ホームページ >ウェブフロントエンド >Vue.js >Vue3でechartがスケーリングできない問題の解決方法
Vue3でechartがスケーリングできない問題の解決方法
- 王林転載
- 2023-05-17 11:58:401232ブラウズ
問題の説明
公式 Web サイトの例は正常です
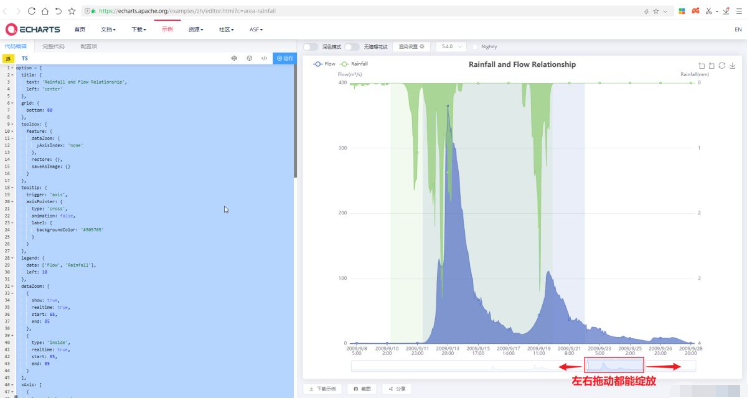
1. echarts 公式 Web サイトの例を開きます: https://echarts.apache.org/examples/zh/editor.html?c =area-rainfall
この例のズーム機能は正常です。以下に示すように:

公式 Web サイトの例にはローカル ズームの例外があります
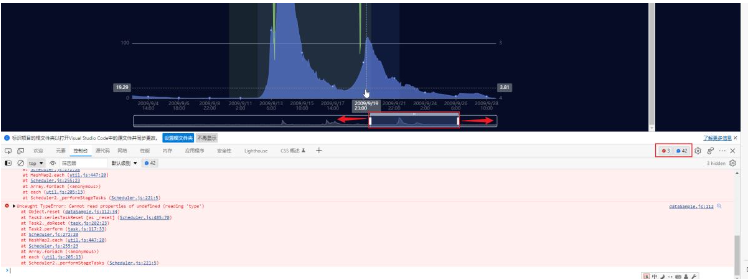
上記のデモ オプションをローカル環境にコピーした後、レンダリングを開始するとすべてがうまくいきます。 , しかし、ドラッグしようとするとズームハンドルを移動するとJavaScriptエラーが発生します。以下に示すように:


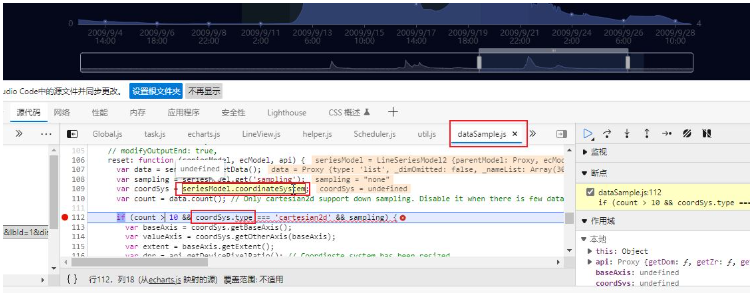
重要なポイントは、以下に示す 2 つの文です:

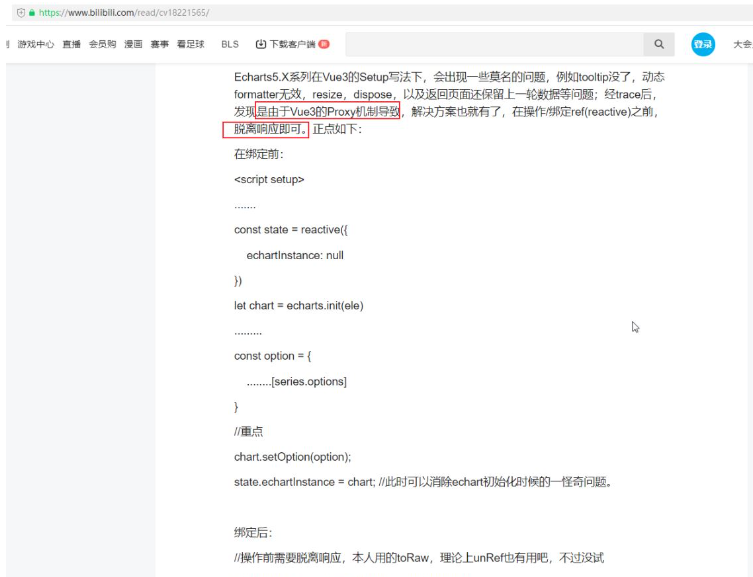
Vue 2 コードを Vue 3 にアップグレードする必要があるため、コードを変更しました。 vue2 バージョンでは、myChart オブジェクトはデータに配置されますが、vue3 へのアップグレードは単純なコードの書き換えだけであり、myChart は引き続きデータに配置されます。コードは次のとおりです。
const data = ref({
dataDriver: null,
chartConfig: null,
myChart: null
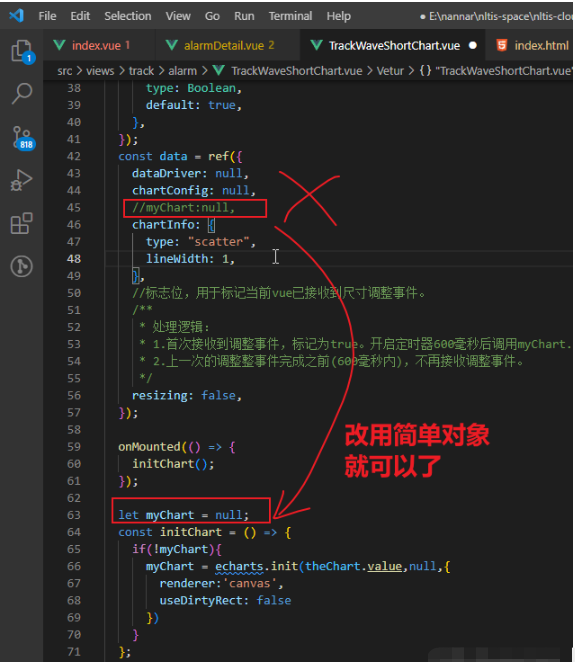
});vue3 の ref にバインドされているオブジェクトはすべて応答オブジェクトであり、オブジェクト内の属性値の変更は vue3 のプロキシによってインターセプトされます。 したがって、値がページ コンテンツにレスポンシブにバインドされている場合は、データに配置する必要があり、グラフはネイティブ echarts API を使用して自分で描画しているため、レスポンシブ バインドを行う必要はありません。データが変更された場合は、echarts を手動で呼び出して再描画します。したがって、myChart をデータから削除して外部に置くだけです。以下に示すように:

以上がVue3でechartがスケーリングできない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

