ホームページ >ウェブフロントエンド >Vue.js >vue3で淘宝虫眼鏡効果を実現する方法
vue3で淘宝虫眼鏡効果を実現する方法
- 王林転載
- 2023-05-19 13:28:312248ブラウズ
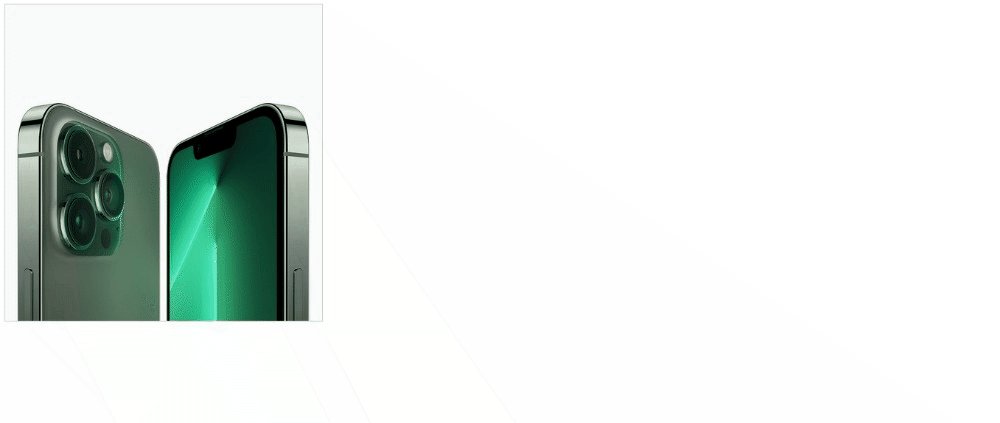
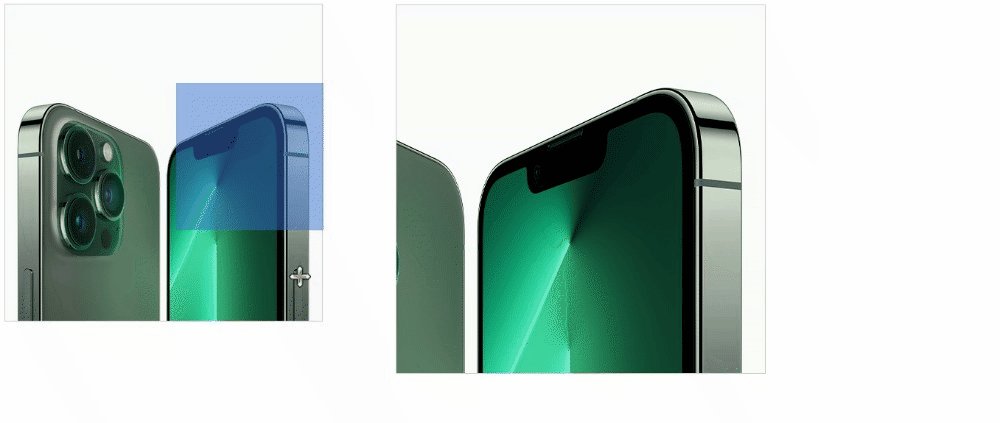
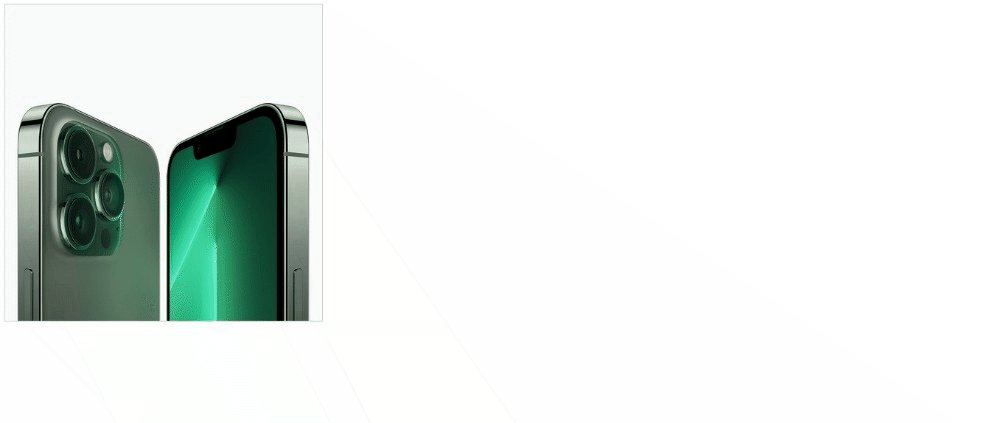
効果の実現

実装アイデア
淘宝網の虫眼鏡の効果をアニメーション画像で実現するには、4 つのステップが必要です。
1. 小さな画像ボックス、マスク、および大きな画像ボックスのレイアウトを完了します
2. 小さな画像ボックスにマウスを移動して、マスクと大きな画像ボックスを表示します
3. . 小さな画像ボックスの移動
4 でマウス移動マスクを実装します。マスクの移動範囲は小さな画像ボックスを超えることはできず、大きな画像ボックスの動きは大きな画像ボックスの動きを駆動します
小さな画像ボックス、マスク、および大きな画像ボックスのレイアウトを完了する
私のレイアウトの小さな画像ボックスは、画像、マスク、および大きな画像ボックスをラップします。
小さな画像ボックスは相対的に配置されています。マスク、大きな画像ボックス、および大きな画像の画像はすべて絶対に配置されます (大きな画像の画像は、位置決めせずに移動することはできません)。マスクは透明度を設定する必要があります。効果が得られる限り。
小さな画像ボックスにマウスを移動してマスクを表示し、大きな画像ボックスを表示します。
小さな画像ボックスはマウス移動イベント (マウスオーバー) とマウスの移動にバインドされています。 -out イベント (マウスアウト)。イベントがトリガーされるたびに状態を切り替えます。
小さなピクチャ ボックスでマウス移動マスクの動きを実現する
小さなピクチャ ボックスは、mousemove マウス移動イベントにバインドされています。ページ上のマウスの x 座標から小さな画像ボックスの OfferLeft を引いたものが、ボックスの左側にあるマウスです。これは、マスクを移動する必要がある座標です。マウスを中央に置きたい場合は、マスクの値を 2 で割ります。 y 座標についても同様です。
マスクの移動範囲は小さなピクチャボックスを超えることはできず、大きなピクチャの移動が大きなピクチャの移動を駆動します
境界値が0以下であるかどうかの判定、マスクの左側を 0 に設定し、x には小さなボックスの幅からマスクの幅を引いた境界値が設定されます。同様に、y 軸は小さなボックスの高さからマスクの高さを引いたものです。
大きな画像の動きを動かすには比例関係があります。大きな画像の移動距離 = マスクの移動距離 * 大きなボックスの最大移動距離 / x マスクの最大移動距離,
完全なコード
<template>
<div
class="tb-booth"
@mouseover="onMouseOver"
@mouseout="onMouseOut"
@mousemove="onMouseMove"
ref="boothRef"
>
<img src="/static/imghwm/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png_430x430q90.jpg" class="lazy"
/>
<div class="mask" ref="mask" v-show="boxShow" />
<div class="big-img_box" ref="bigImgBox" v-show="boxShow">
<img class="big-img lazy" src="/static/imghwm/default1.png" data-src="https://img.alicdn.com/imgextra/i3/1917047079/O1CN01lkG2pf22AEUi1owve_!!1917047079.png"
ref="bigImg"
/>
</div>
</div>
</template>
<script>
import { reactive, toRefs, ref } from "vue";
export default {
setup() {
