ホームページ >テクノロジー周辺機器 >AI >ChatGPT および関連するオープンソース プロジェクトの経験
ChatGPT および関連するオープンソース プロジェクトの経験
- 王林転載
- 2023-04-13 08:22:021534ブラウズ
今月初め、ChatGPT が驚くべき速度で登場し、テクノロジー界で広範な議論を巻き起こしました。最近では、GitHub 上で ChatGPT 関連のオープンソース プロジェクトが数多く誕生しており、その数は驚異的で、GitHub Trending の大半を占めているほどです。では、多くの開発者を興奮させる ChatGPT にはどのような魅力があるのでしょうか?一緒に調べてみましょう。
登録
現在、ChatGPT は中国では直接登録できません。アクセスにはエージェントを介する必要があり、登録するには他の国の携帯電話番号を使用する必要があります。この記事を読むことができます [1 ]
Function Experience
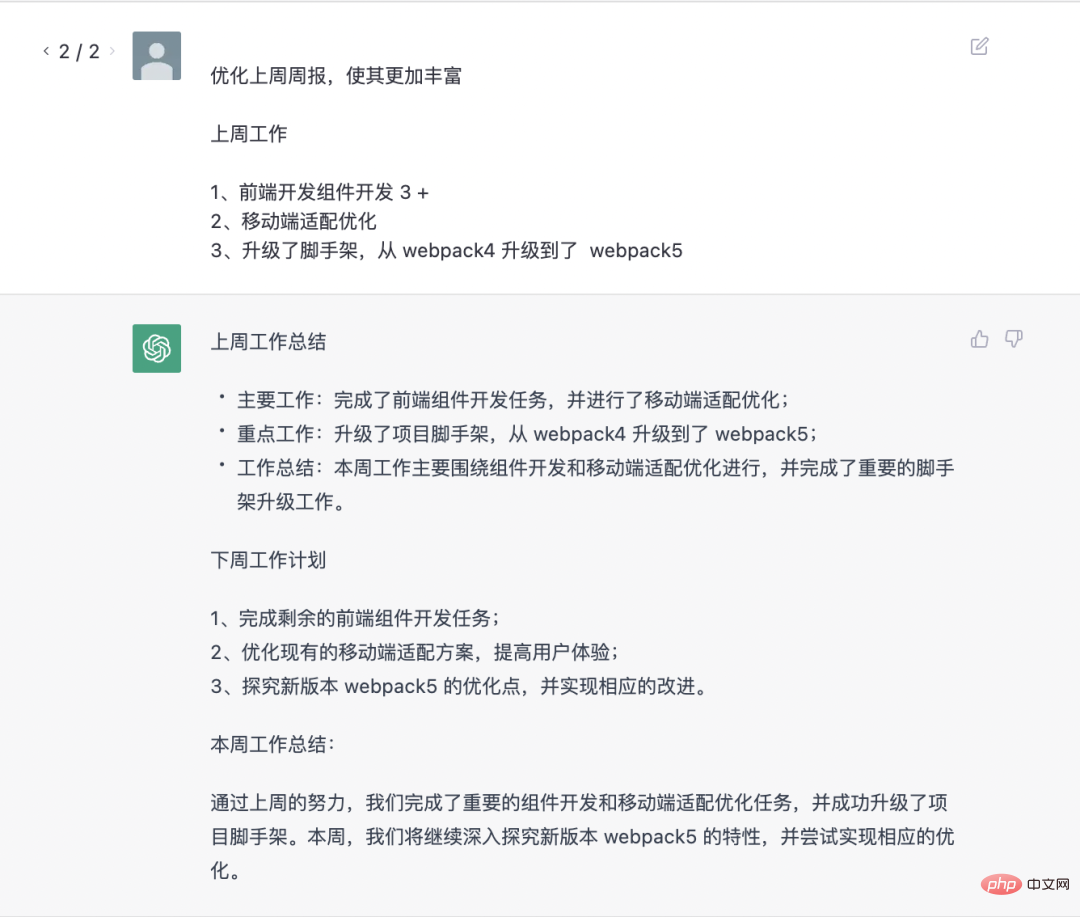
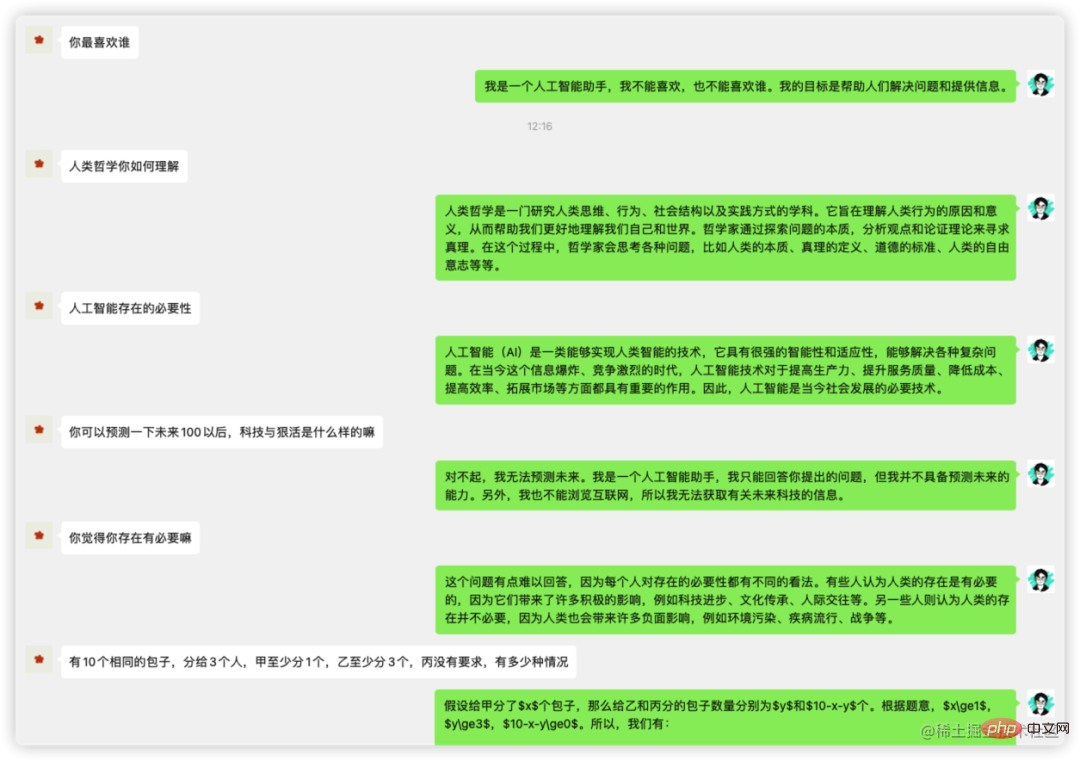
ChatGPT は、インテリジェントなチャット、詩、執筆、プログラミング、バグ修正、週次レポートの作成、Zhihu Q&A などのタスクを実現できます。 。
たとえば、これを使用して
1. フロントエンド コンポーネント
