成する必要があります。それらの中で trigger 関数がトリガーされます。 2 つの dep を作成した後、dep を格納するコンテナーが必要になります。 3. Map に複数の deps を保存する異なる属性名には対応する独自の dep があるため、Map 構造 (キーと値のペアの形式) を使用して異なる
。
????、オブジェクトの複数の属性の依存関係の問題が解決され、より汎用性が高くなります。
let product = { 価格: 5, 数量: 2 }
たとえば、オブジェクトが 2 つある場合、さらなる手順が必要です。 上記のコードを変更しました。
4. 引き続き複数のオブジェクトの depsMap を保存しますここでは、応答性が必要な複数のオブジェクトを保存するために WeakMap データ構造を使用します
。
WeakMap の基本的な使用法は Map の使用法と似ていますが、WeakMap はオブジェクトをキー値としてのみ受け入れるのに対し、depsMap はMap 構造はオブジェクト タイプに偶然発生します (必ずそうなります)。 targetMap は、複数の depsMap を格納するコンテナ名として使用されます。 ??????、ここでは基本的にユニバーサル レスポンシブ コードを実装しましたが、最後の問題が 1 つあります。コードは手動で実行する必要があります ( trigger# を追加) ## 自分で実行する必要があります)、自動的に実行することはできません。変数の変更を自動的に検出し、結果を自動的に変更するにはどうすればよいですか?
5. コア
Reflect と Proxy による自己実行の問題の解決
JavaScript では、変数を自動的に検出するのは get のようなもので、変数を自動的に変更するのは set のようなものではないでしょうか? Vue2.x バージョンでは、ES5 の Obeject.defineProperty() 独自の getter/setter を使用してこの問題を解決します。 ES6 の Proxy もこの問題を解決できますが、Proxy は IE ブラウザと互換性がありません。そのときも、Youda がこの問題をどのように考えていたかわからない、とみんなで議論しました。問題の答えは「考慮しない」です。つまりIEは全く対応していないのです??????。
Proxy はプロキシを意味します。実際のデータに対するあらゆる操作、つまり Object, に実装できるメソッドをインターセプトしてプロキシすることができます。 Proxy も実装できます。 Proxy使用構文は new Proxy(target, hanler) です。handler は、実現したいプロキシ関数構成の種類です。そして Reflect はさらに魔法です。その機能は、Object クラスのいくつかのメソッドを置き換えて、Obeject クラスがあまり多くのものを付加することなく、より純粋にクラスを表現できるようにすることです。方法は上記の通りで、例えば a in obj は obj に a があるかどうかを判定し、## で Reflect.has( を使用することを意味します) #Reflect a)よりセマンティックな方法で以前の方法を置き換えることができます。
Proxy と Reflect は互いに対応しており、どちらも Object に対するメソッドを持っています。 Reflect と Proxy の具体的な構文については、Ruan Yifeng の ES6 入門チュートリアルを参照してください。
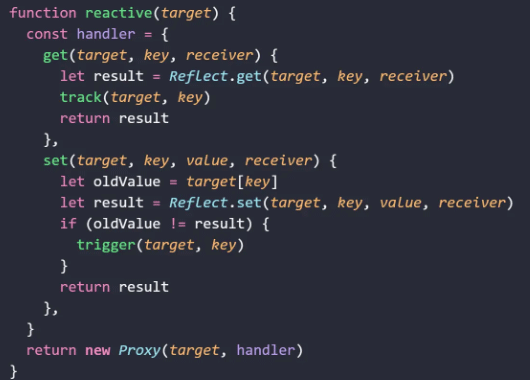
Reactive
 ## ???? という名前を付けましょう。ここまでは、Vue3 の基本的なリアクティブ原理です。分析が完了しました。
## ???? という名前を付けましょう。ここまでは、Vue3 の基本的なリアクティブ原理です。分析が完了しました。
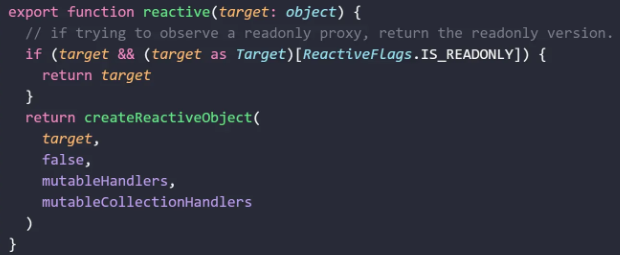
6. ソースコード分析 (TypeScript)

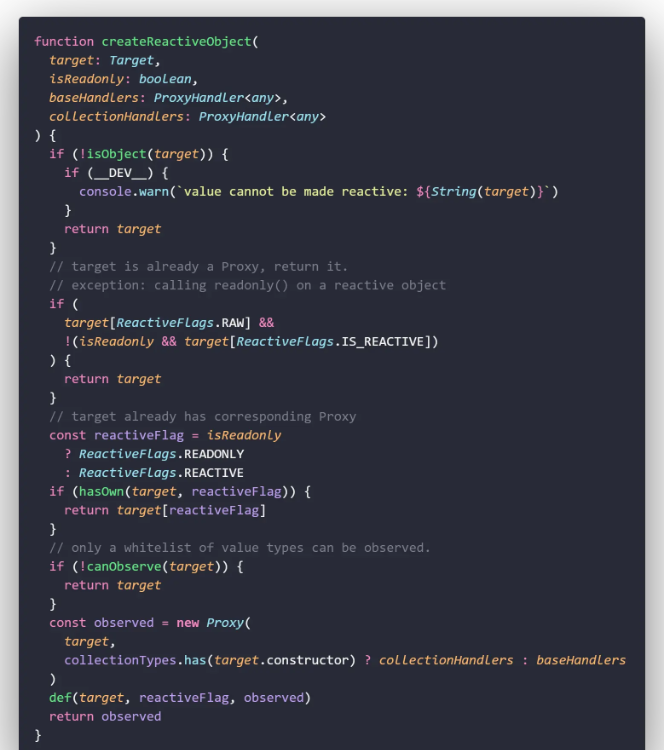
createReactiveObject 関数があるので確認してくださいアウトcreateReactiveObject。
 これまでのコードは、さまざまな状況を判断するためのものです。最後の数行を見てみましょう。
これまでのコードは、さまざまな状況を判断するためのものです。最後の数行を見てみましょう。
const observed = new Proxy(
target,
collectionTypes.has(target.constructor) ? collectionHandlers : baseHandlers
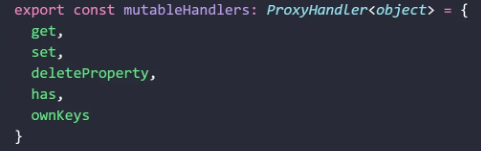
)Proxy の # がわかります。 ##handler は collectionHandlers または baseHandlers です。引き続きいずれかを選択して確認してください。 baseHandlers
get/set/deleteProperty およびその他のプロパティ設定を確認できます:
 set
set
以上がVue3 のリアクティブな応答性の原理は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