const boothRef = ref(null);
const mask = ref(null);
const bigImg = ref(null);
const bigImgBox = ref(null);
const state = reactive({
boxShow: false
});
const onMouseOver = () => {
state.boxShow = true;
};
const onMouseOut = () => {
state.boxShow = false;
};
const onMouseMove = (e) => {
let x = e.pageX - boothRef.value.offsetLeft;
let y = e.pageY - boothRef.value.offsetTop;
let maskX = x - mask.value.offsetWidth / 2;
let maskY = y - mask.value.offsetHeight / 2;
// mask的x最大移动距离
let maskXMaxMove = boothRef.value.offsetWidth - mask.value.offsetWidth;
let maskYMaxMove = boothRef.value.offsetHeight - mask.value.offsetHeight;
let bigImgXMaxMove =
bigImgBox.value.offsetWidth - bigImg.value.offsetWidth;
let bigImgYMaxMove =
bigImgBox.value.offsetHeight - bigImg.value.offsetHeight;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskXMaxMove) {
maskX = maskXMaxMove;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskYMaxMove) {
maskY = maskYMaxMove;
}
mask.value.style.left = maskX + "px";
mask.value.style.top = maskY + "px";
// 大图片移动距离 = mask的移动距离*大盒子最大移动距离 / mask的x最大移动距离
let bixImgXMove = (maskX * bigImgXMaxMove) / maskXMaxMove;
let bixImgYMove = (maskY * bigImgYMaxMove) / maskYMaxMove;
bigImg.value.style.left = bixImgXMove + "px";
bigImg.value.style.top = bixImgYMove + "px";
};
return {
...toRefs(state),
boothRef,
mask,
bigImg,
bigImgBox,
onMouseOver,
onMouseOut,
onMouseMove,
};
},
};
</script>
<style scoped>
.tb-booth {
width: 430px;
height: 430px;
position: relative;
border: 1px solid #cccccc;
}
.mask {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: rgb(61, 110, 206);
opacity: 0.5;
cursor: move;
}
.big-img_box {
position: absolute;
top: 0;
left: 530px;
width: 500px;
height: 500px;
background-color: #fff;
border: 1px solid #cccccc;
overflow: hidden;
}
.big-img {
position: absolute;
left: 0;
top: 0;
}
</style>以上がvue3で淘宝虫眼鏡効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