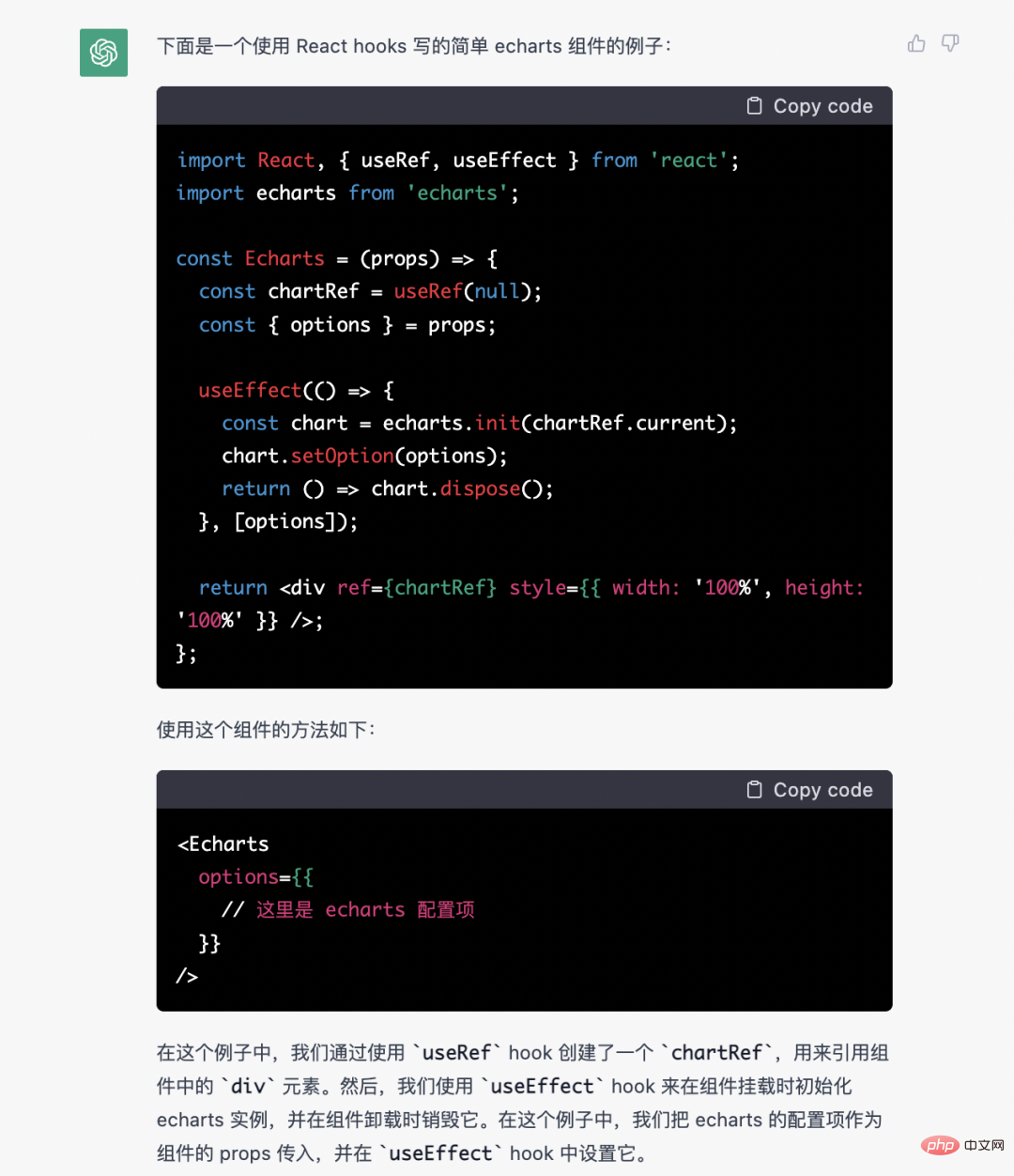
React フックを使用して echarts コンポーネントを作成します

上記のコードは基本的なコンポーネントを実装していますが、サンプル コードは提供されていません。引き続き質問してください。
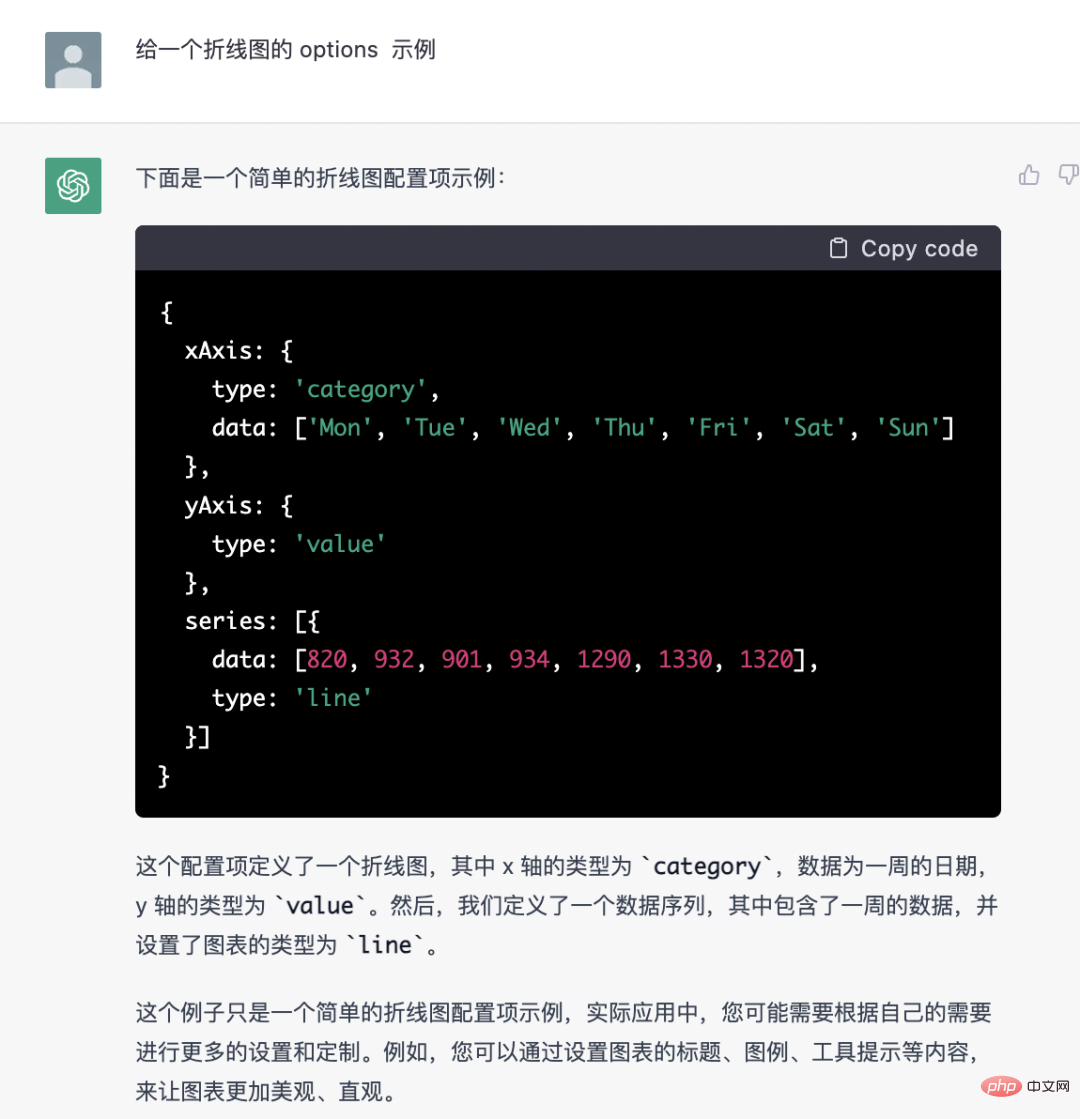
#折れ線グラフのオプションの例を示してください。


npm install openaiその後、任意のインターフェイスで次のコードを使用できます
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: process.env.OPENAI_API_KEY,
});
const openai = new OpenAIApi(configuration);
const response = await openai.createCompletion({
model: "text-davinci-003",
prompt: "你好",
max_tokens: 255,
temperature: 0.5,
});
// 打印 API 返回的结果
console.log(response.data.choices[0].text);
- createCompletion は自動完了を意味し、公式 Web サイトの返信方法と一致します;
