ホームページ >ウェブフロントエンド >Vue.js >Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法
Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法
- 王林転載
- 2023-05-17 11:58:062825ブラウズ
セットアップ構文シュガー

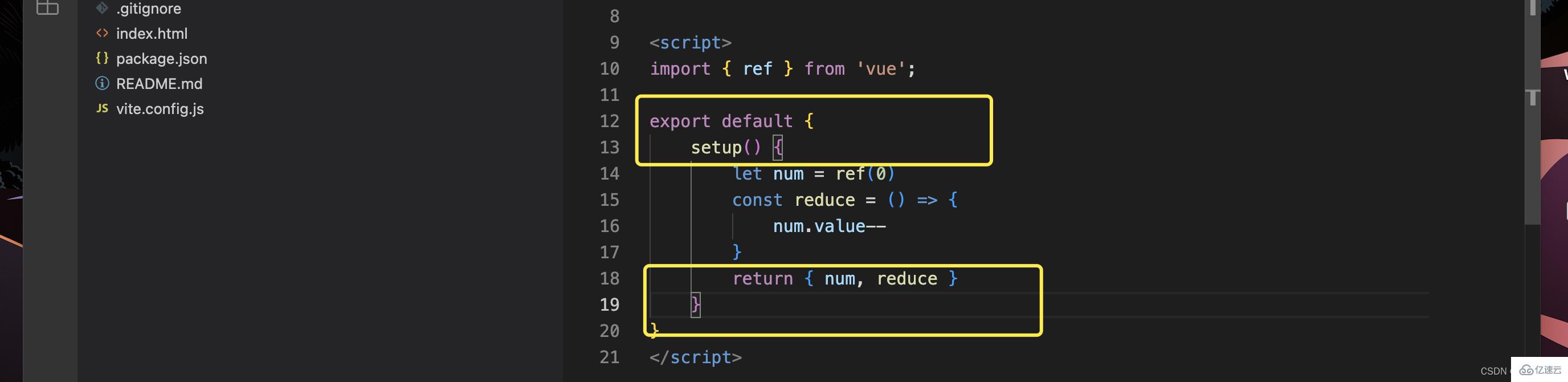
以前の記事の case コードには、それぞれいくつかのコードがあることに気づきましたか?各ケースのテンプレートに同様のコードがあります。これらのコードはセットアップ関数ですが、結合された API のエントリ関数として、すべての結合された API をその中に記述する必要があります。このコードは毎回記述する必要がありますか? そうですね、実際には Vueセットアップ用の糖鎖構文を提供します。皆さんは糖鎖構文とは何か知っていますか?
たとえば、Vue2 の v-model は単なる構文シュガーです。このようなコマンドを使用すると、多くの双方向データ バインディング コードを保存できます。次のコードを例として、関数を宣言し、ボタンをクリックして、hi;
<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><pre class="brush:js;toolbar:false;"><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log(&#39;hi&#39;)
}
</script></pre> の出力などの単純な効果をトリガーします。 <p>上記は、セットアップ構文シュガーを使用した後のコードの効果です。機能の実装は同じです。スクリプトのセットアップ タグでは、すべてのデータと関数をテンプレートで直接使用できます。 </p>
<blockquote><p>スクリプト セットアップの最上位変数はテンプレートで直接使用できます</p></blockquote>
<h3><strong>計算関数</strong></h3>
<p>計算関数の使用法function : 実際、計算されたプロパティはどのような状況で使用されるのでしょうか? それは、依存データを介して新しいデータを取得することです。 </p>
<p>1) Vueから計算したものを導入します<br> 2) セットアップで使用し、関数を使用します。関数の戻り値は計算されたデータです<br> 3) 最後に、セットアップ、テンプレートを使用してそれを返しますセットアップ構文シュガーを使用する場合、この手順は必要ありません。</p>
<p>簡単な例を示します。たとえば、純粋なスコア情報であるスコア番号を定義する場合、計算関数を使用して計算します。 60 件以上の合格結果が得られ、スクリプト設定メソッドを直接使用してコーディングしました。 </p><pre class="brush:js;toolbar:false;"><template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from &#39;vue&#39;;
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script></pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588769802.jpg" class="lazy" alt="Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法"></p>
<h3><strong>watch 関数</strong></h3>
<p>計算関数と同様に、watch 関数も結合 API のメンバーです。Watch は実際にはデータ変更機能ですが、Vue3 ではどのような用途に使われるのでしょうか?監視を使用して 1 つ以上の応答データを監視したり、監視を使用して応答データ (単純なデータまたは複雑なデータ) の属性を監視したり、詳細な監視を構成したり、監視監視を使用してデフォルトの実行を実装したりできます。 </p>
<p><strong>watch を通じてデータを監視する </strong></p>
<blockquote>watcha はデータを監視し、関数には 2 つのパラメータがあります。監視対象、2 番目のパラメータ 監視値が変更された後にトリガーされるコールバック関数です。コールバック関数には、新しい値と古い値の 2 つのパラメータもあります。<p></p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from &#39;vue&#39;;
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script></pre></blockquote>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821279.jpg" class="lazy" alt="Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法"></p> <p>監視データを通じて複数の値を監視<strong> </strong></p>
