ホームページ >ウェブフロントエンド >Vue.js >Vue3 プロジェクトでフックを使用する方法
Vue3 プロジェクトでフックを使用する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-05-14 11:01:051968ブラウズ
hooks の機能
vue3 のフック関数は、vue2 の mixin と同等ですが、違いはフックが関数であることです。
vue3 のフック関数はコードの再利用性を向上させ、さまざまなコンポーネントで使用できます。
hooks 関数は mixin で使用できますが、推奨されません。
フックの基本的な使い方
まず、フックについては気にしないで、最初にページの幅と高さの値を取得する小さな関数を作成しましょう。フックを説明するのによくあるケースですが、皆さんベテランの俳優さんばかりですので、私もやってみましょう。
詳しくは言わないので、コードを書いてみましょう。
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup>
import { reactive } from 'vue'
const screen = reactive({
width: 0,
height: 0
})
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
</script>
<style scoped>
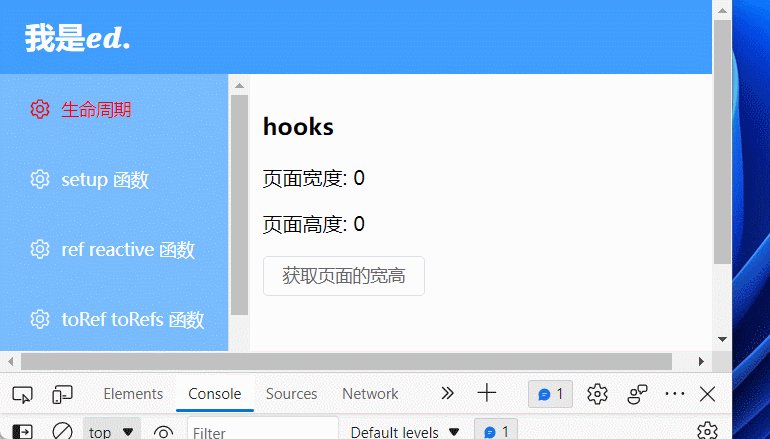
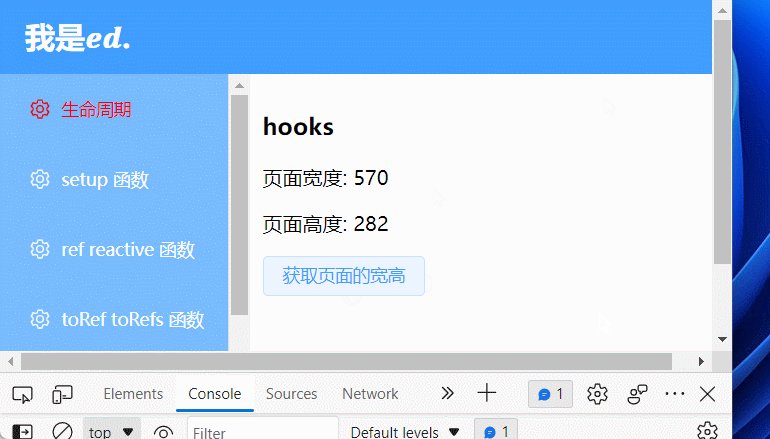
</style>上記のコードは実際には非常に単純で、表示されているページの長さと幅を表示する 2 つのラベルと、表示する最新の長さと幅を取得するボタンがあります。

しかし
#問題は見つかりましたか? ページが必要な場合は、一度コピーしてください。ページが必要な場合は、一度コピーしてください。100 個ある場合は、ページを 100 枚コピーします。繰り返しますが、コードは 1 ~ 2 行で大丈夫です。超巨大なツール クラスの場合、このように実装すると複雑すぎて実装が容易ではありません。この問題を解決するために?ああ、はははは、そうです、フックです。 上記の場合、フックを使用して単純に実装します。 まず、src フォルダーの下にフック フォルダーを作成します。 #フック フォルダーに
#フック フォルダーに
File
 ##という名前のファイルを作成します。次のステップは非常に簡単で、ビジュアル インターフェイスを取得するコードをこの js ファイルに配置し、エクスポートして他のページで使用します。
##という名前のファイルを作成します。次のステップは非常に簡単で、ビジュアル インターフェイスを取得するコードをこの js ファイルに配置し、エクスポートして他のページで使用します。
import { reactive } from 'vue'
export default function () { // 导出一个默认方法
// 创建一个对象,保存宽度和高度值
const screen = reactive({
width: 0,
height: 0
})
// 创建一个方法,获取可视化界面的宽度和高度值
const getWH = () => {
screen.width = document.documentElement.clientWidth
screen.height = document.documentElement.clientHeight
}
return { screen, getWH } // 方法返回宽高值
}その後、フックを使用する必要があるファイルにインポートして使用できます。
<template>
<h4>hooks</h4>
<p>页面宽度: {{screen.width}}</p>
<p>页面高度: {{screen.height}}</p>
<el-button @click="getWH">获取页面的宽高</el-button>
</template>
<script setup lang="ts">
// 导入 hooks
import screenWH from '../hooks/useScreenWh.js'
// 因为 screenWH 是一个导出的方法,所以需要调用一下子,然后顺便解构一下就可以在模板使用了。
let { screen, getWH } = screenWH()
</script>
<style scoped>
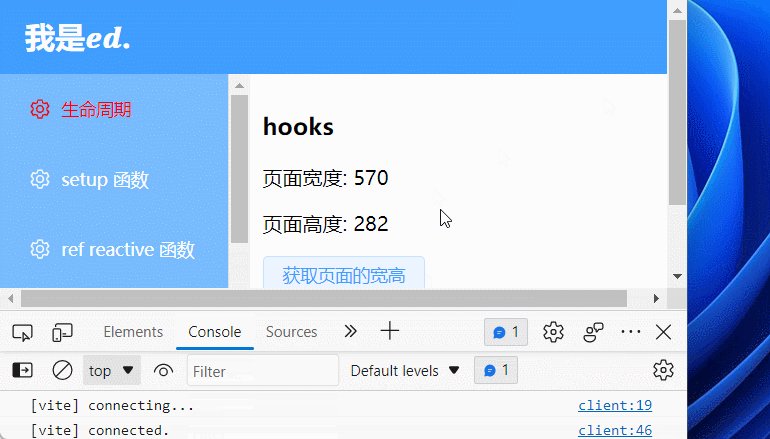
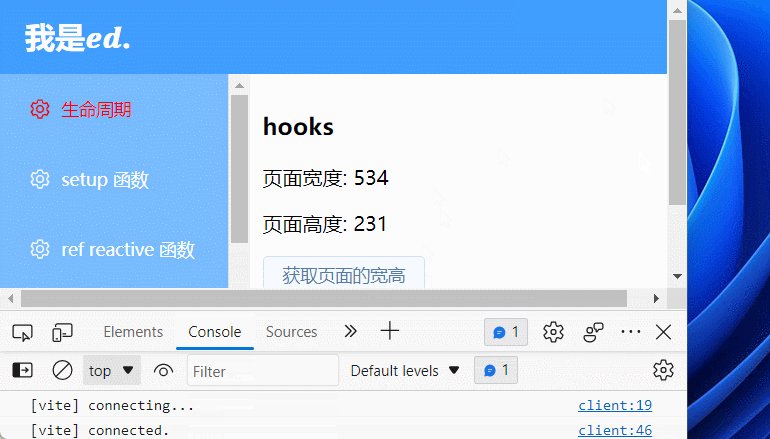
</style>わかりました。保存して効果を確認しましょう。
以上がVue3 プロジェクトでフックを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はyisu.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