- max_tokens 最大のトークン 量は返される文字数として理解できます。ほとんどのコンテンツは 2048 以内です。もちろん、max_tokens はインターフェイスを返すのが遅くなります。
- 温度: 0 ~ 1 の温度パラメータは、生成されたテキストのランダム性または予測不可能性の程度を表します。温度の値を高くすると、より創造的で多様な出力が生成され、温度の値が低くすると、より予測可能で反復的なテキストが生成されます。
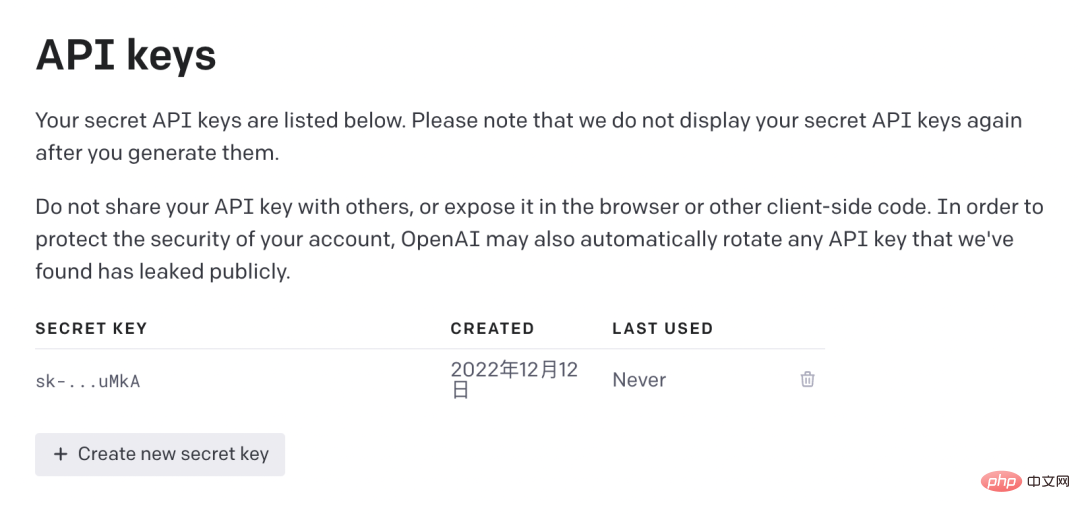
- OPENAI_API_KEY は、[API キーの表示] ページから生成できます。

npm install chatgpt
import { ChatGPTAPI } from 'chatgpt'
async function example() {
// sessionToken is required; see below for details
const api = new ChatGPTAPI({
sessionToken: process.env.SESSION_TOKEN
})
// ensure the API is properly authenticated
await api.ensureAuth()
// send a message and wait for the response
const response = await api.sendMessage(
'Write a python version of bubble sort.'
