ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryで要素を使用不可にする方法
jqueryで要素を使用不可にする方法
- 藏色散人オリジナル
- 2023-02-17 09:32:552200ブラウズ
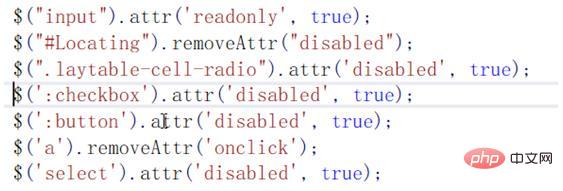
要素を使用不可にする Jquery 実装メソッド: 1. "$(':checkbox').attr('disabled', true);" メソッドを使用して、要素を使用不可に設定します。 「pointer- events:none; opacity:0.2;」属性により、要素は使用できなくなります。

jquery で要素を使用できないようにするにはどうすればよいですか?
Jquery 設定要素が利用できない 通常、ページを設定するときにこのような問題が発生します。たとえば、単語ゲームのページを作成しているときに、更新 ページに入ると、他のボタンは使用できなくなります。つまり、表示されるだけで操作できなくなります。 jquery にはそのようなメソッドがあります。$(':checkbox').attr('disabled', true);

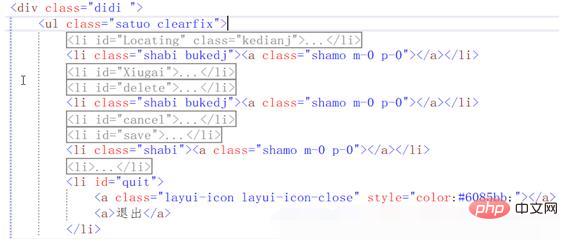
 じゃあ、jqueryで使ってみます。jqueryにはaddClassというメソッドがあり、これは既存のクラス名を追加するという意味です。
じゃあ、jqueryで使ってみます。jqueryにはaddClassというメソッドがあり、これは既存のクラス名を追加するという意味です。

##推奨される学習: 「
jQuery ビデオ チュートリアル》
以上がjqueryで要素を使用不可にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

