ホームページ >ウェブフロントエンド >Vue.js >Vue3でのプラグインの解析と設定例
Vue3でのプラグインの解析と設定例
- 王林転載
- 2023-05-21 13:25:232307ブラウズ
1. Vite
まずはViteの紹介ですが、Vue3では必要ありませんが、 TienChin プロジェクトのフロントエンド これについて少しお話しさせてください。
Vite (フランス語で「速い」を意味し、/vit/ と発音され、「ヴィート」のように発音されます) は、フロントエンド開発エクスペリエンスを大幅に向上させる新しいフロントエンド構築ツールです。これは主に 2 つの部分で構成されます:
開発サーバー。驚くほど高速なホット モジュール アップデート (HMR) など、ネイティブ ES モジュールに基づいた豊富な組み込み機能を提供します。
ロールアップを使用してコードをパッケージ化し、運用環境向けに高度に最適化された静的リソースを出力するように事前構成された一連のビルド手順。
Vite は、すぐに使える構成を提供することを目的としていますが、そのプラグイン API と JavaScript API は高度な拡張性をもたらし、完全な型サポートを備えています。
詳しくない場合は、以前 vhr で紹介した Webpack を思い出してください。実際、この Vite は Webpack に相当します。 Vite の最も注目すべき特徴は、従来のツールである Webpack よりもはるかに高速であることです。
Vite は、アプリケーション内のモジュールを最初に依存関係とソース コードに分割することで開発サーバーの起動時間を短縮します。これは、依存関係はほとんど変化せず、ソース コードが頻繁に変更されるためです。
これを見た私の友人が、Java にも同様の機能、つまり Spring Boot ホット ローディングがあると思ったかどうかはわかりません。
Spring Boot はホット ロードで 2 つのクラス ローダーを使用します: 1 つはベース クラスローダーで、一部のサードパーティ クラスをロードするために特別に使用され、もう 1 つは再起動クラスローダーで、特にクラスをロードするために使用されます。自分たちで書きました。親切です。ホットリロードは、クラスローダーをリロードするだけで実現できます。
2. 共通メソッドを自動的にインポートする
TienChin プロジェクトでは、本来インポートする必要がある多くのメソッドがインポートせずに使用できることを友人が確認しました。
デモ用のプロジェクトを作成しました。
Vite を使用してプロジェクトを構築します。
npm バージョンが 6.x の場合は、次のコマンドを実行して Vue3 プロジェクトを作成します。
npm create vite@latest my-vue-app --template vue
npm バージョンが 7 の場合は、次のコマンドを実行して Vue3 プロジェクトを作成します:
npm create vite@latest my-vue-app -- --template vue
Vue プロジェクトが正常に作成された後は、ルーターなどは何もないので、自分でインストールする必要がありますが、この日常的な操作については詳しく説明しません。
2.1 従来の記述方法
ここで簡単な例を示します。たとえば、MyVue01 ページにボタンがあり、クリックすると MyVue02 ページにジャンプします。 click イベント 次のように記述できます:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>まず、vue-router から useRouter 関数をインポートし、次にこの関数を呼び出してルーター オブジェクトを取得し、ルーターのプッシュ メソッドを呼び出して完了します。ページジャンプです。
これまでの Vue2 では、通常、this.$router を通じてルーター オブジェクトを取得し、そのルーター オブジェクトを使用してページ ナビゲーション操作を実装していました。しかし、Vue3 にはこれはありませんが、Vue3 には現在の Vue インスタンスを取得するための getCurrentInstance メソッドが用意されているため、ページがジャンプしたときに次のように記述することもできます:
<script setup>
import {getCurrentInstance} from 'vue';
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>ここでのプロキシは同様です以前の Vue2 ではこれに。
Brother Song では Router を例に説明していますが、Vuex/Pinia であれば同様の記述方法があるので、いちいち説明しません。
上記の記述方法を使用する前に、まず関数をインポートする必要があります。ただし、TienChin プロジェクトのフロントエンド コードにはインポートがありますが、上の 2 つの例にはインポートがありません。何が起こっているのでしょうか?