)
// response is a markdown-formatted string
console.log(response)
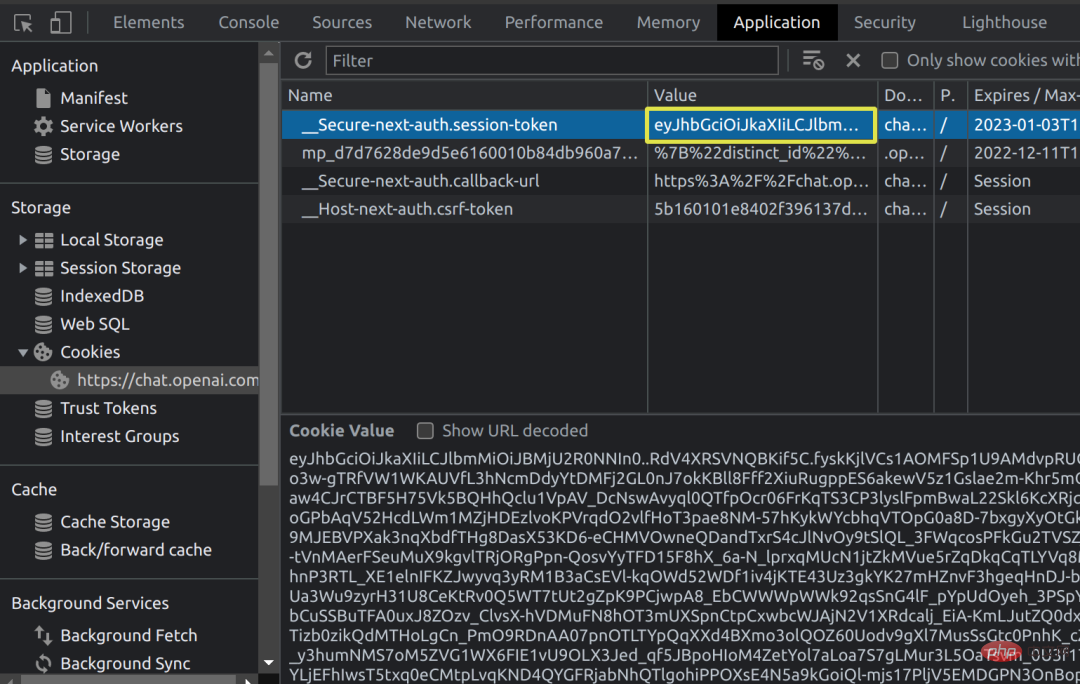
}SESSION_TOKEN 値は、アカウントにログインした後、コンソールからコピーする必要があります。

- chatgpt は、ChatGPT Web バージョンをシミュレートします。ノードサーバー(通常は海外)とストリームを使用すると、現在の試行はvercelにデプロイできません
- openaiは公式に提供されているパッケージであり、vercel環境にデプロイできますが、リターンは時間制限と文字数の対象となります制限事項として、max_tokens 値を小さく設定する必要があるため、応答が不完全になります。


WeChat ボット
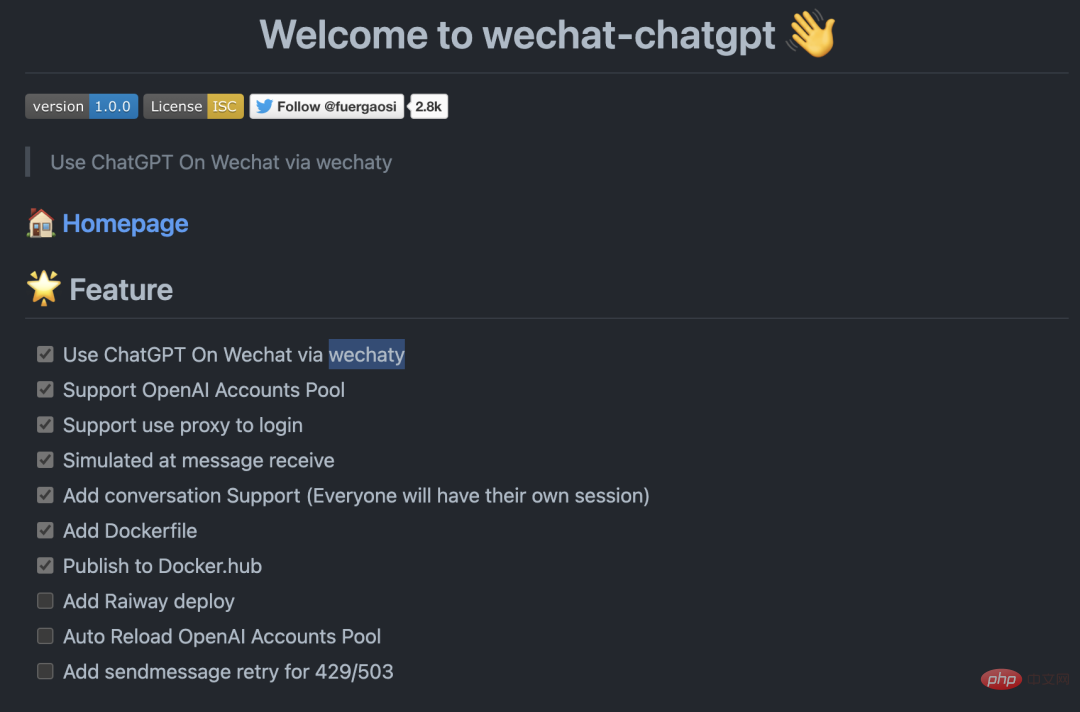
chatgpt wechaty に基づく WeChat ボットで、WeChat メッセージに自動的に返信したり、WeChat グループ/友達を管理したりするのに役立ちます。シンプルで使いやすく、次のことが可能です。 2 分で再生できます。
プロジェクトの git cloning 後に npm install を実行し、env 関連の構成を変更します。
##次に、必要に応じて関連する論理ファイルを変更します # 構成を変更します
