ホームページ >ウェブフロントエンド >Vue.js >Vue3でセットアップを実行するタイミングと注意点について教えてください。
Vue3でセットアップを実行するタイミングと注意点について教えてください。
- 王林転載
- 2023-05-14 11:52:051894ブラウズ
セットアップの実行タイミングと注意点
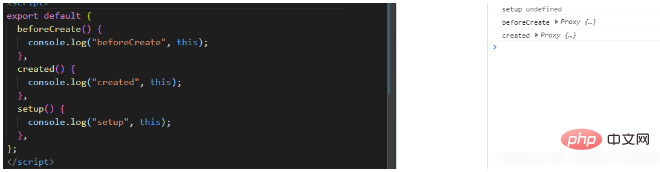
セットアップの実行タイミングはbeforeCreate前です
データやメソッドは初期化されていないためセットアップでは使用できません
データとメソッドはセットアップ関数で使用できないため、誤った使用を避けるために、Vue はセットアップ関数内でこれを直接未定義に変更します。
セットアップは同期のみ可能であり、非同期ではありません

Vue3.0 setup() 関数
setup() 関数は、コンポーネント内でコンポジション API を使用するためのエントリ ポイントとして機能します。 setup() 関数は、最初の prop 解析の後、コンポーネント インスタンスが作成される前に呼び出されます。コンポーネントのライフサイクル フックの場合、setup() 関数は beforeCreate フックの前に呼び出されます。
setup() 関数がオブジェクトを返す場合、オブジェクトのプロパティはコンポーネント テンプレートのレンダリング コンテキストにマージされます。例:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}setup() 関数によって返されるオブジェクトには 2 つの属性があり、1 つは応答オブジェクト (つまり、元のオブジェクトに対して作成されたプロキシ オブジェクト)、もう 1 つは関数です。 DOM テンプレートでは、これら 2 つの属性は次のように世界中で使用できます。
<view @click="addClick">count值:{{state.count}}</view>setup() 関数は 2 つのオプションのパラメーターを受け取ることができます。最初のパラメーターは解析された props です。このパラメータは、props オプションで定義された props にアクセスするために使用できます。たとえば、
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})setup() 関数によって受け取られる 2 番目のオプションのパラメータは、コンテキスト オブジェクトです。これは、レスポンシブではなく、通常の JavaScript オブジェクトです。 , ES6 オブジェクト分解構文を完全に使用してコンテキストを分解できます。さらに、次のような 3 つのコンポーネント プロパティも公開します:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}setup() がオプション API と一緒に使用される場合、setup( ) これを関数内で使用しないでください。これは、オプションが解析される前に setup() 関数が呼び出され、setup() 関数内ではデータ、計算、およびメソッドのコンポーネント オプションにアクセスできないためです。次のコードはエラーの例です:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}以上がVue3でセットアップを実行するタイミングと注意点について教えてください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