これは、自動インポート ツールを使用して行われます。
2.2 自動インポート
フロントエンドには unplugin-auto-import というツールプラグインがあり、このプラグインを介して一部のメソッドを自動的にインポートできます。この方法を使用する手順は次のとおりです。
(1) プラグインをインストールします。
npm i unplugin-auto-import -D
このプラグインは単なる開発補助ツールであるため、開発時に -D パラメーターを追加します。インストールすると、devDependency にインストールされます。
(2) プラグインの構成:
プラグインの構成は、プロジェクトのルート ディレクトリにある vite.config.js ファイルで構成されます。内容は次のとおりです:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})]
})small 皆さん、コメントアウトされたコードに注意してください。このプラグインを設定した後、プロジェクトを開始すると、デフォルトでファイルがnode_modules/unplugin-auto-import/auto-imports.dに生成されます。ただし、dts 属性を構成することで、生成されたファイルを変更できます。
imports は自動的にインポートする必要があるメソッドを指します。前の記事の 2 つのケースを例に取ると、useRouter は vue-router のメソッドであり、getCurrentInstance メソッドは vue にあるので、 vue と vue-router をここにインポートします。もちろん、私の友人はまだ開発中です。必要に応じて、Vuex/Pinia などもインポートできます。
プラグインを設定した後、上記のメソッドを再度使用する必要がある場合、それらをインポートする必要はなく、直接使用するだけです。
<script setup>
const {proxy} = getCurrentInstance();
function go() {
proxy.$router.push("/my02");
}
</script>useRouter をインポートする必要はありません。 。
<script setup>
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以后,凡是 vue 和 vue-router 中的方法都是不需要导入就可以使用了,其他组件中的方法则还是跟以前一样,必须导入之后才可以使用。
3. 组件去后缀
以前在 Vue2 中,我们导入组件的时候,可能都习惯省略 .vue 后缀,毕竟用 WebStorm 开发的时候,系统自动导入的时候也会帮我们省略掉这个后缀,写法类似下面这样:
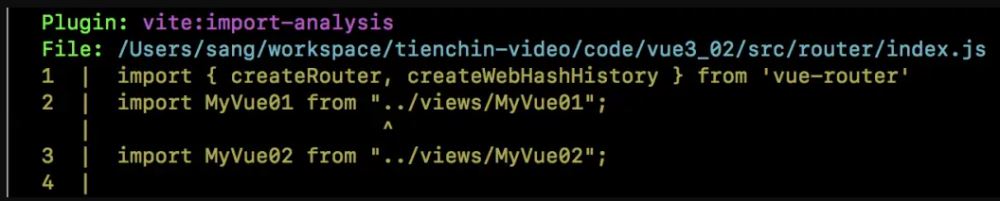
import MyVue01 from "../views/MyVue01"; import MyVue02 from "../views/MyVue02";
但是现在在 Vite 中,如果还是这样写就会报错,类似下面这样:

现在必须要写后缀了,但是有的人就是不习惯写后缀,那怎么办?我们可以在 vite.config.js 中添加如下配置,这样就可以不用写 .vue、.js 等后缀了。
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue','vue-router']
})],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})好了,现在大家明白了为什么 TienChin 项目前端都不写 .vue 了吧。
4. name 属性问题
以前在 Vue2 中,我们可以通过如下方式给一个 Vue 组件设置名称:
<script>
export default {
name: "MyVue03",
mounted() {
console.log("MyVue03")
}
}
</script>在 Vue3 中,我们如果将 setup 写到 script 节点中的话,就没法定义 name 了,如果还需要使用 name 属性的话,那么可以再定义一个 script 节点,专门用来配置 name 属性,如下:
<script setup>
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>
<script>
export default {
name: "JavaboyVue"
}
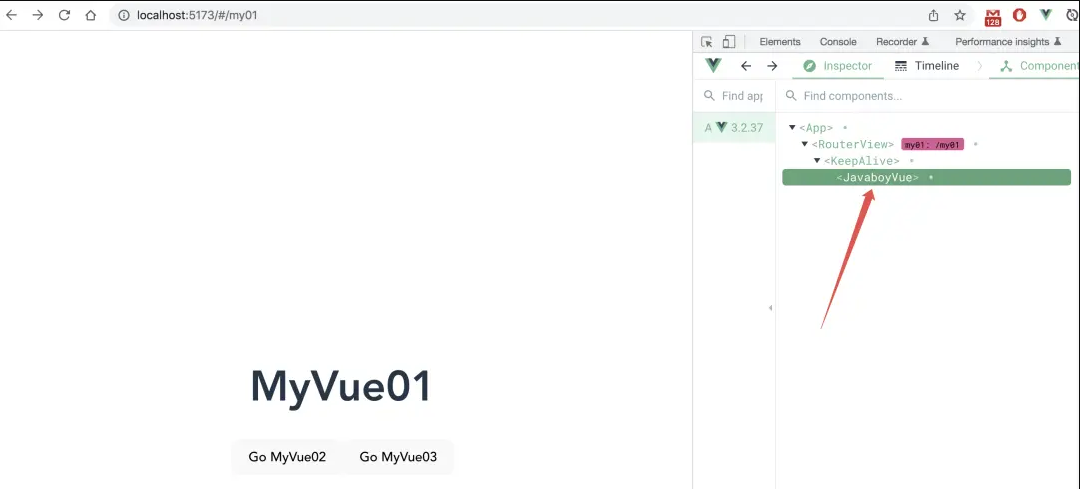
</script>提示,我们在调试页面中,就可以看到自定义的组件名了:

不过这种写法多多少还是有点费事。
通过 vite-plugin-vue-setup-extend 插件可以简化在 Vue3 中设置 name 属性,安装该插件之后,我们就可以直接在 script 节点中定义 name 属性的值了,安装方式如下:
npm install vite-plugin-vue-setup-extend -D
装好之后,在 vite.config.js 中再进行配置一下,如下:
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 可以自定义文件生成的位置,默认是根目录下,使用ts的建议放src目录下
// dts: 'src/auto-imports.d.ts',
imports: ['vue', 'vue-router']
}),
VueSetupExtend()
],
resolve: {
extensions: ['.js', '.ts', '.jsx', '.tsx', '.json', '.vue']
}
})VueSetupExtend 就是 vite-plugin-vue-setup-extend 插件的配置。
配置完成后,我们就可以通过如下方式来定义 name 属性了:
<script setup name="JavaboyVue">
import {useRouter} from 'vue-router';
const router = useRouter();
function go() {
router.push("/my02");
}
</script>以上がVue3でのプラグインの解析と設定例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