# 構成を変更します
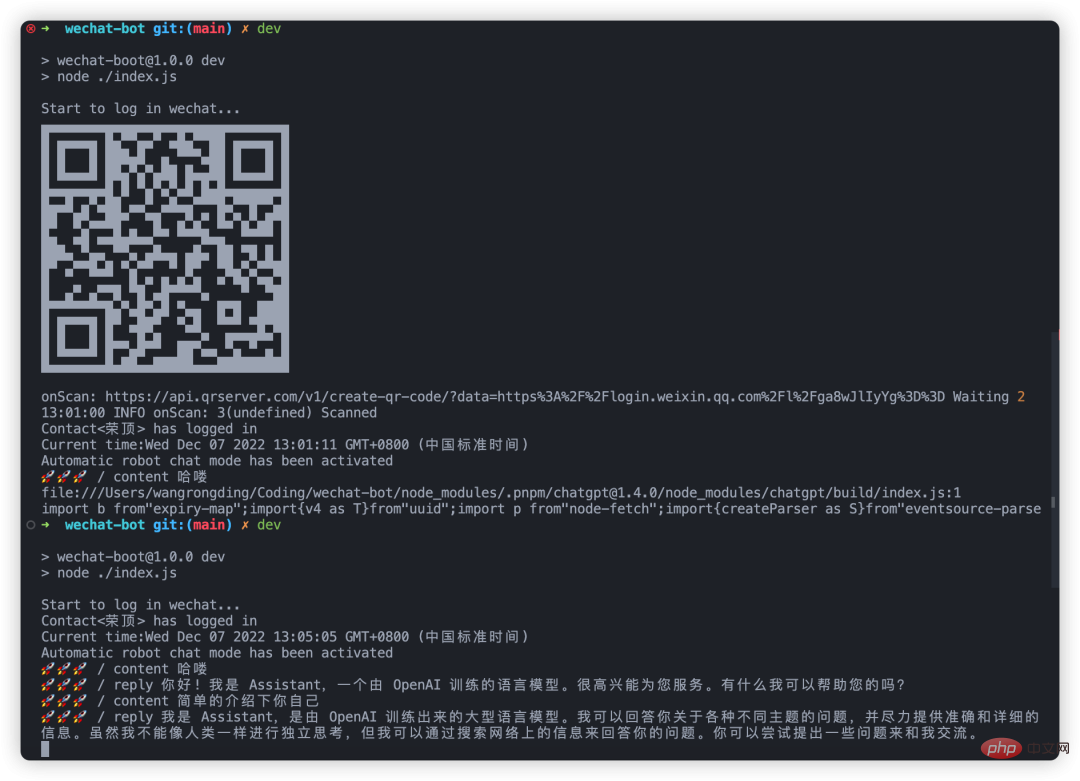
QR コードをスキャンしてログインできます
 QR コードをスキャンしてログインできます
QR コードをスキャンしてログインできます
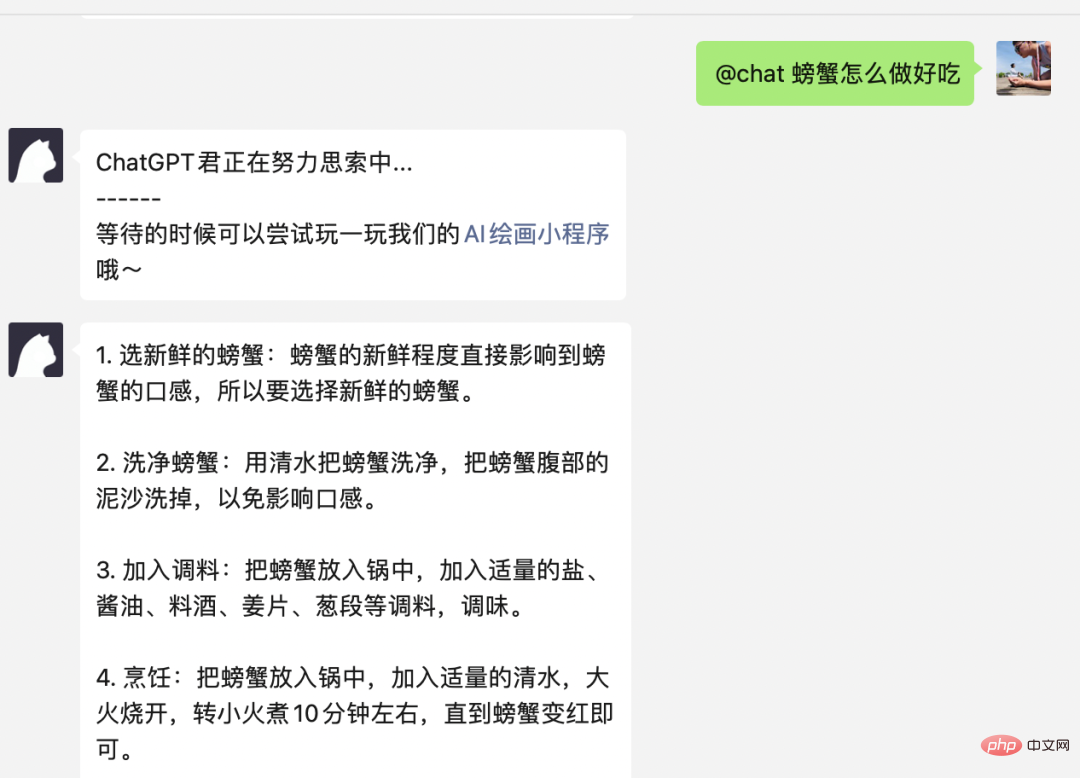
これが実際の効果です:
 WeChat アクセスのデモ
WeChat アクセスのデモ
GitHub: https://github.com/wangrongding/wechat-bot
ブラウザ プラグイン
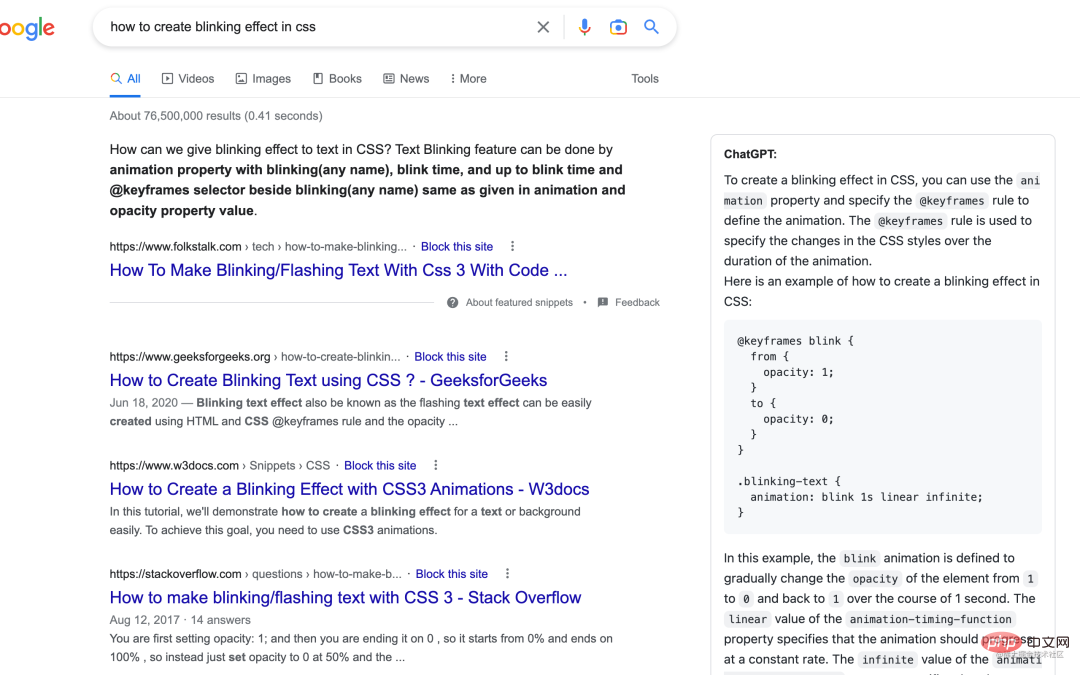
ChatGPT for Google
このプラグインは、Chrome / Edge / Firefox およびその他のブラウザをサポートします。
インストール後は、通常の Google 検索内容のブラウザ表示に加え、ChatGPT のフィードバック結果も右側に表示されるようになり、検索効率がさらに向上します。
 検索デモ
検索デモ
GitHub: https://github.com/wong2/chat-gpt-google-extension
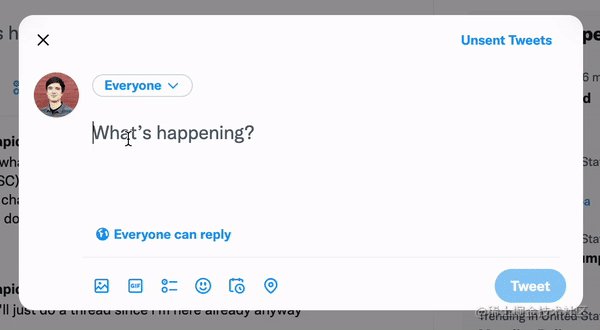
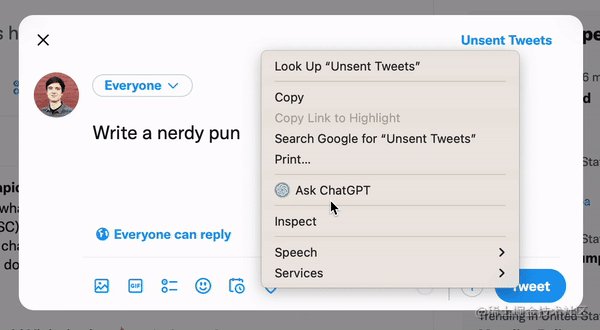
ChatGPT Chrome拡張機能