<blockquote>watcha は複数のデータを監視します。たとえば、以下では num オブジェクトとユーザー オブジェクトの変更を監視する必要があります。この関数には 2 つのパラメータがあります:監視する最初のデータ(複数のデータなので配列を使用します)、2番目のパラメータはリスニング値が変化したときにトリガーされるコールバック関数です。 <p></p><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log(&#39;我监听到了&#39;)
})
</script></pre></blockquote>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588859832.jpg" class="lazy" alt="Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法"></p>
<p>watch を通じてオブジェクトのプロパティを聞く (単純型) <strong> </strong></p>
<blockquote>watch で聞くオブジェクトのプロパティへの属性は単純型です。たとえば、単純型である以下のユーザーの年齢値を監視する場合、ウォッチの最初のパラメータ形式はオブジェクトを使用する関数である必要があります。戻り値としての属性、2 番目のパラメータは変更されたコールバック関数です。 <p></p><pre class="brush:js;toolbar:false;"><template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch(()=>user.age, () => {
console.log(&#39;我监听到了user.age的变化&#39;)
})
</script></pre></blockquote>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588821201.jpg" class="lazy" alt="Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法"></p>
<p>ウォッチを通じてオブジェクトのプロパティをリッスンします (複合型) <strong> </strong></p>
<blockquote>ウォッチしてリッスンしますオブジェクトのプロパティに属性を追加します。属性は複合タイプです。たとえば、以下ではユーザーの情報を監視したいと考えています。ユーザーの情報の賃金値を変更しようとします。その場合、ウォッチの最初のパラメータ形式は次の関数である必要があります。オブジェクト属性を戻り値として使用します。 ; 2 番目のパラメータは、変更されたコールバック関数です。この時点で、3 番目のパラメーターが必要になります。これは、詳細な監視を可能にするために深いものです。<p></p><pre class="brush:js;toolbar:false;"><template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<p>薪资:{{ user.info.wages }}</p>
<button @click="user.age++">过年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
let user = reactive(
{
name: "几何心凉",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log(&#39;我监听到了user.info的变化&#39;)
},{
deep:true
})
</script></pre></blockquote>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588816908.jpg" class="lazy" alt="Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法"></p>##監視によるデータの監視はデフォルトで実行されます<p> <strong></strong></p>実際には、この状況は一般的ではありませんが、私たちもこの状況に遭遇することがあります。データの変更を監視するときは、デフォルトで 1 回実行します。実際、immediate パラメーターを true に追加します。最初の数値を例として使用します。 <blockquote></blockquote><pre class="brush:js;toolbar:false;"><template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from &#39;vue&#39;;
const num = ref(0)
watch(num, () => {
console.log(&#39;我打印了&#39;)
},{
immediate:true
})
</script></pre><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/168429588835937.jpg" class="lazy" alt="Vue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法"></p>以上がVue3 でのセットアップ構文シュガー、計算関数、ウォッチ関数の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