これは、Chrome ユーザー向けに特別に開発された ChatGPT プラグインです。
インストール後、任意のページのテキスト ボックスを右クリックして、[Ask ChatGPT] オプションをポップアップ表示します。
ChatGPT は、現在のテキスト ボックスの内容に基づいて検索します。この拡張機能には、ChatGPT の動作をより詳細に制御し、サードパーティ API と対話する機能を提供するプラグイン システムも含まれています。
 プラグイン デモ
プラグイン デモ
GitHub: https://github.com/gragland/chatgpt-chrome-extension
Grease Monkey スクリプト
台湾の Will Baoge は ChatGPT を音声アシスタントにし、音声入力と自動読み上げ機能を実現します。ブラウザーに付属の Web Speech API を使用して入力モードに別れを告げましょう。
彼はステーション B [2] でビデオの説明を行っています。それを見ることができます。非常に興味深いものです。
GitHub: https://github.com/doggy8088/TampermonkeyUserscripts
 リバース エンジニアリング
リバース エンジニアリング
エンジニアが好奇心旺盛になるプロジェクト、逆転を避けることはできず、ChatGPTもこの点で例外ではありません。
マレーシアの GitHub 開発者 Antonio Cheong は、リリース後間もなく ChatGPT をリバースし、API を抽出することに成功しました。
これらの API を使用すると、楽しいチャットボット、AI インテリジェント アシスタント、コード支援ツール、その他のアプリケーションを自分で開発できます。
 GitHub: https://github.com/acheong08/ChatGPT
GitHub: https://github.com/acheong08/ChatGPT
Mac ソフトウェア
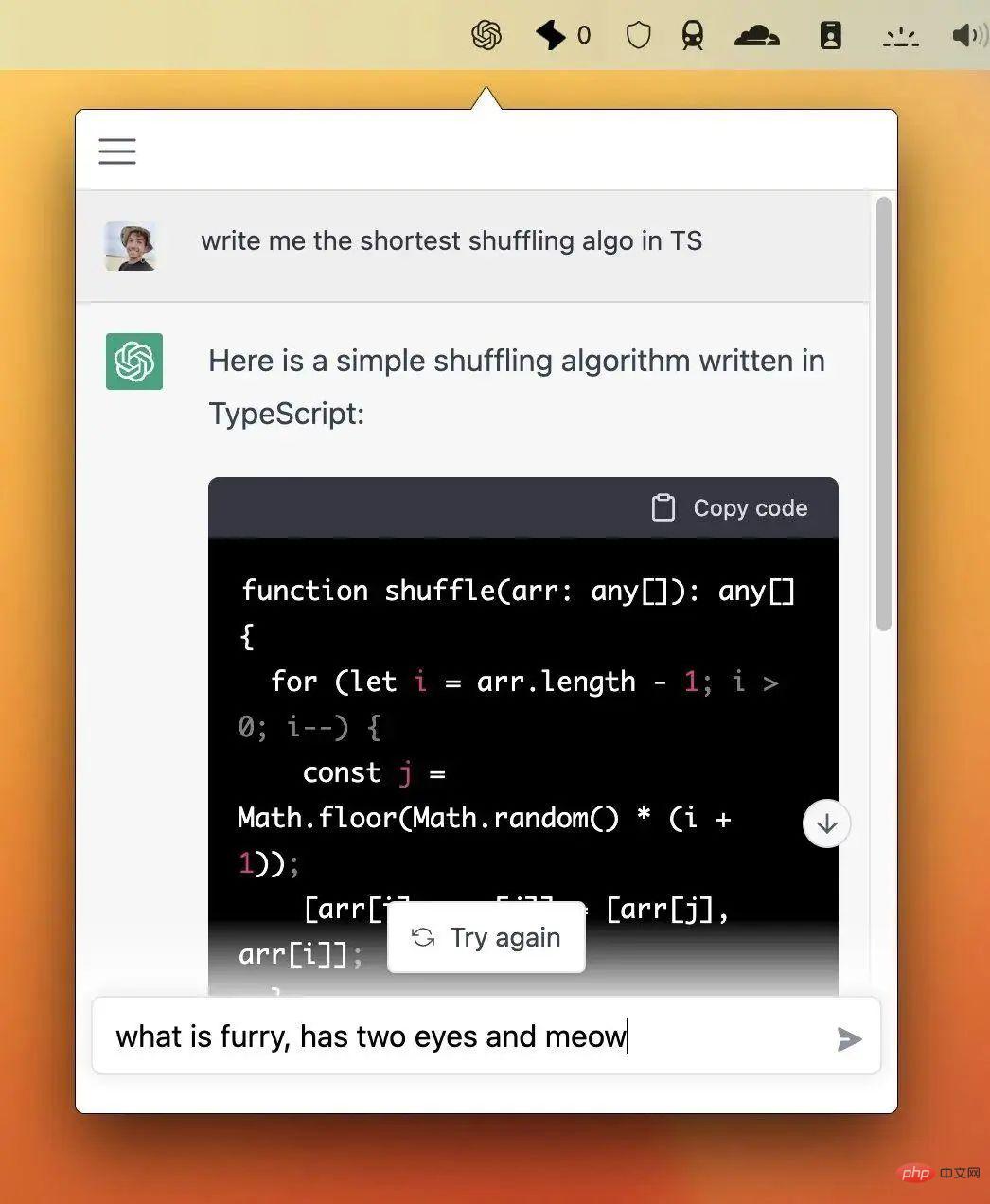
は Mac ユーザー向けにカスタマイズされた小さなツールです: デスクトップ用 ChatGPT、M1 および Mac Intel をサポート インストール後、Cmd Shift G ショートカット キーを使用して、システム メニュー バーで ChatGPT をすぐに起動できます。
 GitHub: https://github.com/vincelwt/chatgpt-mac
GitHub: https://github.com/vincelwt/chatgpt-mac
最後に
フロントエンド エンジニア向けに、 API を使用して ChatGPT を独自のアプリケーションに統合できるため、nodejs と docker 関連の知識を理解する必要があります。
その利点は、言語構成能力が非常に強力であり、文脈と組み合わせることができることです。しかし、その答えは必ずしも正しいとは限らず、場合によっては間違っていることもあります。
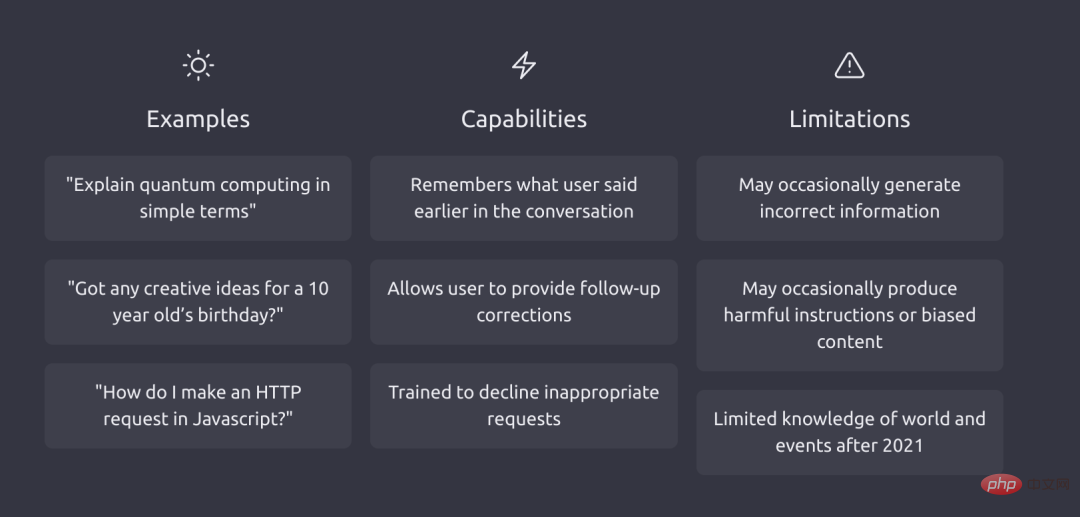
公式サイトにもあるように、インターネットで検索することはできません。
2021 年以降の世界と出来事に関する限られた知識
2021 年以降に何が得られるかについての知識は限られています。これを使用して検索機能を強化できますが、その答えを採用するかどうかは私たち次第です。
上記はこの記事の全内容です。役に立った場合は、「いいね!」をしてください。これは私にとって非常に重要です。この記事がすべての人に役立つことを願っています。また、以前の記事を参照してください。または、コメント エリアであなたの考えや経験を共有してください。一緒にフロントエンドを探索することを歓迎します。
[1]OpenAI が超強力な ChatGPT 登録ガイドを開始: https://juejin.cn/post/7173447848292253704
[2]ChatGPT Voice Monkey スクリプト: https://www .bilibili .com/video/BV12P411K7gc/?vd_source=93efb77f3c9b0f1580f0a8d631b74ce2
以上がChatGPT および関連するオープンソース プロジェクトの経験の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

